在概念篇里,了解到覆盖率,开始的时候,看断言库,看mocha,但实际操刀写单元测试,还是没啥概念,就算是看了element ui 组件库的那些单元测试用例,实际搬到自己组件上的时候,还是感觉无从下手,只有个模糊的概念:
组件的单元测试,那就分:
1、文本比对
2、组件中方法调用
3、组件中props的传递值是否正常取到
好像也就这些,再复杂点就是带上store啥的,又考虑到组件依赖store后,这还算不算单元测试呢?又困惑了~o(╯□╰)o
根据我这模糊的概念,在结合之前覆盖率的概念,突然想到这不是就是覆盖率的几项么?那我照着覆盖率的那几个维度是不是就能全乎了?
立马实践下:
脚手架分分钟建了一个项目,也不用自己写组件,脚手架的hello world的例子就可以玩好久了,直接跑一下命令:npm run unit

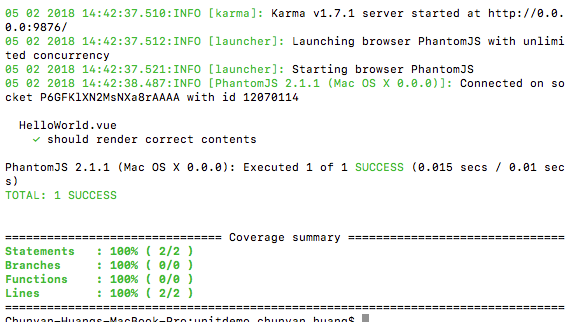
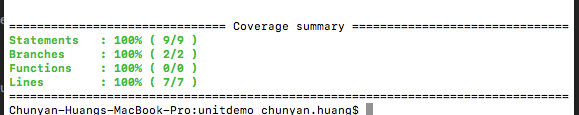
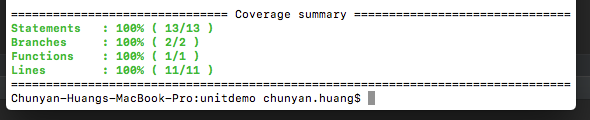
多简单的例子啊,看截图中的覆盖率统计,语句和行覆盖率是一致的,但还是看不出啥,在概念篇里的http://blog.hypers.io/2017/08/20/test-coverage/ 这篇博文里提到的怎么分析测试报告啥的,感觉很神奇,完全没看到在哪啊,我跑的时候,不是就一个页面么,打开那个覆盖率统计页面,仔细研究了下,发现很多地方可以点啊~

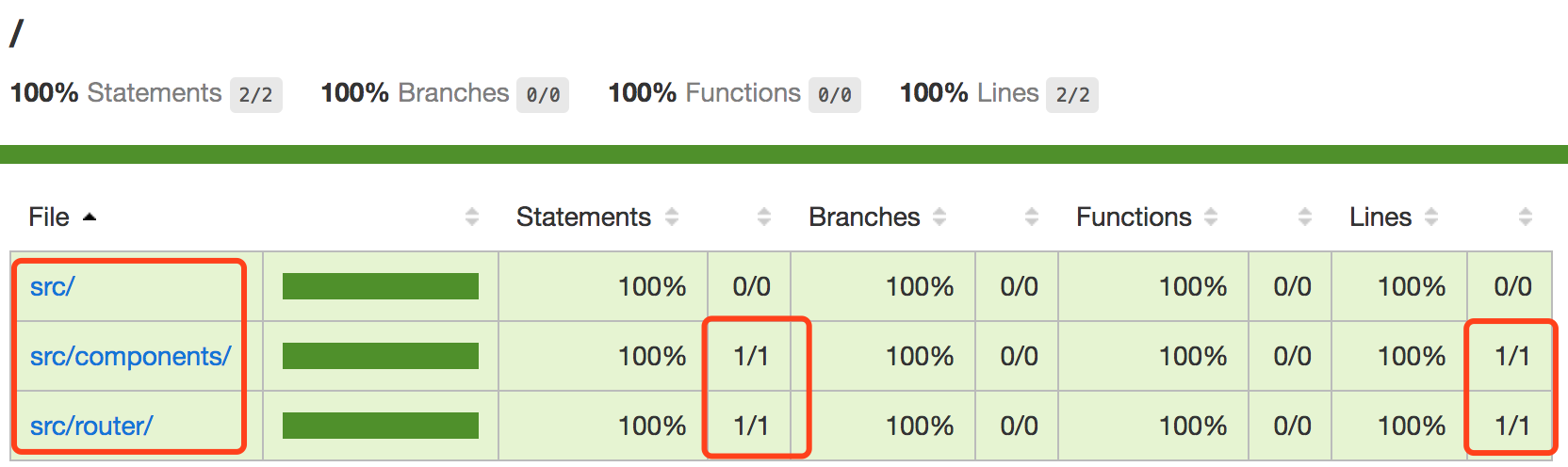
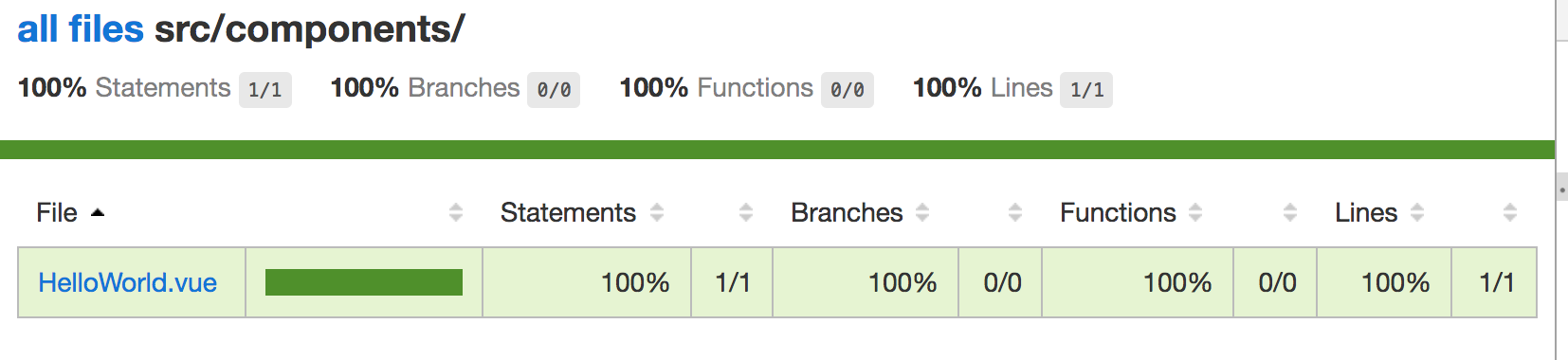
结合第一张截图,两个语句,应该是component和router中各有一个语句被执行啦~这里语句覆盖和行覆盖等价了,从实际代码上看也不确定到底执行的是哪一行啊,于是点进去,就知道啦:


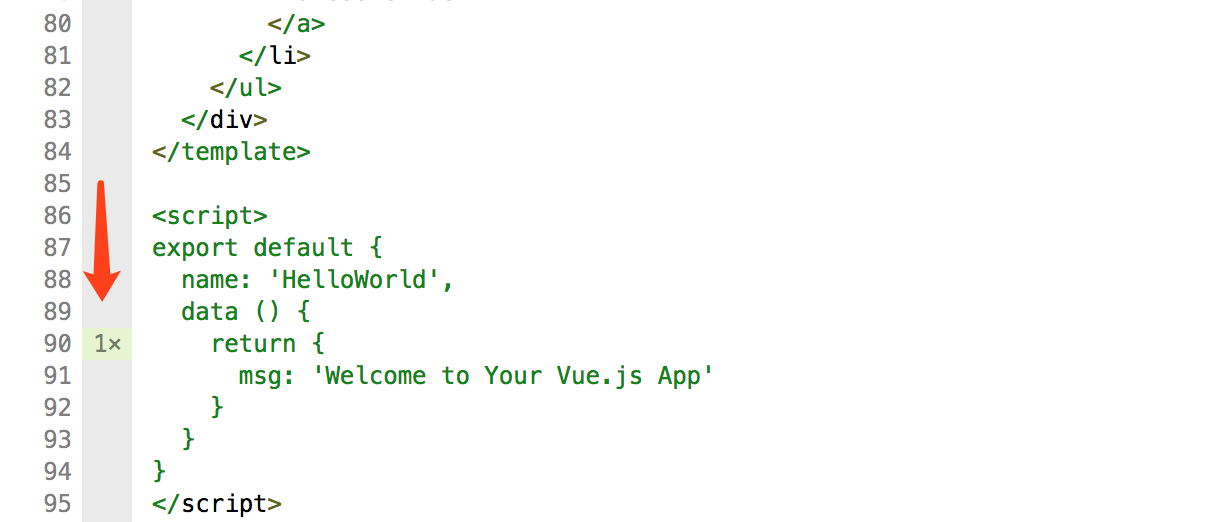
是不是看到了那篇文章里熟悉的numX啊,根据那篇文章的解释,1x表示这个语句被调用了一次。
现在来试下行覆盖和语句覆盖的差别。
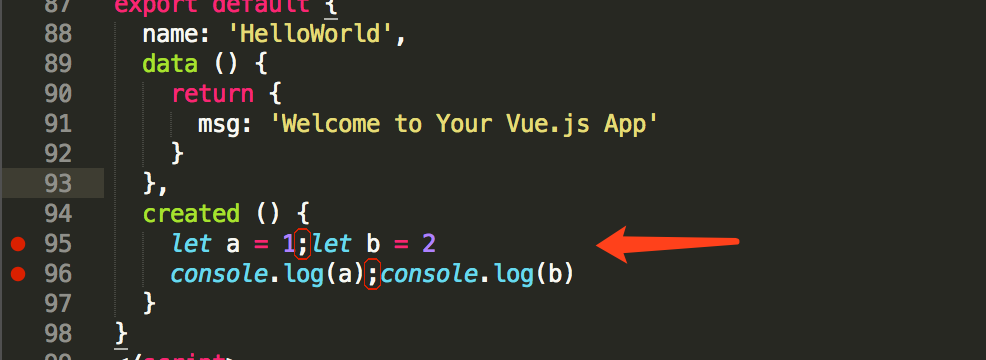
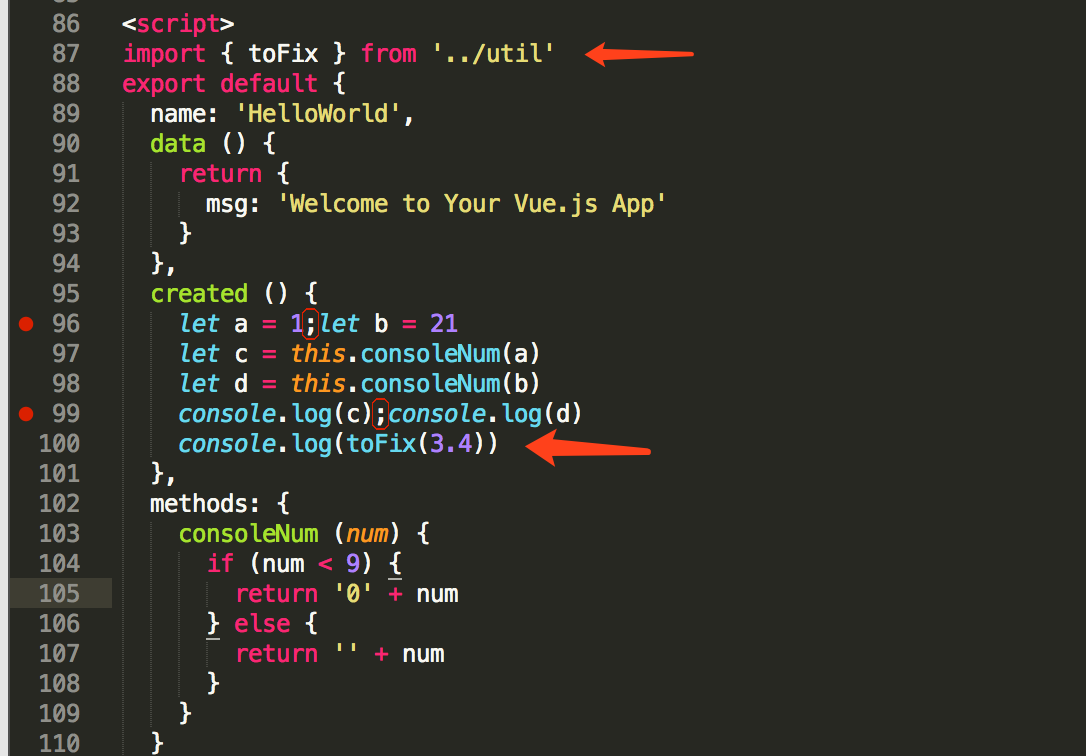
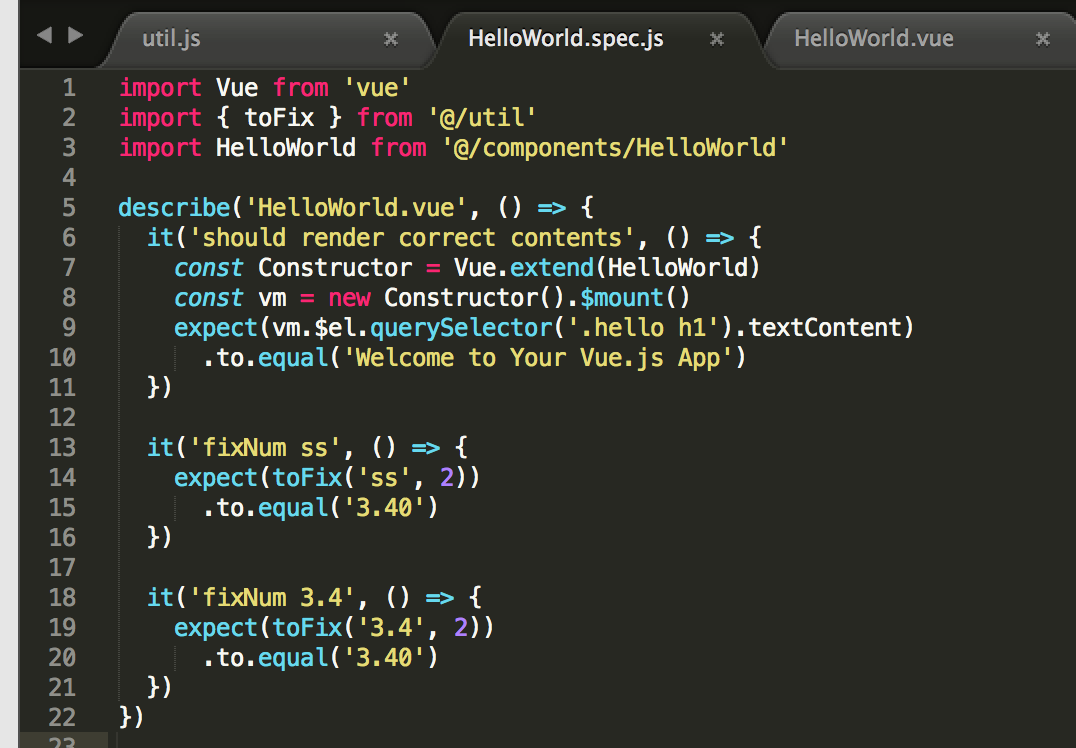
在hello world 的vue文件中添加created:


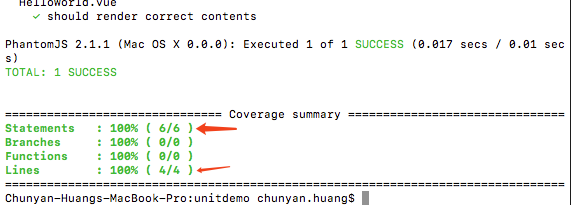
这时候statements和lines的数值不同了吧~
let a = 1 是一条可执行的语句
let b = 2 又是一条可执行语句
后面的console(a)和console(b)就是两条可执行语句
再算上data里的return那一句,和router文件下的那一句,所以可执行语句是6个,而行数就只有4行
开始我是以为我的断言对应的是执行的覆盖率结果,一一对应,而显然不是:

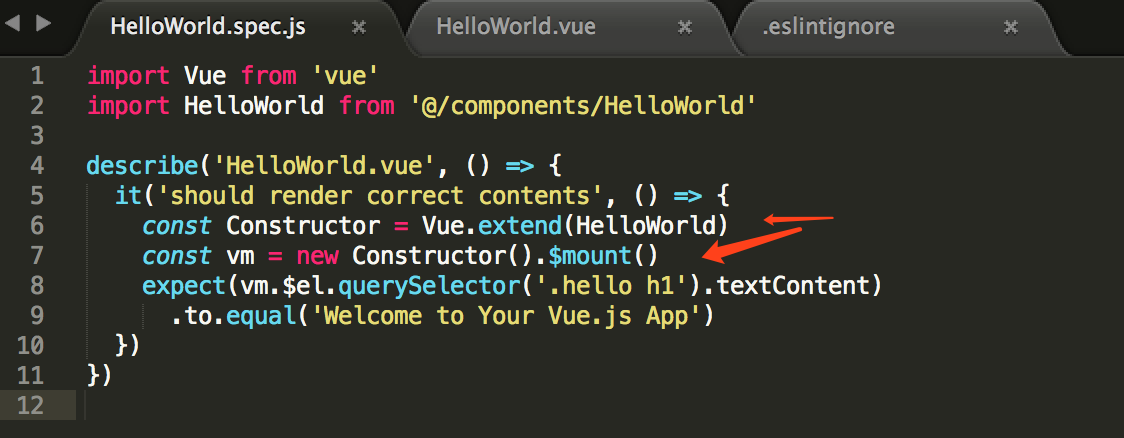
测试代码中,只有一个比对文本的断言,但语句覆盖率是覆盖全了,所以显然我之前对怎么写用例的理解是歪的~o(╯□╰)o
测试代码中的一个断言,是将组件实例化,而组件实例化的时候,会执行data中的return,以及created这里的代码,所以将语句覆盖率就完成了。
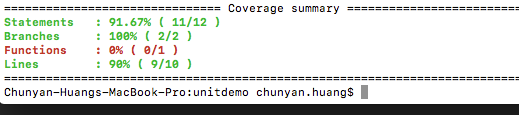
又稍微改了点代码,和预期的还是有点出入:

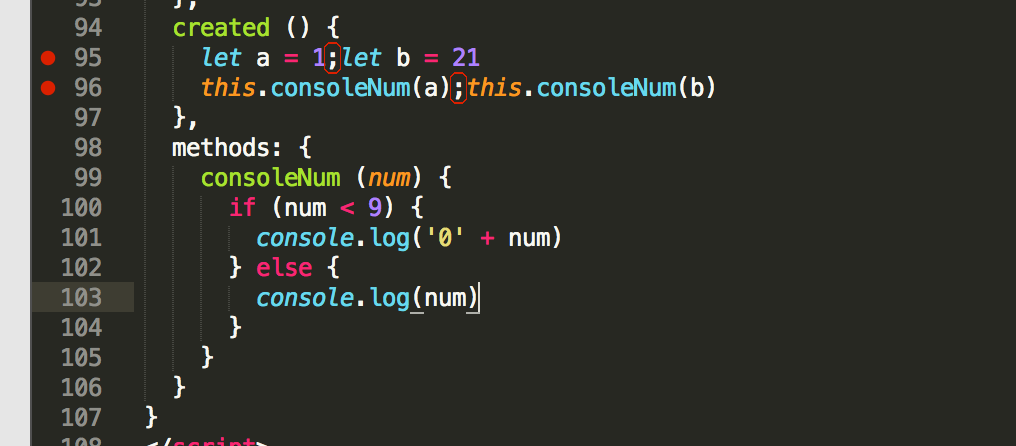
method中加了个consoleNum的方法,跑npm run unit后,想着,branches和functions应该都不会保持0了吧,然后事实很打脸:

加了if else,所以 branches 的值变成了2,有两个分支。
functions的值为啥没变呢?
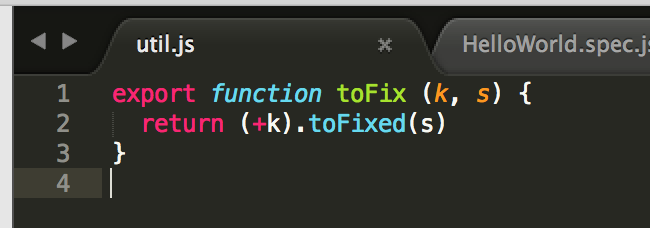
我的理解是,method中的方法,还是组件内部的,不能算作是函数覆盖率级别,于是我再做了个尝试,一般写代码时都会有些公共处理函数:

我只是定义了下,但没有去调用,所以执行npm run unit后:

到组件中,调用一下:


也可以是在测试代码中调用,不在组件本身调用,覆盖率上也能统计到:

这几步执行下来后,不管成功失败,只要调用对应的维度,覆盖率就很高,这样的话,如果从覆盖率的结果来判断组件是否完善,这显然就不是正确的思路了,覆盖率这个只能反应代码是否都有在测试代码里断言到,至于断言的是否全,还是要看单元测试的概念。