第十章 Django框架——AJAX
一、知识储备JSON
二、AJAX介绍
三、AJAX的GET请求与POST请求
四、AJAX请求如何设置csrf_token
五、django的序列化
六、实现文件上传
一、知识储备JSON
什么是json(what):
- JSON 指的是 JavaScript 对象表示法(JavaScript Object Notation)
- JSON 是轻量级的文本数据交换格式
- JSON 独立于语言 *
- JSON 具有自我描述性,更易理解
补充:
JSON 使用 JavaScript 语法来描述数据对象,但是 JSON 仍然独立于语言和平台。JSON 解析器和 JSON 库支持许多不同的编程语言。
正确的json对象:
["one","two","three"] { "one": 1, "two": 2, "three": 3 } {"names": ["neymar", "bale"] } [ { "name": "neymar"}, {"name": "bale"} ]
json格式注意事项:
①属性名必须使用双引号
②不能使用十六进制值
③不能使用undefined
④不能使用函数和日期对象

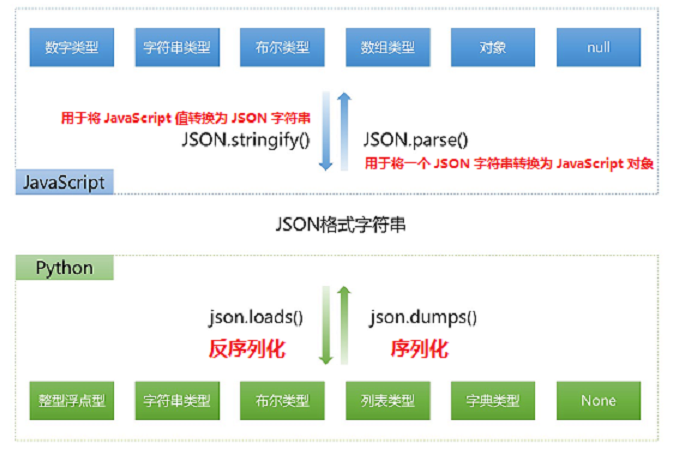
JavaScript中的json基本使用:
JSON.stringify(): 用于将 JavaScript 值转换为 JSON 字符串

JSON.parse(): 用于将一个 JSON 字符串转换为 JavaScript 对象

JSON.parse('{"name":"Q1mi"}');
JSON.parse('{name:"Q1mi"}') ; // 错误
JSON.parse('[18,undefined]') ; // 错误
Python中的json模块基本使用:
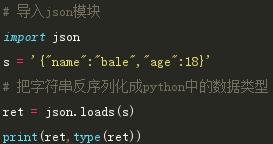
①导入json模块
import json
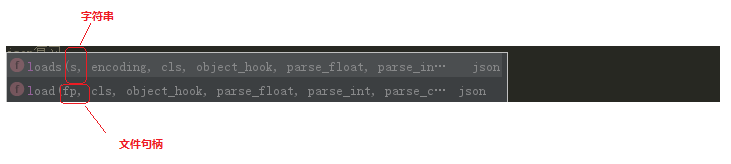
②json.loads()
json.load()与json.loads()的区别


字典类型

③json.dumps()
json.dump()与json.dumps()的区别
同load

字符串类型

二、AJAX介绍
什么是AJAX(what):
AJAX(Asynchronous Javascript And XML)翻译成中文就是“异步的Javascript和XML”。即使用Javascript语言与服务器进行异步交互,传输的数据为XML(当然,传输的数据不只是XML)。AJAX 不是新的编程语言,而是一种使用现有标准的新方法。
优点与缺点:
- AJAX 最大的优点是在不重新加载整个页面的情况下,可以与服务器交换数据并更新部分网页内容。(这一特点给用户的感受是在不知不觉中完成请求和响应过程)
- AJAX使用JavaScript技术向服务器发送异步请求;
- AJAX请求无须刷新整个页面;
- 因为服务器响应内容不再是整个页面,而是页面中的部分内容,所以AJAX性能高
AJAX 不需要任何浏览器插件,但需要用户允许JavaScript在浏览器上执行。
- 同步交互:客户端发出一个请求后,需要等待服务器响应结束后,才能发出第二个请求;
- 异步交互:客户端发出一个请求后,无需等待服务器响应结束,就可以发出第二个请求。
此前,遇到过的发请求的方式:
①直接在地址栏输入URL回车 GET请求
②a标签 GET请求
③form表单 GET/POST请求
④AJAX GET/POST请求
特点总结:
①异步交互
②局部刷新浏览器
AJAX示例:
需求:页面输入两个整数,通过AJAX传输到后端计算出结果并返回。

from app01 import views urlpatterns = [ url(r'^admin/', admin.site.urls), url(r'^ajax_test/', views.ajax_test), url(r'^ajax_add/', views.ajax_add), ]

from django.shortcuts import * # Create your views here. def ajax_test(request): return render(request,'ajax_test.html') def ajax_add(request): i1 = request.GET.get('i1') i2 = request.GET.get('i2') i1 = int(i1) i2 = int(i2) print(i1) print(i2) ret = i1 + i2 return HttpResponse(ret)

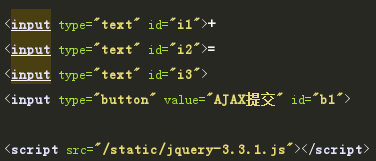
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>ajax_test</title> </head> <body> <input type="text" id="i1">+ <input type="text" id="i2">= <input type="text" id="i3"> <input type="button" value="AJAX提交" id="b1"> <script src="/static/jquery-3.3.1.js"></script> <script> $("#b1").on("click", function () { $.ajax({ url:"/ajax_add/", type:"GET", data:{"i1":$("#i1").val(),"i2":$("#i2").val()}, success:function (data) { $("#i3").val(data); } }) }) </script> </body> </html>


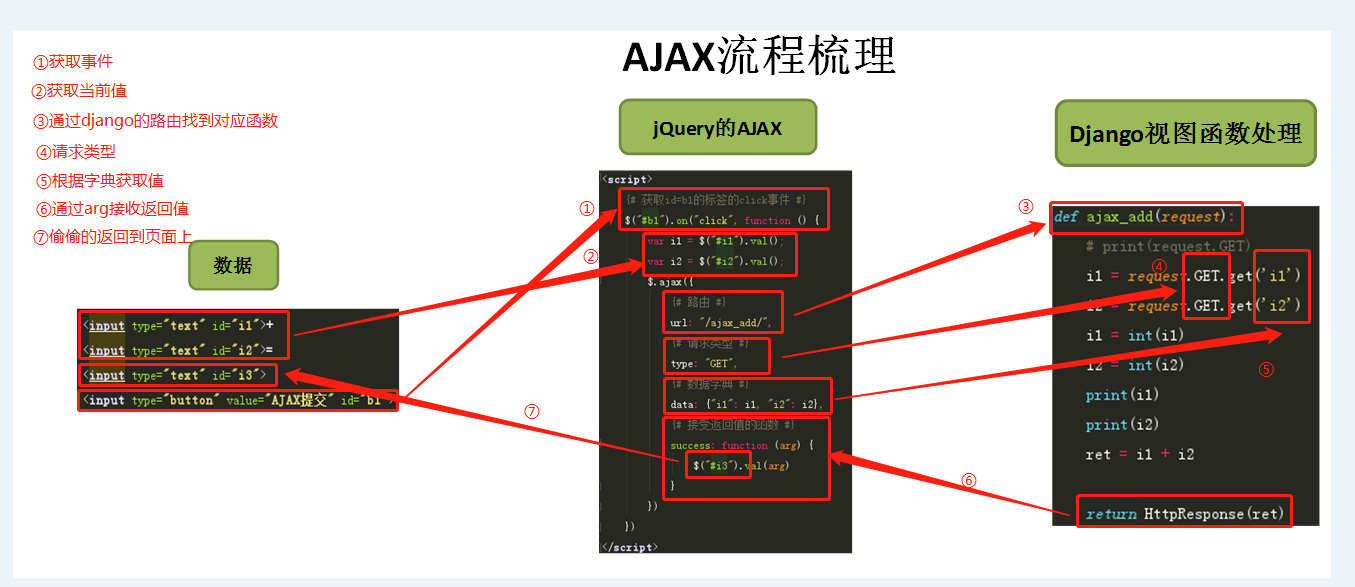
AJAX流程梳理:

三、AJAX的GET的请求与POST请求
1.ajax实现get请求
views返回render

from django.conf.urls import url from django.contrib import admin from app01 import views urlpatterns = [ url(r'^admin/', admin.site.urls), url(r'^ajax_test/', views.ajax_test), url(r'^ajax_add/', views.ajax_add), url(r'^test/', views.test), ]

def test(request): import time time.sleep(5) url = "http://img4.imgtn.bdimg.com/it/u=1536440144,3378468810&fm=26&gp=0.jpg" return HttpResponse(url)

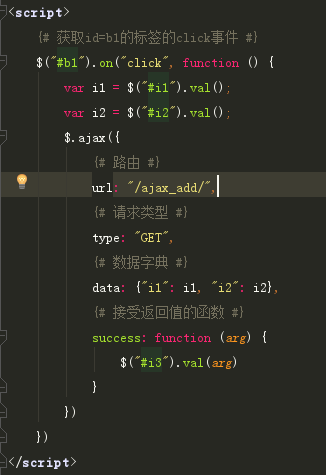
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>ajax_test</title> </head> <body> <input type="text" id="i1">+ <input type="text" id="i2">= <input type="text" id="i3"> <input type="button" value="AJAX提交" id="b1"> <input type="button" value="hehe" id="b2"> <script src="/static/jquery-3.3.1.js"></script> <script> {# 获取id=b1的标签的click事件 #} $("#b1").on("click", function () { var i1 = $("#i1").val(); var i2 = $("#i2").val(); $.ajax({ {# 路由 #} url: "/ajax_add/", {# 请求类型 #} type: "GET", {# 数据字典 #} data: {"i1": i1, "i2": i2}, {# 接受返回值的函数 #} success: function (arg) { $("#i3").val(arg) } }) }); $("#b2").on("click", function (){ {# var i1 = $("#i1").val();#} {# var i2 = $("#i2").val();#} $.ajax({ url:"/test/", type:"GET", {# data:{"i1":i1,"i2":i2},#} success: function (arg) { {# 在页面上创建一个标签#} var imgEle = document.createElement("img"); imgEle.src = arg; {# 把创建的img标签添加到文档中#} $("#b2").after(imgEle); } }) }) </script> </body> </html>
弹窗演示结果

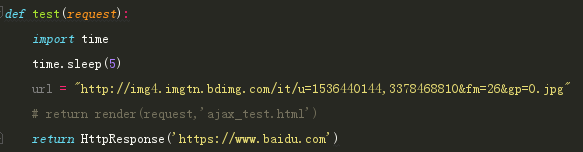
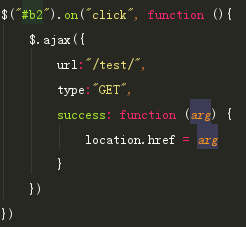
views返回HTTPResponse的一个网址(代码不贴了直接上图)


结果是直接回跳转到百度
2.ajax实现post请求

"""day11 URL Configuration The `urlpatterns` list routes URLs to views. For more information please see: https://docs.djangoproject.com/en/1.11/topics/http/urls/ Examples: Function views 1. Add an import: from my_app import views 2. Add a URL to urlpatterns: url(r'^$', views.home, name='home') Class-based views 1. Add an import: from other_app.views import Home 2. Add a URL to urlpatterns: url(r'^$', Home.as_view(), name='home') Including another URLconf 1. Import the include() function: from django.conf.urls import url, include 2. Add a URL to urlpatterns: url(r'^blog/', include('blog.urls')) """ from django.conf.urls import url from django.contrib import admin from app01 import views from app02 import views as v2 urlpatterns = [ url(r'^admin/', admin.site.urls), url(r'^ajax_test/', views.ajax_test), url(r'^ajax_add/', views.ajax_add), url(r'^test/', views.test), url(r'^ajax_post/', views.ajax_post), url(r'^ajax_add3/', views.ajax_add3), url(r'^login/',v2.login), url(r'^transfer/',v2.transfer) ]

from django.shortcuts import * # Create your views here. def ajax_test(request): return render(request,'ajax_test.html') def ajax_add(request): # print(request.GET) i1 = request.GET.get('i1') i2 = request.GET.get('i2') i1 = int(i1) i2 = int(i2) print(i1) print(i2) ret = i1 + i2 return HttpResponse(ret) def test(request): import time time.sleep(5) url = "http://img4.imgtn.bdimg.com/it/u=1536440144,3378468810&fm=26&gp=0.jpg" # return render(request,'ajax_test.html') return HttpResponse('https://www.baidu.com') def ajax_post(request): return render(request, 'ajax_post.html') def ajax_add3(request): i1 = request.POST.get('i1') i2 = request.POST.get('i2') csrf_token = request.POST.get('csrfmiddlewaretoken') i1 = int(i1) i2 = int(i2) print(i1) print(i2) print(csrf_token) ret = i1 + i2 return HttpResponse(ret)

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>ajax_test</title> </head> <body> {% csrf_token %} <input type="text" id="i1">+ <input type="text" id="i2">= <input type="text" id="i3"> <input type="button" value="AJAX提交" id="b1"> <input type="button" value="ajax提交3" id="b3"> <script src="/static/jquery-3.3.1.js"></script> <script> {# 获取id=b1的标签的click事件 #} $("#b3").on("click", function () { //点击id是b3的按钮要做的事情 var i1 = $("#i1").val(); var i2 = $("#i2").val(); //找到页面上的csrf_token var csrfToken = $("[name = csrfmiddlewaretoken]").val(); $.ajax({ {# 路由 #} url: "/ajax_add3/", {# 请求类型 #} type: "POST", {# 数据字典 #} data: {"i1": i1, "i2": i2,"csrfmiddlewaretoken":csrfToken}, {# 接受返回值的函数 #} success: function (arg) { alert(arg); {# $("#i3").val(arg)#} } }) }); </script> </body> </html>
AJAX常见应用场景:
用户注册


<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>ajax test</title> <script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.min.js"></script> </head> <body> <button id="ajaxTest">AJAX 测试</button> <script> $("#ajaxTest").click(function () { $.ajax({ url: "/ajax_test/", type: "POST", data: {username: "Q1mi", password: 123456}, success: function (data) { alert(data) } }) }) </script> </body> </html>

def ajax_test(request): user_name = request.POST.get("username") password = request.POST.get("password") print(user_name, password) return HttpResponse("OK")
注意:
data参数中的键值对,如果值值不为字符串,需要将其转换成字符串类型。
$("#b1").on("click", function () { $.ajax({ url:"/ajax_add/", type:"GET", data:{"i1":$("#i1").val(),"i2":$("#i2").val(),"hehe": JSON.stringify([1, 2, 3])}, success:function (data) { $("#i3").val(data); } }) })
四、AJAX请求如何设置csrf_token
方式一:
通过获取隐藏的input标签中的csrfmiddlewaretoken值,放置在data中发送。
$.ajax({ url: "/cookie_ajax/", type: "POST", data: { "username": "Q1mi", "password": 123456, "csrfmiddlewaretoken": $("[name = 'csrfmiddlewaretoken']").val() // 使用jQuery取出csrfmiddlewaretoken的值,拼接到data中 }, success: function (data) { console.log(data); } })
方式二:
通过获取返回的cookie中的字符串 放置在请求头中发送。
注意:需要引入一个jquery.cookie.js插件。
五、django内置的序列化组件serializers
往后台传json格式

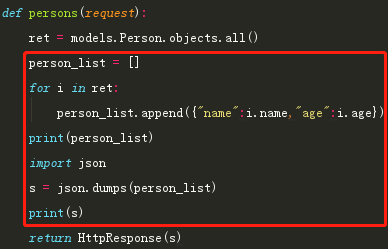
原来调用内置的json模块实现序列化传递给前端是这样操作的,需要些繁琐的步骤

django为用户封装了以下模块来省略步骤
from django.core import serializers
def persons(request): ret = models.Person.objects.all() # person_list = [] # for i in ret: # person_list.append({"name":i.name,"age":i.age}) # print(person_list) # import json # s = json.dumps(person_list) # print(s) from django.core import serializers s = serializers.serialize("json",ret) print(s) return HttpResponse(s)
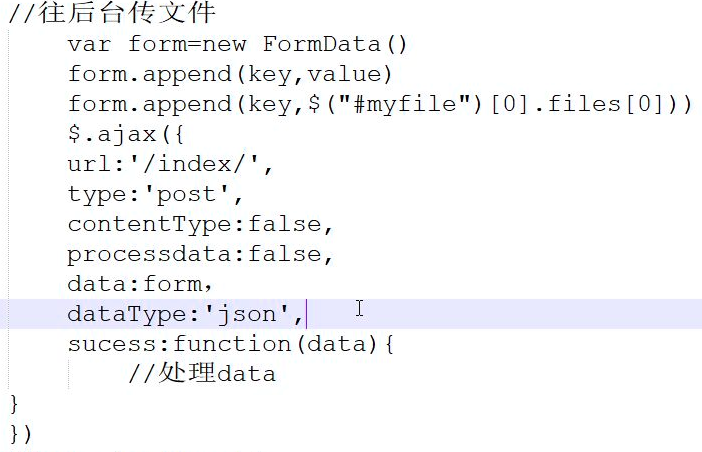
六、实现文件上传
往后台传文件

// 上传文件示例 $("#b3").click(function () { var formData = new FormData(); formData.append("csrfmiddlewaretoken", $("[name='csrfmiddlewaretoken']").val()); formData.append("f1", $("#f1")[0].files[0]); $.ajax({ url: "/upload/", type: "POST", processData: false, // 告诉jQuery不要去处理发送的数据 contentType: false, // 告诉jQuery不要去设置Content-Type请求头 data: formData, success:function (data) { console.log(data) } }) })
