css的引入方式
行内样式
内接样式
外接样式: 链接式、导入式
css介绍
互联网前端分三层:
HTML:超文本标记语言。从语义的角度描述页面结构。
CSS:层叠样式表。从审美的角度负责页面样式。
JS:JavaScript 。从交互的角度描述页面行为
CSS:Cascading Style Sheet,层叠样式表。CSS的作用就是给HTML页面标签添加各种样式,定义网页的显示效果。简单一句话:CSS将网页内容和显示样式进行分离,提高了显示功能。
HTML的缺陷:
不能够适应多种设备
要求浏览器必须智能化足够庞大
数据和显示没有分开
功能不够强大
CSS 优点:
使数据和显示分开
降低网络流量
使整个网站视觉效果一致
使开发效率提高了(耦合性降低,一个人负责写html,一个人负责写css)
行内样式
<div>
<p style="color: green">我是一个段落</p>
</div>
内接样式
< style type = "text/css" >
/ *写我们的css代码 * /
span{
color: yellow;
}
< / style >
外接样式-链接式
<link rel="stylesheet" href="./index.css">
外接样式-导入式
<style type="text/css">
@import url('./index.css');
</style>
css的选择器
1.基本选择器 2.高级选择器
基本选择器包含:标签选择器、id选择器、类选择器
1.标签选择器
标签选择器可以选中所有的标签元素,比如div,ul,li ,p等等,不管标签藏的多深,都能选中,选中的是所有的,而不是某一个,所以说 "共性" 而不是 ”特性“
2.id选择器
选中id
同一个页面中id不能重复。
任何的标签都可以设置id
id命名规范 要以字母 可以有数字 下划线 - 大小写严格区分 aa和AA是两个不一样的属性值
3.类选择器
3.1 所谓类 就是class . class与id非常相似 任何的标签都可以加类但是类是可以重复,属于归类的概念。
3.2 同一个标签中可以携带多个类,用空格隔开
一定要有”公共类“的概念
总结:
不要去试图用一个类将我们的页面写完。这个标签要携带多个类,共同设置样式
每个类要尽可能的小,有公共的概念,能够让更多的标签使用
到底使用id还是用class?
答案:尽可能的用class。除非一些特殊情况可以用id
原因:id一般是用在js的。也就是说 js是通过id来获取到标签
高级选择器
高级选择器分为:后代选择器、子代选择器、并集选择器、交集选择器
后代选择器:使用空格表示后代选择器
子代选择器:使用>表示子代选择器
并集选择器:多个选择器之间使用逗号隔开
交集选择器:使用.表示交集选择器
属性选择器
根据标签中的属性,选中当前的标签。
伪类选择器
一般会用在超链接a标签中,使用a标签的伪类选择器,遵循"爱恨准则" LoVe HAte
伪元素选择器
css的继承性和层叠性
css有两大特性:继承性和层叠性
继承:给父级设置一些属性,子级继承了父级的该属性,这就是我们的css中的继承。
记住:有一些属性是可以继承下来 : color 、 font-*、 text-*、line-* 。主要是文本级的标签元素。
但是像一些盒子元素属性,定位的元素(浮动,绝对定位,固定定位)不能继承。
层叠性
层叠性: 权重的标签覆盖掉了权重小的标签,说白了 ,就是被干掉了
权重: 谁的权重大,浏览器就会显示谁的属性
谁的权重大?
顺序:id的数量 class的数量 标签的数量
1.先看标签元素有没有被选中,如果选中了,就数数 (id,class,标签的数量) 谁的权重大 就显示谁的属性。权重一样大,后来者居上
2.如果没有被选中标签元素,权重为0。
如果属性都是被继承下来的 权重都是0 。权重都是0:"就近原则" : 谁描述的近,就显示谁的属性
层叠性权重相同处理
第一种现象:当权重相同时,以后来设置的属性为准,前提一定要权重相同
第二种现象: 第一个选择器没有选中内层标签,那么它是通过继承来设置的属性,那么它的权重为0。第二个选择器选中了内层标签,有权重。
所以 继承来的元素 权重为0。跟选中的元素没有可比性。
第三种现象:如果都是继承来的属性,谁描述的近,显示谁的属性。'就近原则'
!important设置权重为无限大
不影响继承来的权重,只影响选中的元素。不要随便使用!important,因为使用它会影响页面的布局
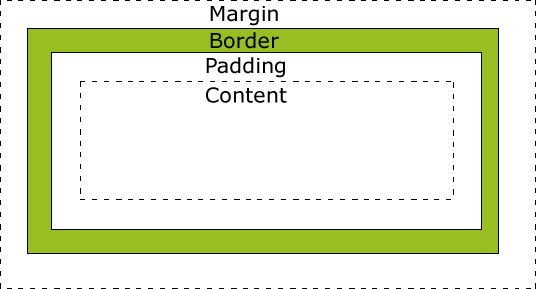
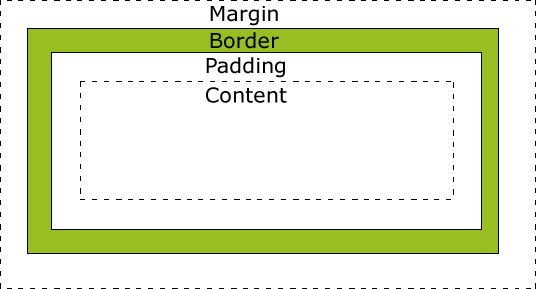
盒模型
盒模型有两种:标准模型和IE模型。我们在这里重点讲标准模型。
盒模型图:

盒模型的属性
width:内容的宽度
height: 内容的高度
padding:内边距,边框到内容的距离
border: 边框,就是指的盒子的宽度
margin:外边距,盒子边框到附近最近盒子的距离
盒模型的计算
盒子的真实宽度=width+2*padding+2*border
盒子的真实高度=height+2*padding+2*border
标准盒模型,width不等于盒子真实的宽度。
另外如果要保持盒子真实的宽度,那么加padding就一定要减width,减padding就一定要加width。真实高度一样设置。
padding(内边距)
边框到内容之间的距离
padding的设置
四个方向 top right bottom left
/ *上 右 下 左 * /
padding: 20px 30px 40px 50px;
/ *上 左 右 下 * /
padding: 20px 30px 40px;
/ *上 下 左 右 * /
padding: 20px 30px;
/ *上下左右 * /
padding: 20px;
一些标签默认有padding
ul标签,有默认的padding-left值
一般在做站的时候,是要清除页面标签中默认的padding和margin。以便于我们更好的去调整元素的位置。
border(边框)
描述盒子的边框
边框有三个要素: 粗细 线性样式 颜色
如果颜色不写,默认是黑色。如果粗细不写,不显示边框。如果只写线性样式,默认的有上下左右 3px的宽度,实体样式,并且黑色的边框。
margin
外边距的意思。表示边框到最近盒子的距离。
标准文档流
宏观的将,我们的web页面和ps等设计软件有本质的区别,web 网页的制作,是个“流”,从上而下 ,像 “织毛衣”。而设计软件 ,想往哪里画东西,就去哪里画
1.空白折叠现象
多个空格会被合并成一个空格显示到浏览器页面中。img标签换行写。会发现每张图片之间有间隙,如果在一行内写img标签,就解决了这个问题,但是我们不会这样去写我们的html结构。这种现象称为空白折叠现象。
2.高矮不齐,底边对齐
文字还有图片大小不一,都会让我们页面的元素出现高矮不齐的现象,但是在浏览器查看我们的页面总会发现底边对齐
3.自动换行,一行写不满,换行写
如果在一行内写文字,文字过多,那么浏览器会自动换行去显示我们的文字。
块级元素和行内元素
行内元素和块级元素的区别:(非常重要)
行内元素:
与其他行内元素并排;
不能设置宽、高。默认的宽度,就是文字的宽度。
块级元素:
霸占一行,不能与其他任何元素并列;
能接受宽、高。如果不设置宽度,那么宽度将默认变为父亲的100%。
块级元素和行内元素的分类:
在以前的HTML知识中,我们已经将标签分过类,当时分为了:文本级、容器级。
从HTML的角度来讲,标签分为:
文本级标签:p、span、a、b、i、u、em。
容器级标签:div、h系列、li、dt、dd。
p里面只能放文字&图片&表单元素,p里面不能放h和ul,p里面也不能放p。
行内元素:除了p之外,所有的文本级标签,都是行内元素。p是个文本级,但是是个块级元素。
块级元素:所有的容器级标签都是块级元素,还有p标签。
块级元素和行内元素的相互转换
display
脱离标准流方式!
(1)浮动
(2)绝对定位
(3)固定定位
浮动
float:表示浮动的意思。它有四个值。
none: 表示不浮动,默认
left: 表示左浮动
right:表示右浮动
浮动四大特性
1.浮动的元素脱标
脱标:就是脱离了标准文档流
所有的标签一旦设置浮动,就能够并排,并且都不区分行内、块状元素,都能够设置宽高
2.浮动的元素互相贴靠
3.浮动的元素有"字围"效果
当div浮动,p不浮动,div遮盖住了p,div的层级提高,但是p中的文字不会被遮盖,此时就形成了字围效果。
4.收缩的效果
一个浮动元素。如果没有设置width,那么就自动收缩为文字的宽度
有浮动,一定要清除浮动,有浮动,一定要清除浮动,有浮动,一定要清除浮动,
清除浮动的四种方法:
给父盒子设置高度----------导航栏
常用页面中固定高度的,并且子元素并排显示的布局
clear:both
left:当前元素左边不允许有浮动元素
right:当前元素右边不允许有浮动元素
both:当前元素左右两边不允许有浮动元素
伪元素清除法
给浮动子元素的父盒子,也就是不浮动元素,添加一个clearfix的类,然后设置
overflow:hidden
visible 默认值。内容不会被修剪,会呈现在元素框之外。
hidden 内容会被修剪,并且其余内容是不可见的。
scroll 内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容。
auto 如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容。
inherit 规定应该从父元素继承 overflow 属性的值。
margin的用法
margin塌陷
当给两个标准流下兄弟盒子 设置垂直方向上的margin时,那么以较大的为准,那么我们称这种现象叫塌陷
margin:0 auto
1.使用margin: 0 auto;水平居中盒子必须有width,要有明确width,文字水平居中使用text-align: center;
2.只有标准流下的盒子 才能使用margin:0 auto;
3.margin:0 auto;居中盒子。而不是居中文本,文字水平居中使用text-align: center;
margin属性是描述兄弟盒子的关系,padding描述的是父子盒子的关系
文本属性和字体属性
文本对齐
text-align 属性规定元素中的文本的水平对齐方式。
属性值:none | center | left | right | justify
文本颜色
color
文本首行缩进
text-indent
文本修饰
text-decoration
属性值:none(默认) | underline(下划线) | overline(定义文本上的一条线) | line-through (定义穿过文本下的一条线) | inherit(继承父元素的text-decoration属性的值。)
行高
line-height
字体属性
字体大小
font-size 设置成inherit表示继承父元素的字体大小值
字体粗细
font-weight
属性值:none(默认值,标准粗细) | bold(粗体) | border(更粗)| lighter(更细) | 100~900(设置具体粗细,400等同于normal,而700等同于bold)| inherit(继承父元素字体的粗细值)
字体系列
font-family
font-family: "Microsoft Yahei", "微软雅黑", "Arial", sans-serif
background
颜色表示:rgba 16进制
background-color属性表示背景颜色
background-img:表示设置该元素的背景图片
background-repeat:表示设置该元素平铺的方式
repeat 默认。背景图像将在垂直方向和水平方向重复。
repeat-x 背景图像将在水平方向重复。
repeat-y 背景图像将在垂直方向重复。
no-repeat 背景图像将仅显示一次。
inherit 规定应该从父元素继承 background-repeat 属性的设置。
精灵图技术
定位
1.相对定位 2.绝对定位 3.固定定位
相对定位:
相对于自己原来的位置定位
现象和使用:
1.如果对当前元素仅仅设置了相对定位,那么与标准流的盒子什么区别。
2.设置相对定位之后,我们才可以使用四个方向的属性: top、bottom、left、right
特性:
1.不脱标
2.形影分离
3.老家留坑(占着茅房不拉屎,恶心人)
所以说相对定位 在页面中没有什么太大的作用。影响我们页面的布局。我们不要使用相对定位来做压盖效果
用途:
1.微调元素位置
2.做绝对定位的参考(父相子绝)绝对定位会说到此内容。
参考点:
自己原来的位置做参考点。
绝对定位
特性:
1.脱标 2.做遮盖效果,提成了层级。设置绝对定位之后,不区分行内元素和块级元素,都能设置宽高。
参考点(重点):
一、单独一个绝对定位的盒子
1.当我使用top属性描述的时候 是以页面的左上角(跟浏览器的左上角区分)为参考点来调整位置
2.当我使用bottom属性描述的时候。是以首屏页面左下角为参考点来调整位置。
二、以父辈盒子作为参考点
1.父辈元素设置相对定位,子元素设置绝对定位,那么会以父辈元素左上角为参考点,这个父辈元素不一定是爸爸,它也可以是爷爷,曾爷爷。
2.如果父亲设置了定位,那么以父亲为参考点。那么如果父亲没有设置定位,那么以父辈元素设置定位的为参考点
3.不仅仅是父相子绝,父绝子绝 ,父固子绝,都是以父辈元素为参考点
注意了:父绝子绝,没有实战意义,做站的时候不会出现父绝子绝。因为绝对定位脱离标准流,影响页面的布局。相反‘父相子绝’在我们页面布局中,是常用的布局方案。因为父亲设置相对定位,不脱离标准流,子元素设置绝对定位,仅仅的是在当前父辈元素内调整该元素的位置。
还要注意,绝对定位的盒子无视父辈的padding
作用:页面布局常见的“父相子绝”,一定要会!!!!
固定定位
固定当前的元素不会随着页面滚动而滚动
特性:
1.脱标 2.遮盖,提升层级 3.固定不变
参考点:
设置固定定位,用top描述。那么是以浏览器的左上角为参考点
如果用bottom描述,那么是以浏览器的左下角为参考点
作用: 1.返回顶部栏 2.固定导航栏 3.小广告
z-index
四大特性
z-index 值表示谁压着谁,数值大的压盖住数值小的,
只有定位了的元素,才能有z-index,也就是说,不管相对定位,绝对定位,固定定位,都可以使用z-index,而浮动元素不能使用z-index
z-index值没有单位,就是一个正整数,默认的z-index值为0如果大家都没有z-index值,或者z-index值一样,那么谁写在HTML后面,谁在上面压着别人,定位了元素,永远压住没有定位的元素。
从父现象:父亲怂了,儿子再牛逼也没用