留着自已以后用:http://blog.csdn.net/nivana999/article/details/7823805
1、sublime text实现vim命令格式(Vintage插件是自带的插件,默认是忽略掉的)

选择,setting user下,添加一条命令:
"ignored_packages": []
在default设置模式下,忽略了Vintage插件,因为在sublime text3下默认配置文件不支持修改,所以只能在用户配置下覆盖掉那一项设置了。
//这条命令是把默认模式修改为命令行模式 "vintage_start_in_command_mode": true
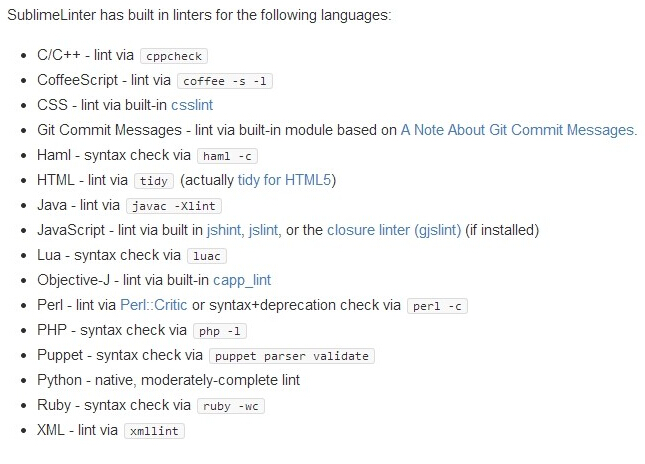
2、SublimeLinter
干啥事情都得学会偷懒,code也是如此。尽管grunt工具提供了jshint对js代码作检查的插件,但是,这就有点后知后觉了。如何在你code时就将错误给锁定并消灭呢?还好,使用submlime的童鞋就有福了。sublimeLinter就是这样一个提供代码检测的工具。

准备工作
安装 Sublime Text 包管理工具:http://wbond.net/sublime_packages/package_control
使用 Sublime Text 包管理工具安装 SublimeLinter:https://github.com/SublimeLinter/SublimeLinter
(注意可以用包管理工具安装,也可以直接从git上下载sublimelinter工具后,将文件解压缩放入package的文件夹下,一半路径为:C:UsersadminAppDataRoamingSublime Text 3Packages)
安装 Node.js,建议安装 Windows Installer 版本:http://nodejs.org
参数配置
打开 SublimeLinter 的配置文件,Preferences->Package Settings->SublimeLinter->Settings - User,进行如下配置:
{ "sublimelinter": "save-only", "sublimelinter_popup_errors_on_save": true, "sublimelinter_executable_map": { "javascript": "D:/Program Files/nodejs/node.exe", "css": "D:/Program Files/nodejs/node.exe" }, "jshint_options": { "strict": false, "quotmark": "single", //只能使用单引号 "noarg": true, "noempty": true, //不允许使用空语句块{} "eqeqeq": true, //!==和===检查 "undef": true, "curly": true, //值为true时,不能省略循环和条件语句后的大括号 "forin": true, //for in hasOwnPropery检查 "devel": true, "jquery": true, "browser": true, "wsh": true, "evil": true, "unused": "vars", //形参和变量未使用检查 "latedef": true, //先定义变量,后使用 "globals": { "grunt": true, "module": true, "window": true, "jQuery": true, "$": true, "global": true, "document": true, "console": true, "setTimeout": true, "setInterval": true } }, "csslint_options": { "adjoining-classes": false, "box-sizing": false, "box-model": false, "compatible-vendor-prefixes": false, "floats": false, "font-sizes": false, "gradients": false, "important": false, "known-properties": false, "outline-none": false, "qualified-headings": false, "regex-selectors": false, "shorthand": false, "text-indent": false, "unique-headings": false, "universal-selector": false, "unqualified-attributes": false } }
说明下:
SublimeLinter 的运行模式,总共有四种,含义分别如下:
- true - 在用户输入时在后台进行即时校验;
- false - 只有在初始化的时候才进行校验;
- "load-save" - 当文件加载和保存的时候进行校验;
- "save-only" - 当文件被保存的时候进行校验;
推荐设置为 “save-only”,这样只在编写完代码,保存的时候才校验,Sublime Text 运行会更加流畅。
配置 JavaScript 和 CSS 校验需要用到的 JS 引擎(这里用的是 Node.js)的安装路径。
SublimeLinter 使用 JSHint 作为默认的 JavaScript 校验器,也可以配置为 jslint 和 gjslint(closure linter)。下面我使用的 jshint 校验选项,大家可以根据自己的编码风格自行配置,选项的含义可以参考这里:http://www.jshint.com/docs/#options
SublimeLinter 使用 CSSLint 作为 CSS 的校验器,下面是默认配置的校验选项,可以根据个人编码风格修改。