1、安装Nginx镜像
docker pull nginx
不指定版本,默认下载最新版本
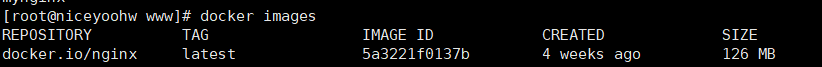
安装后,执行 docker images 查看 nginx 镜像。

2、创建Nginx容器
docker run -it -d
--name mynginx
-p 9999:9999
-v /home/nginx/conf/nginx.conf:/etc/nginx/nginx.conf
-v /home/nginx/www:/home/nginx/www
--privileged --net=host nginx
注意,如上命令执行时不要有回车,该格式只是为了更好讲解。
docker run:创建容器的命令
-i:表示运行容器
-t:表示容器启动后会进入其命令行。加入这两个参数后,容器创建就能登录进去。即分配一个伪终端。
--name :为创建的容器命名。
-v:表示目录映射关系(前者是宿主机目录,后者是映射到宿主机上的目录),可以使用多个-v做多个目录或文件映射。注意:最好做目录映射,在宿主机上做修改,然后共享到容器上。
-d:在run后面加上-d参数,则会创建一个守护式容器在后台运行(这样创建容器后不会自动登录容器,如果只加-i -t两个参数,创建后就会自动进去容器)。
-p:表示端口映射,前者是宿主机端口,后者是容器内的映射端口。可以使用多个-p做多个端口映射
我们来解读一下上边创建nginx的重要指令:
--name mynginx 表示给这个容器起了一个 mynginx 的名字。
第一个“-v”,是配置文件的映射,前边代表宿主机,后面代表容器,解释为宿主机的 nginx 配置文件,映射到容器内的 nginx 子目录下的配置文件上。
第二个 "-v" ,是宿主机上目录的映射,映射到容器内的同名的目录下面,同样的前边代表宿主机,后面代表容器,这样实现的好处就是不用每次都要登入容器内进行文件的操作,直接宿主机 /home/nginx/www 目录即等同于操作容器。
nginx.conf配置
worker_processes 1;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
sendfile on;
#tcp_nopush on;
#keepalive_timeout 0;
keepalive_timeout 65;
#gzip on;
server {
listen 9999;
server_name localhost;
# Vue路由模式为history需添加的配置
location / {
if (!-e $request_filename) {
rewrite ^(.*)$ /index.html?s=$1 last;
break;
}
root /home/nginx/www;
index index.html;
}
# 获取真实IP以及Websocket需添加的配置
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header REMOTE-HOST $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "upgrade";
# 客户端Body大小限制(文件上传大小限制配置)
client_max_body_size 5m;
error_page 500 502 503 504 404 /50x.html;
location = /50x.html {
root html;
}
}
}
其中 /home/nginx/www 表示存放的打包的资源根目录,也就是访问 9999 端口时 www 作为根目录,www 目录自行创建,放一个简单的 html 即可。
在 /home/nginx/conf 目录下创建 nginx.conf 文件,采用如上配置。

再来回顾一下,需要在 /home/nginx 创建两个目录,分别是 conf、www,其中 conf 目录存放 nginx.conf 配置文件,代码如上方所示。

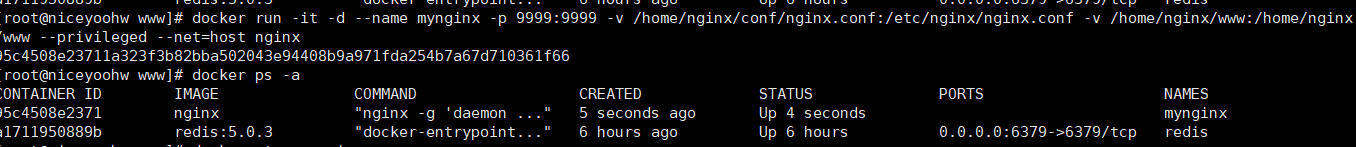
执行创建容器代码截图:

3、操作nginx容器
通过 docker ps -a 我们可以看到 nginx 容器的运行状态。
由于我们在创建容器时起了别名,那么可以直接操作别名:
docker start mynginx 启动
docker stop mynginx 暂停
docker rm mynginx 移除

至此,我们可以通过端口号去访问了,http://ip:9999