要安装cli首先你要有npm,npm下载地址:http://nodejs.cn/download/
全局安装cli
npm install vue-cli -g
之后打 vue -V 命令,如果管用就证明安装成功了
初始化项目
vue init <template-name> <project-name>
<template-name>:表示模板名称,vue-cli官方为我们提供了5种模板,
webpack-一个全面的webpack+vue-loader的模板,功能包括热加载,linting,检测和CSS扩展。
webpack-simple-一个简单webpack+vue-loader的模板,不包含其他功能,让你快速的搭建vue的开发环境。
browserify-一个全面的Browserify+vueify 的模板,功能包括热加载,linting,单元检测。
browserify-simple-一个简单Browserify+vueify的模板,不包含其他功能,让你快速的搭建vue的开发环境。
simple-一个最简单的单页应用模板。
<project-name>:标识项目名称,这个你可以根据自己的项目来起名字。
在实际开发中,一般我们都会使用webpack这个模板,那我们这里也安装这个模板,在命令行输入以下命令:
vue init webpack vuecliTest
后面的项目名称是可以省略的,省略后默认当前文件夹
vue init webpack
输入命令后,会询问我们几个简单的选项,我们根据自己的需要进行填写就可以了。
- Project name :项目名称 ,如果不需要更改直接回车就可以了。注意:这里不能使用大写,所以我把名称改成了vueclitest
- Project description:项目描述,默认为A Vue.js project,直接回车,不用编写。
- Author:作者,如果你有配置git的作者,他会读取。
- Install vue-router? 是否安装vue的路由插件,我们这里需要安装,所以选择Y
- Use ESLint to lint your code? 是否用ESLint来限制你的代码错误和风格。我们这里不需要输入n,如果你是大型团队开发,最好是进行配置。
- setup unit tests with Karma + Mocha? 是否需要安装单元测试工具Karma+Mocha,我们这里不需要,所以输入n。
- Setup e2e tests with Nightwatch?是否安装e2e来进行用户行为模拟测试,我们这里不需要,所以输入n。
填完这些选项就初始化完成了
之后我们要安装项目的依赖包
输入以下命令
npm install
等待安装结束,然后就可以运行了
npm run dev
页面打开后,如果有个vue的初始页面,就证明成功了

接下来讲解项目里的结构

首先页面的本体是index.html,在别的地方打的代码最终会编译到这个里面

index.html当中有一个id为app的div,这个div被替换为了模板,关于替换模板的设置在src下的main.js中

el 要替换的标签 template 替换的模板 components 模板实际的对象
那么替换掉这个div的模板放在哪里呢,同样在src下面
所有.vue后缀的就是模板

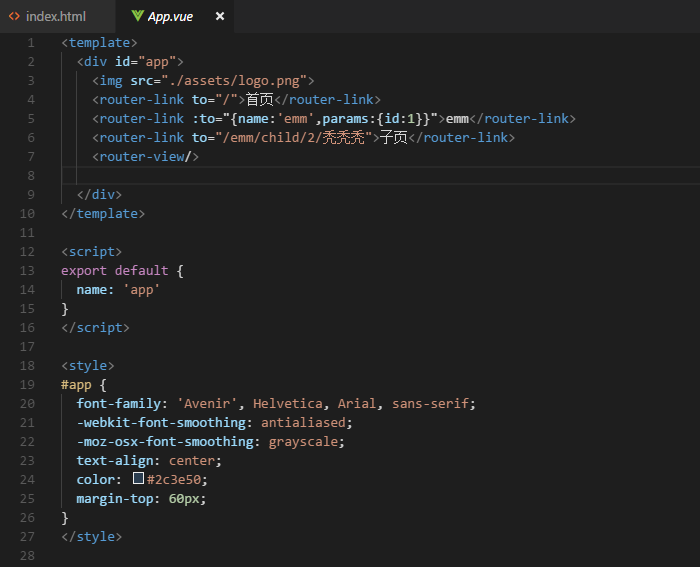
我们接下来看一下模板的内部

由三部分构成 template script style
tempate是模板,也就是替换后实际显示的效果
style是css样式,没什么好说的,但是有一个属性 scoped 这是代表这些样式只在本模板中起效果 (避免了不同模板文件中样式重名问题)
Script基本等于我们原本在vue的用法时创建的vue对象当中
原本对象中的属性,在Script中也可以写
原本的写法 :
var app = new Vue({ el:"#vue", data:{ }, methods:{ } })
现在的写法 :
export default { data () { return { } },methods:{ show:function(){ } } }
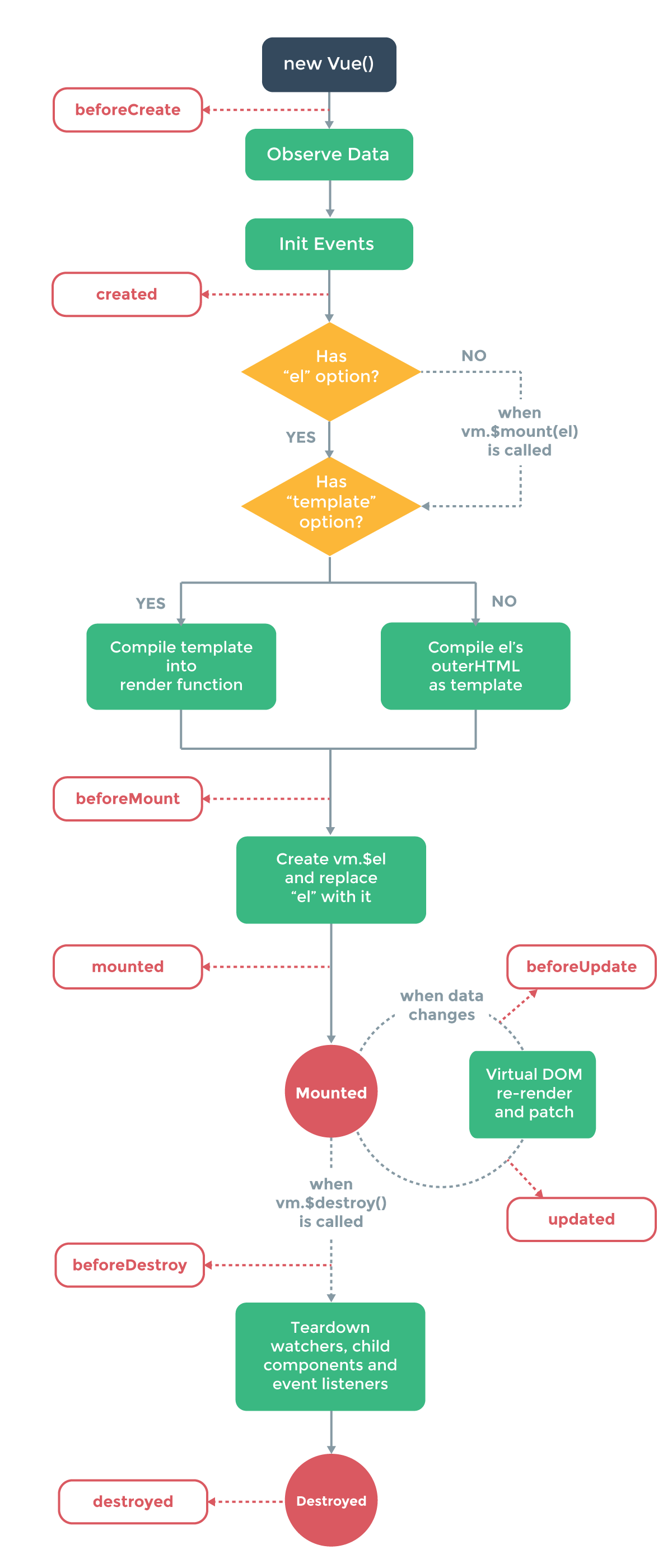
Vue的生命周期与钩子函数

如上图,vue的生命周期一共有10个
export default {
data () {
return {
}
},
beforeCreate:function(){
console.log('1-beforeCreate 初始化之后');
},
created:function(){
console.log('2-created 创建完成');
},
beforeMount:function(){
console.log('3-beforeMount 挂载之前');
},
mounted:function(){
console.log('4-mounted 被创建');
},
beforeUpdate:function(){
console.log('5-beforeUpdate 数据更新前');
},
updated:function(){
console.log('6-updated 被更新后');
},
activated:function(){
console.log('7-activated');
},
deactivated:function(){
console.log('8-deactivated');
},
beforeDestroy:function(){
console.log('9-beforeDestroy 销毁之前');
},
destroyed:function(){
console.log('10-destroyed 销毁之后')
}
}
接下来我们看一下vue的路由
路由在src → router → index.js
import Vue from 'vue' //引入Vue
import Router from 'vue-router' //引入vue-router
import Hello from '@/components/Hello' //引入根目录下的Hello.vue组件
Vue.use(Router) //Vue全局使用Router
export default new Router({
routes: [ //配置路由,这里是个数组
{ //每一个链接都是一个对象
path: '/', //链接路径
name: 'Hello', //路由名称,
component: Hello //对应的组件模板
}
]
})
路由的基本配置方式为
在最上面import你要配置的页面,把它变成一个对象
然后在routes数组中给它设置路径(path)和路由名称(name),再把刚刚import的对象放在component中就完成了
之后只要访问你设置的路径就可以了
我们可以注意到vue的路径跟mvc的不太一样(其实就是多了个#),这样做很多事情时会很麻烦

我们可以在路由加上 mode:"history" ,这样就会变成常见的路径格式
而且这个模式支持浏览器的后退前进
注 因为vue一直是同一个页面中不断变内容(局部刷新),所以页面不会刷新也不会跳转,因此浏览器的后退,前进,历史记录都不能用(这也是ajax的一个最大的缺点)
export default new Router({
mode:"history",
routes: [
{
path: '/',
name: 'Hello',
component: Hello
}
})