1、导航单元素的编写
从外部看,导航是一个GridView部件,但是每一个导航又是一个上下关系的Column。小伙伴们都知道Flutter有多层嵌套的问题,如果我们都写在一个组件里,那势必造成嵌套严重,不利于项目以后的维护工作。所以我们单独把每一个自元素导航拿出来,一个方法,返回一个组件。
代码如下:详细的解释可以观看视频。
class TopNavigator extends StatelessWidget {
final List navigatorList;
TopNavigator({Key key, this.navigatorList}) : super(key: key);
Widget _gridViewItemUI(BuildContext context,item){
return InkWell(
onTap: (){print('点击了导航');},
child: Column(
children: <Widget>[
Image.network(item['image'],ScreenUtil().setWidth(95)),
Text(item['mallCategoryName'])
],
),
);
}
}
2、GridView制作导航
这个制作我们还是在外层嵌套一个Container组件,然后直接使用GridView。代码如下:
@override
Widget build(BuildContext context) {
return Container(
height: ScreenUtil().setHeight(320),
padding:EdgeInsets.all(3.0),
child: GridView.count(
crossAxisCount: 5,
padding: EdgeInsets.all(4.0),
children: navigatorList.map((item){
return _gridViewItemUI(context, item);
}).toList(),
),
);
}
需要注意的是children属性,我们使用了map循环,然后再使用toList()进行转换。
3、数据处理和Bug解决
在HomePage的build方法里声明一个List变量,然后把数据进行List转换。再调用TopNavigator自定义组件。
List<Map> navigatorList =(data['data']['category'] as List).cast(); //类别列表
TopNavigator(navigatorList:navigatorList), //导航组件
这时候进行预览界面,你会发现界面有些问题,就是多了一个类别,并不是我们想要的10个列表,其实如果正常,这应该是后端给数据的一个Bug。但是我们是没办法去找后端麻烦的,所以只能自己想办法解决这个问题。
解决的办法就是把List进行截取,方法如下。
if(navigatorList.length>10){
navigatorList.removeRange(10, navigatorList.length);
}
全部完整代码:
import 'dart:convert';
import 'package:flutter/material.dart';
import '../service/service_method.dart';
import 'package:flutter_swiper/flutter_swiper.dart';
import 'package:flutter_screenutil/flutter_screenutil.dart';
class HomePage extends StatefulWidget {
_HomePageState createState() => _HomePageState();
}
class _HomePageState extends State<HomePage> {
String homePageContent='正在获取数据';
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('百姓生活+'),
),
body:FutureBuilder(
future: getHomePageContent(),
builder: (context,snapshot){
if(snapshot.hasData){
var data = json.decode(snapshot.data.toString());
List<Map> swiper = (data['data']['slides'] as List).cast();
List<Map> navigatorList = (data['data']['category'] as List).cast(); 类别列表
return Column(
children: <Widget>[
SwiperDiy(swiperDataList: swiper,),
TopNavigator(navigatorList: navigatorList,)
],
);
}else{
return Center(
child: Text("加载中"),
);
}
},
)
);
}
}
轮播组件
class SwiperDiy extends StatelessWidget {
final List swiperDataList;
SwiperDiy({Key key,this.swiperDataList}):super(key:key);
@override
Widget build(BuildContext context) {
ScreenUtil.instance = ScreenUtil( 750,height: 1334)..init(context);
return Container(
height: ScreenUtil().setHeight(333),
ScreenUtil().setWidth(750),
child: Swiper(
itemCount: swiperDataList.length,
itemBuilder: (BuildContext context,int index){
return Image.network("${swiperDataList[index]['image']}",fit:BoxFit.fill);
},
pagination: SwiperPagination(),
autoplay: true,
),
);
}
}
class TopNavigator extends StatelessWidget {
final List navigatorList;
TopNavigator({this.navigatorList});
Widget _gradViewItemUi(BuildContext context,item){
return InkWell(
onTap: (){print("点击了导航");},
child: Column(
children: <Widget>[
Image.network(item['image'], ScreenUtil().setWidth(95),),
Text(item['mallCategoryName'])
],
),
);
}
@override
Widget build(BuildContext context) {
if(navigatorList.length>10){
navigatorList.removeRange(10, navigatorList.length);
}
return Container(
height: ScreenUtil().setHeight(320),
padding: EdgeInsets.all(3.0),
child: GridView.count(
crossAxisCount: 5,
padding: EdgeInsets.all(4.0),
children: navigatorList.map((item){
return _gradViewItemUi(context, item);
}).toList(),
),
);
}
}
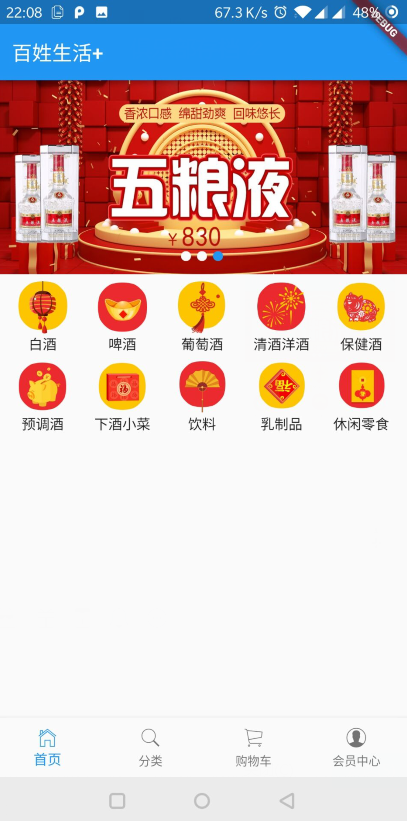
效果如下图所示: