点New(新建懒得写了,反正不是智障应该都会)
创建好的项目会自带一个场景,场景会自带Main Camera (主摄像机),Directional Light (方向光)
系统自带几个可以创建的3D游戏对象
Cube 立方体
Sphere 球体
Capsule 胶囊体
Cylinder 圆柱体
Plane 平面
Quad 面片

创建地形
Assets → Import Package → Environment 导入环境资源包
Environment属于Unity所提供的标准资源包, 但如果没有可以去官网下载

导入之后,3D Object中会多出一个Terrain,点击后会创建一个地形

点击Terrain,在inspector视图中点击设置按钮  ,可以设置很多它的属性,例如Terrain Width(地形宽度),Terrain Length(地形长度),Terrain Height(地形高度)
,可以设置很多它的属性,例如Terrain Width(地形宽度),Terrain Length(地形长度),Terrain Height(地形高度)
 ,可以设置很多它的属性,例如Terrain Width(地形宽度),Terrain Length(地形长度),Terrain Height(地形高度)
,可以设置很多它的属性,例如Terrain Width(地形宽度),Terrain Length(地形长度),Terrain Height(地形高度)在设置的旁边有很多按钮,我们一个个慢慢讲解
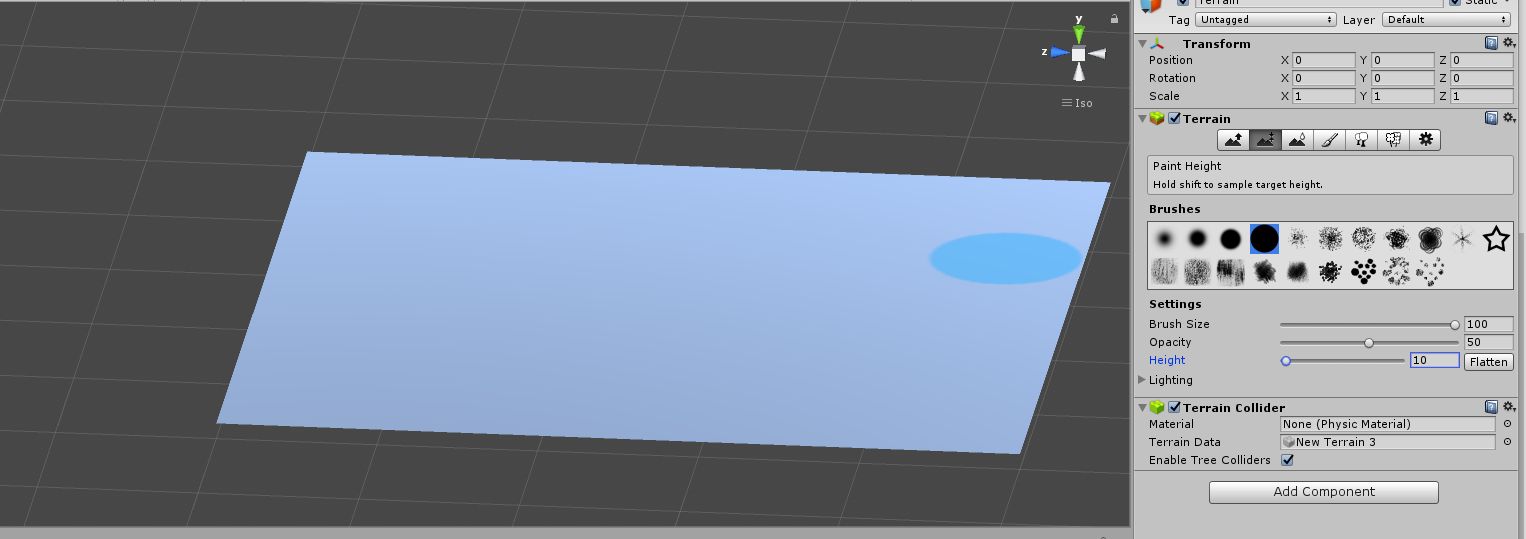
 第二个按钮 Paint Height (绘制高度)
第二个按钮 Paint Height (绘制高度)这个按钮是用来改变地形高度的
Brushes下面的图形是笔刷形状
settings下面可以设置Brush Size(笔刷大小),Opacity(透明度),Height(高度)
高度的旁边有一个Flatten按钮,点击后会一下子把地形全部提高到设置的高度 (你如果闲得慌,也可以自己慢慢刷)

将地形的高度抬高是为了使地形上可以往下刷深度,从而制造湖泊之类的地形
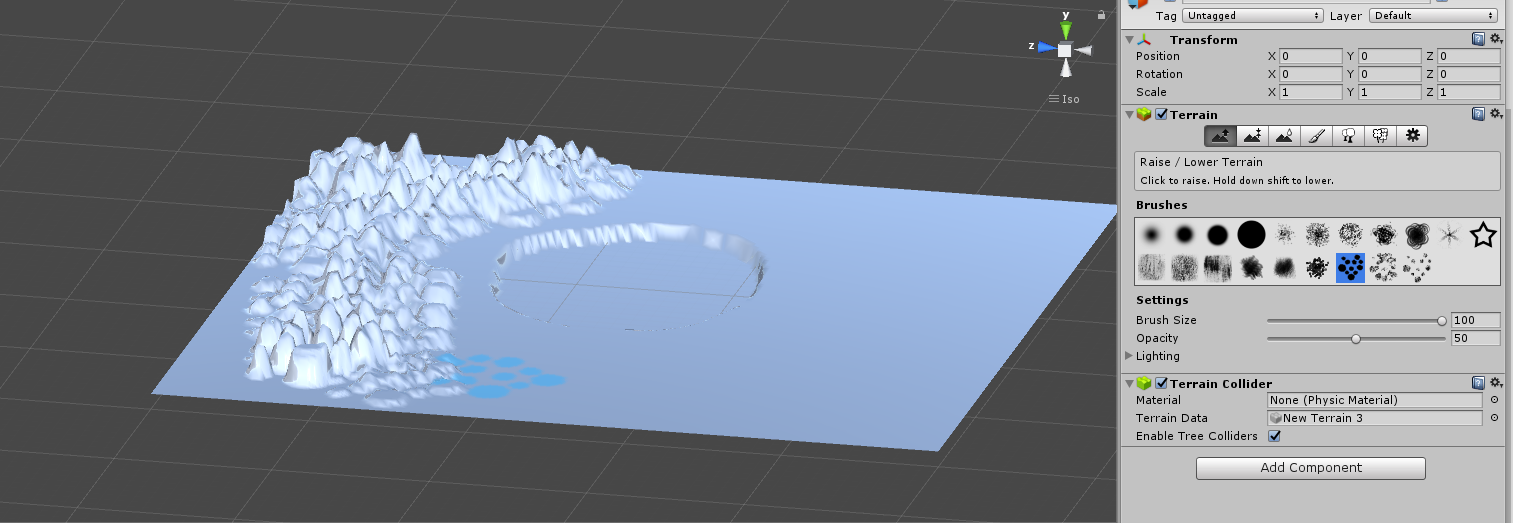
现在我们使用第一个按钮 

第一个按钮是让部分地方隆起或凹陷
按住shift刷就会凹陷,不按就是隆起

隆起的部分就是山脉,凹陷的就是湖泊
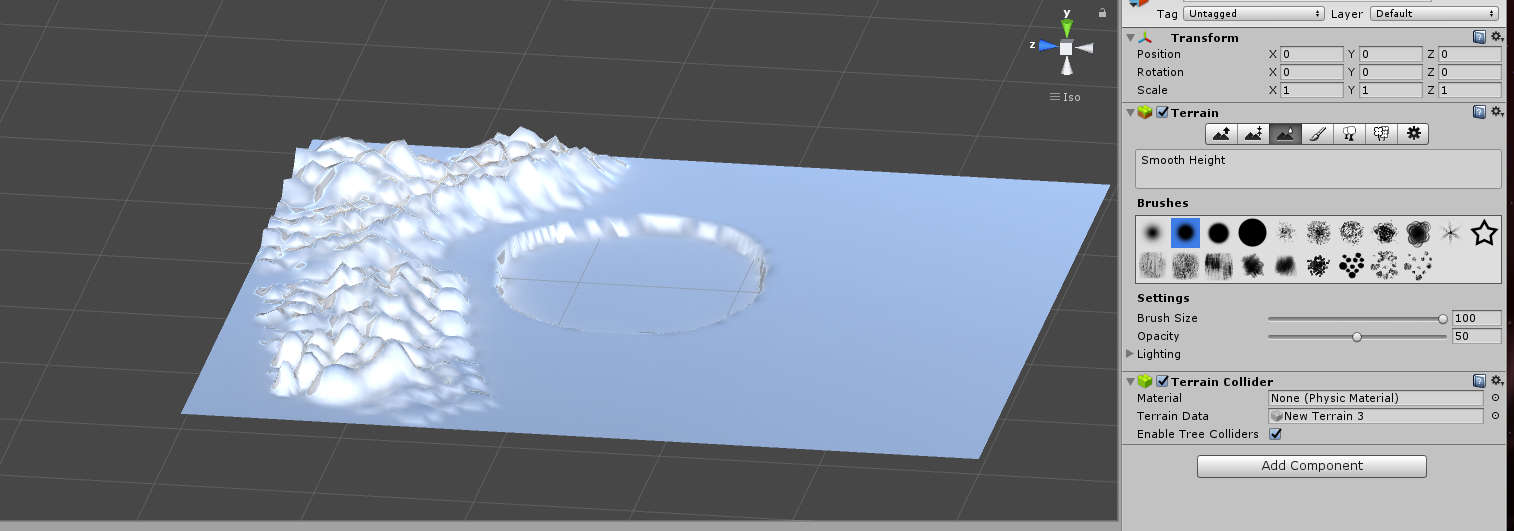
接下里我们是用第三个按钮 

第三个按钮可以柔化地形的高度差,让山脉看着平滑一些

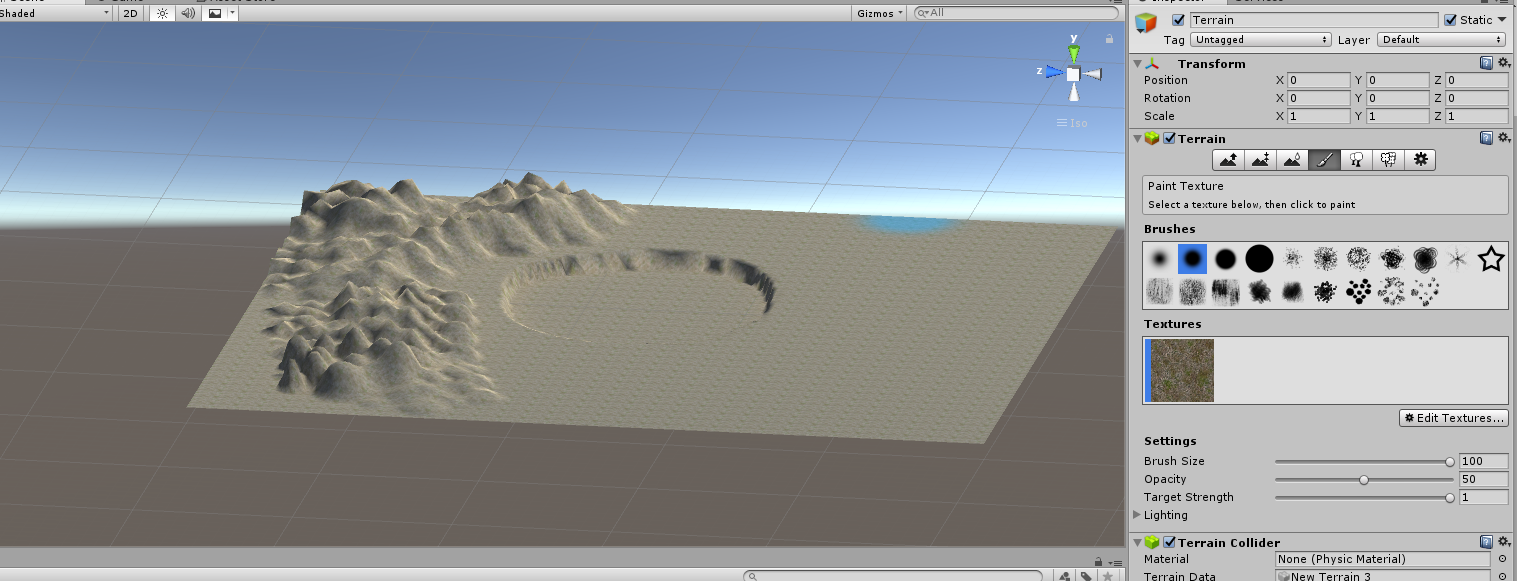
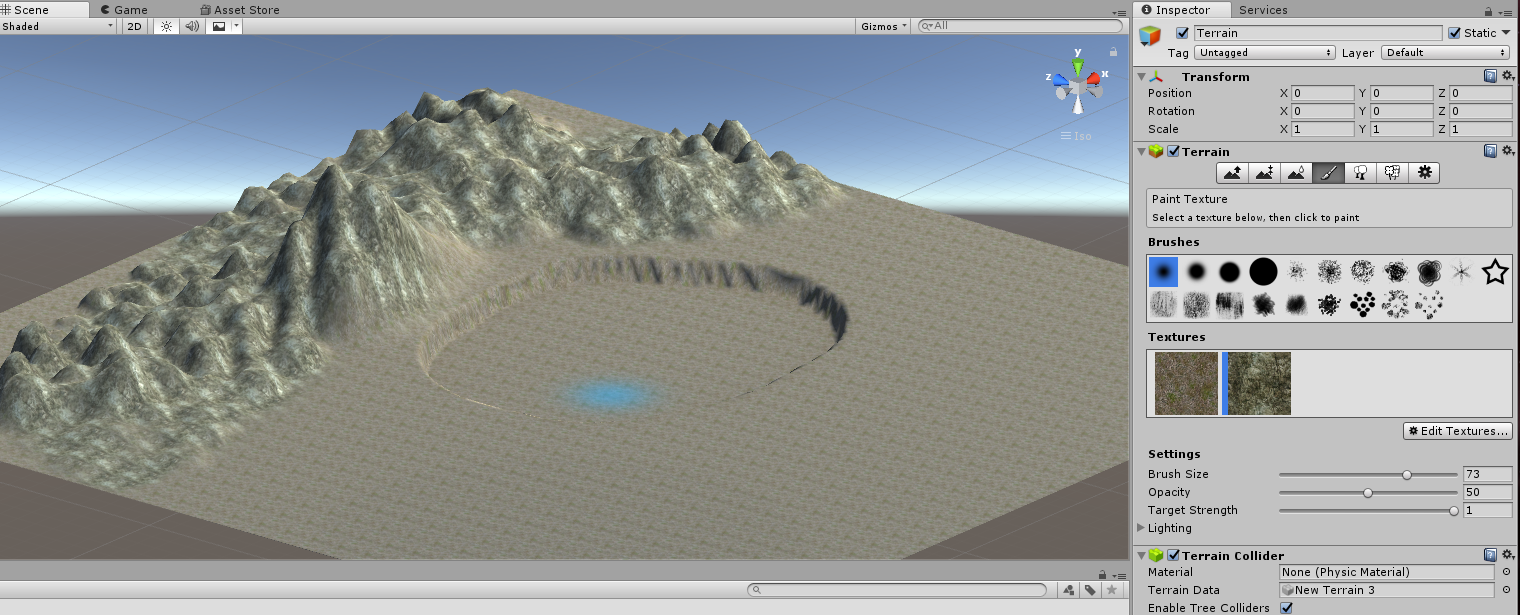
然后我们通过第四个按钮  为地形放上纹理
为地形放上纹理
 为地形放上纹理
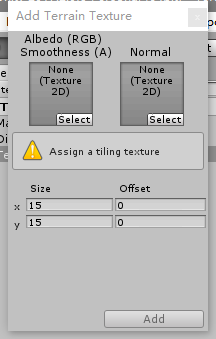
为地形放上纹理点击Edit Textures按钮,选择Add Texture,在弹出的对话框中单击Albedo(RGB)中的select按钮

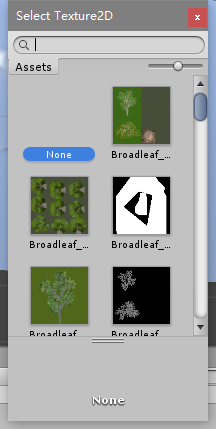
然后就会弹出选择纹理的对话框

选择叫做GrassRockyAlbedo的纹理
最后点击Add Terrain Texture对话框的Add按钮,完成纹理的添加

然后重复上面的操作,再添加一个叫做CliffAlbedoSpecular的纹理
选中这个纹理,通过画笔在地形的山脉部分刷上该纹理

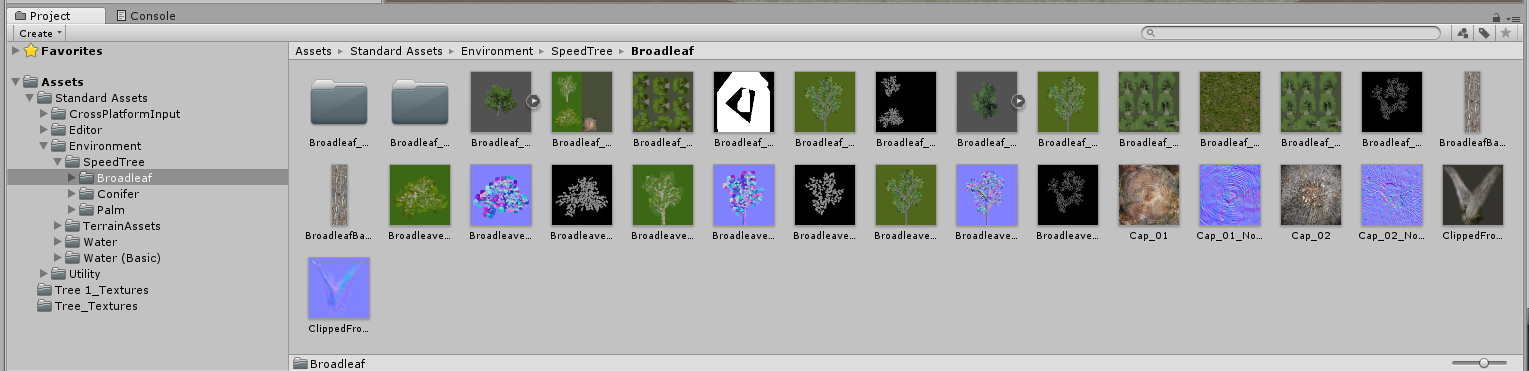
接下来我们添加树木和植被
在我们下载的Environment资源包中有一个叫SpeedTree资源,

然后我们使用Terrain的第五个按钮  添加树木
添加树木
 添加树木
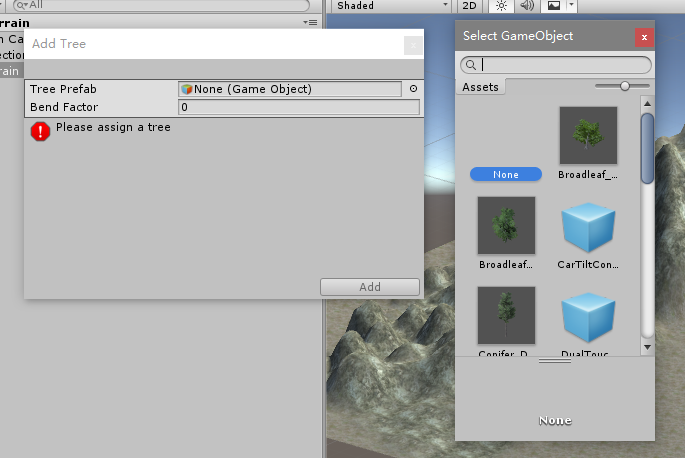
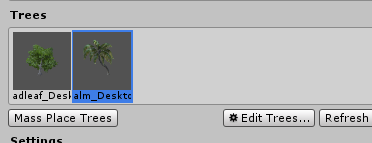
添加树木点击下面的Edit Trees按钮,选择AddTree选项,在弹出的AddTree对话框中,单击 Tree Prefab后面的按钮

然后会弹出Select GameObject对话框,在里面选中Broableaf_Desktop,点击Add,添加完毕

按照上面的步骤再添加Palm_Desktop的树木

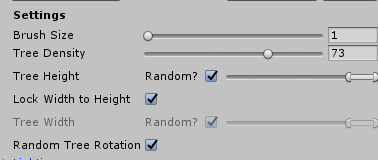
下面设置中的属性分别是
Brush Size 画笔大小 一次性添加多少颗树,要批量添加时调大
Tree Density 树的密度 控制树的密度
Tree Height 树的高度 后面有个Random的选项,是否随机的意思,选中后可以选一个范围高度,然后添加的树的高度在这个范围中随机高度 (现实中树怎么可能都一样高)
Lock Width to Height 是否锁定树的宽度和高度(和图片一样,拉伸就不好看了)
Random Tree Rotation 是否随机树的方向(树有的会长歪,随机歪向一个方向)

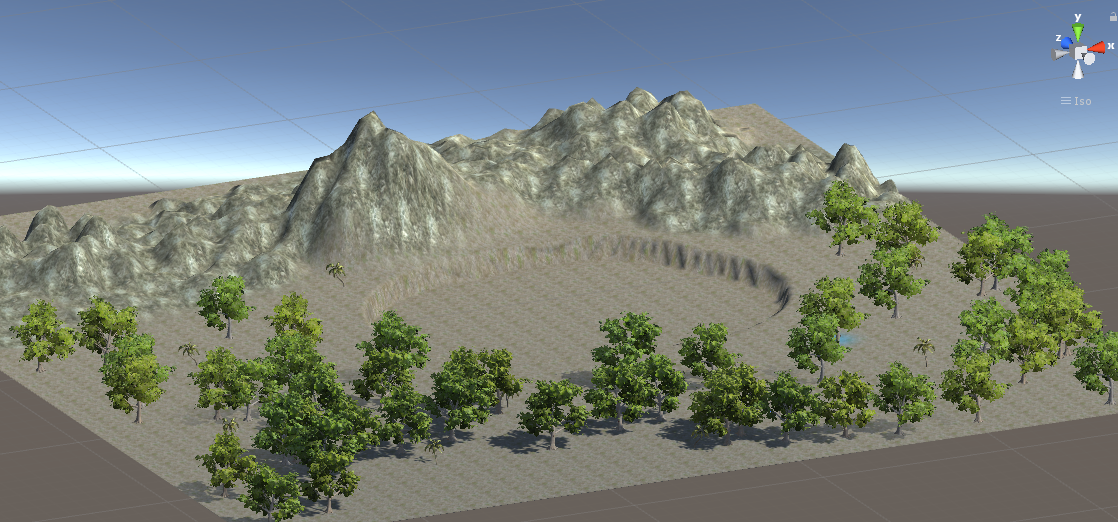
设置好之后在场景里单击就能添加了

添加草地,点击倒数第二个按钮 

单击 Edit Details按钮,选中Add Grass Texture....(我有点懒得写了,跟前面一样),选中GrassFrond02AIbedoAlpha
在Add Grass Texture中把Min Width设置为0.3,Max Width设置为0.5,Min Height设置为0.3,Max Height设置为0.5,单击Add,完成添加
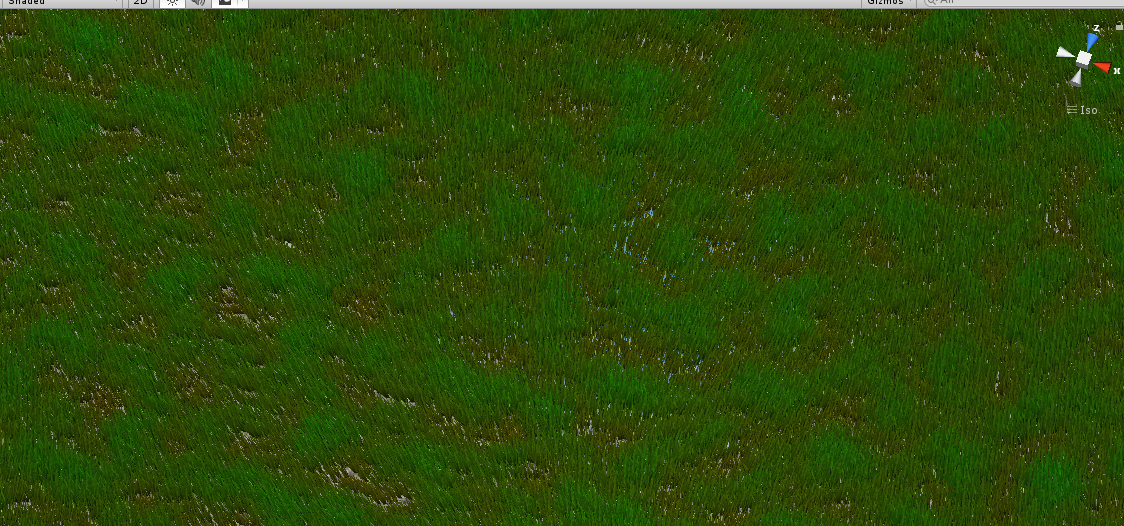
然后通过左键点击Terrain添加草地,Shift+左键可以去除草地
注:考虑到性能消耗问题,unity默认设置,调试模式下草地在超出一定高度后就无法看到,但是最终作为游戏运行时是可以看到的

接下来添加水的效果,创造湖泊

Water(Basic)→ Prefabs
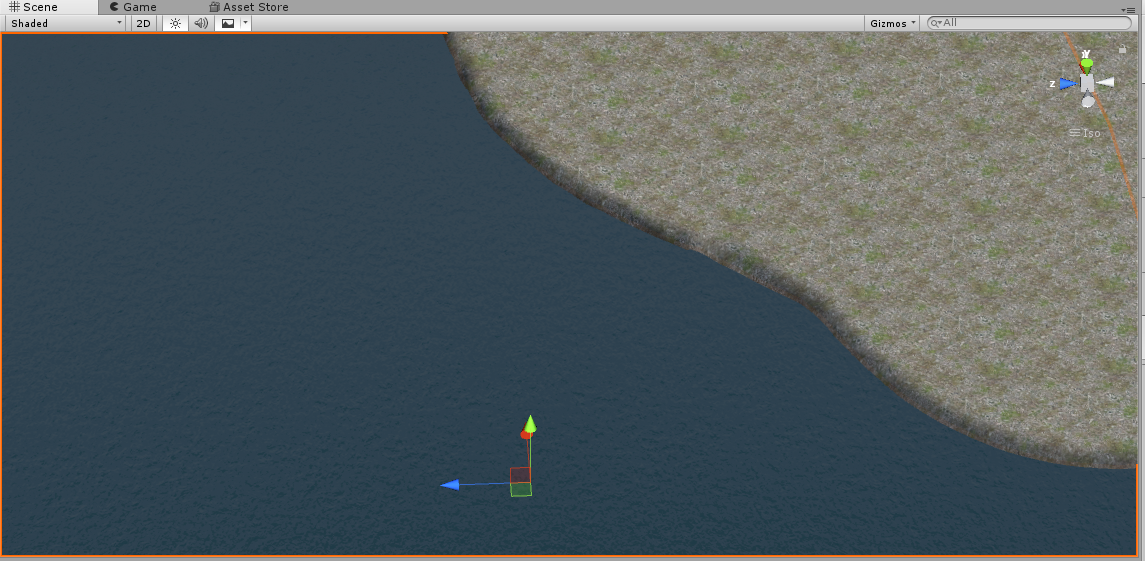
其中有两个水效果的预设体,将WaterBasicDaytime拖到地形的大坑中,名字改为Water

通过缩放按钮 拉伸水的大小,填满整个大坑,然后通过移动按钮
拉伸水的大小,填满整个大坑,然后通过移动按钮 把水向上移动到合适的高度
把水向上移动到合适的高度
 拉伸水的大小,填满整个大坑,然后通过移动按钮
拉伸水的大小,填满整个大坑,然后通过移动按钮 把水向上移动到合适的高度
把水向上移动到合适的高度
创建光源,光源是场景的重要组成部分。光源决定了场景环境的明暗、色彩和氛围。合理使用光源才可以创造出完美的视觉效果
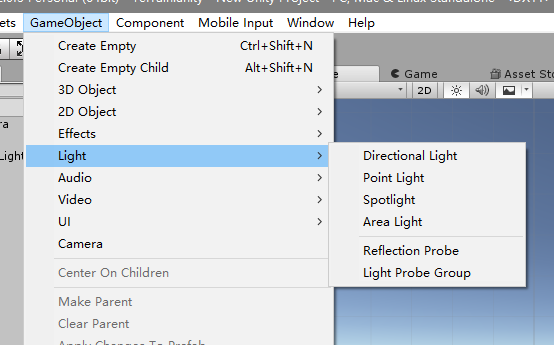
GameObject → Light 会出现可供选择的光源类型

Directional Light 方向光源
Point Light 点光源
Spotlight 聚光灯
Area Light 区域光
本次因为场景中有一个默认的方向光源就够用了,所以无需添加其他光源
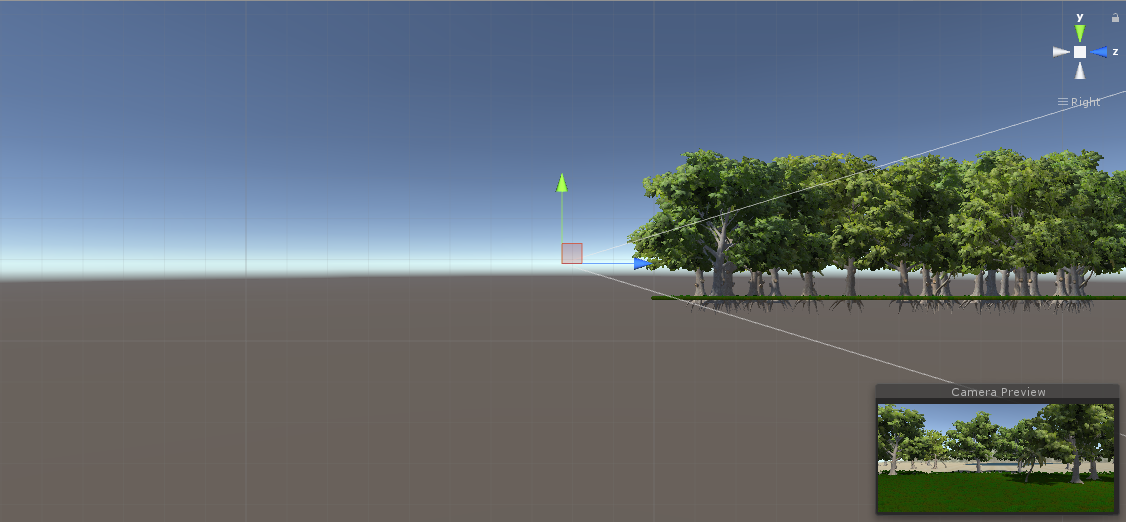
选中Main Camera,把主相机移动到合适的视角

设置阴影 选中默认的光源 Directional Light,然后在inspector中将Light下的Shadow Type设置为Hard Shadows(硬阴影)然后把Strength(强度)设为0.6
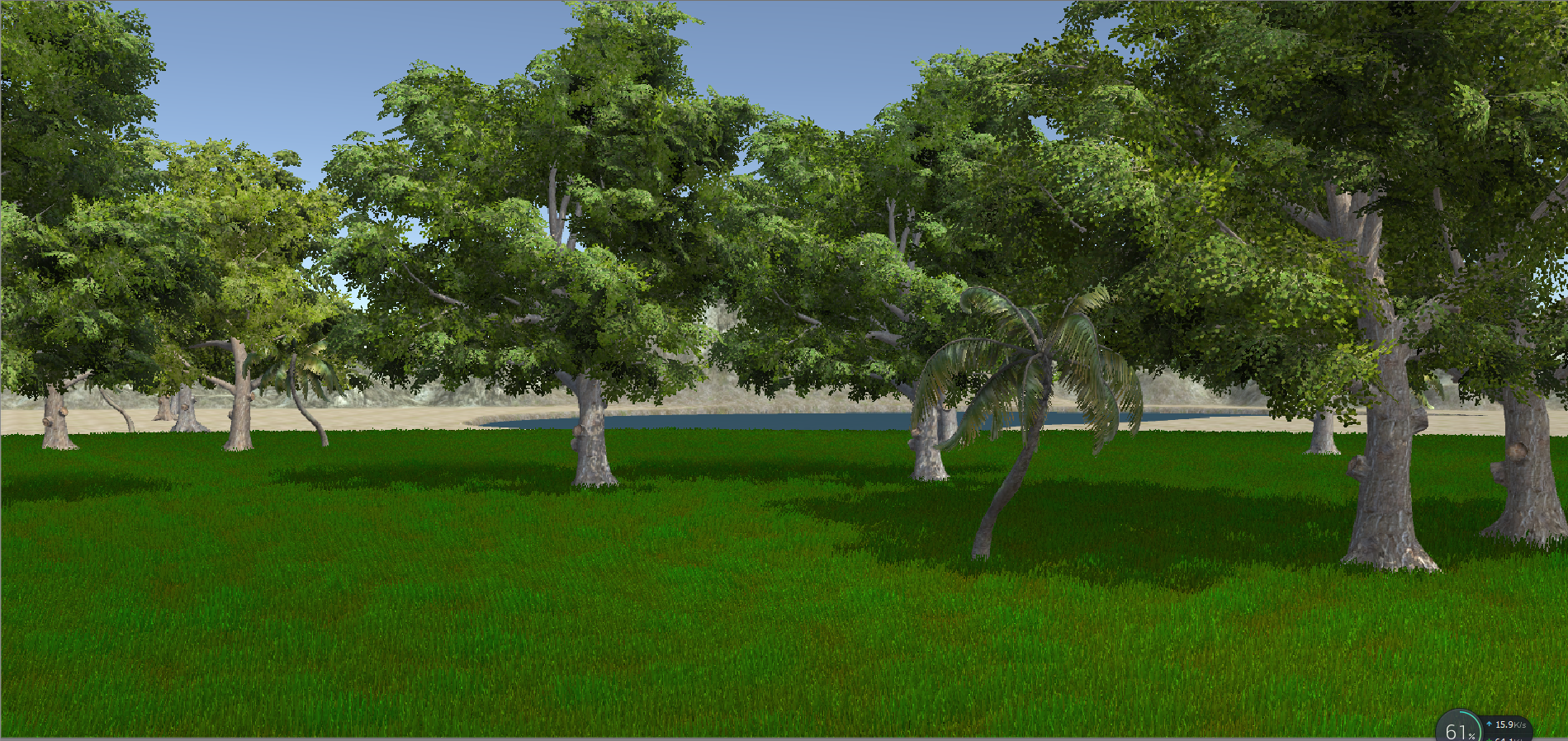
然后点击运行游戏,可以看到场景明亮并且有阴影
(但是我并没有看出Hard Shadows和Soft Shadows有什么区别)
Hard Shadows

Soft Shadows

Create → Material 创建两个材质,改名Material01、Material02,在Material的inspector中,单击Albedo左侧的 按钮,添加贴图,Material01添加PalmBark,Material02添加BroadleafBark
按钮,添加贴图,Material01添加PalmBark,Material02添加BroadleafBark
 按钮,添加贴图,Material01添加PalmBark,Material02添加BroadleafBark
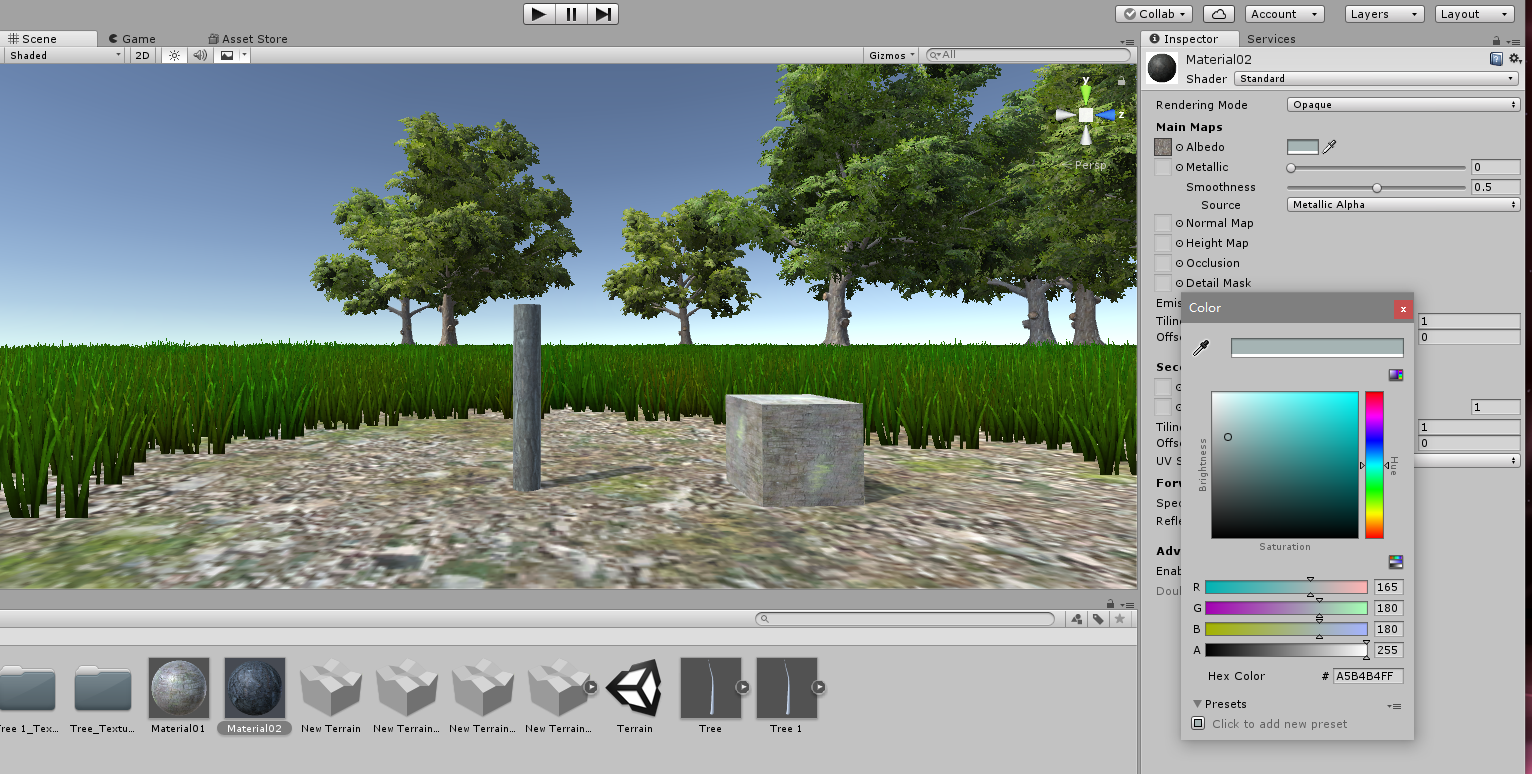
按钮,添加贴图,Material01添加PalmBark,Material02添加BroadleafBark然后创建一个cube(方块)一个cylinder(圆柱),Material01拖到cube上,Material02拖到cylinder上
点击Albedo的右侧颜色选择区域,可以改变材质的颜色
(然而这两个图形并没什么diao用,姑且写上吧)

导入外部物体
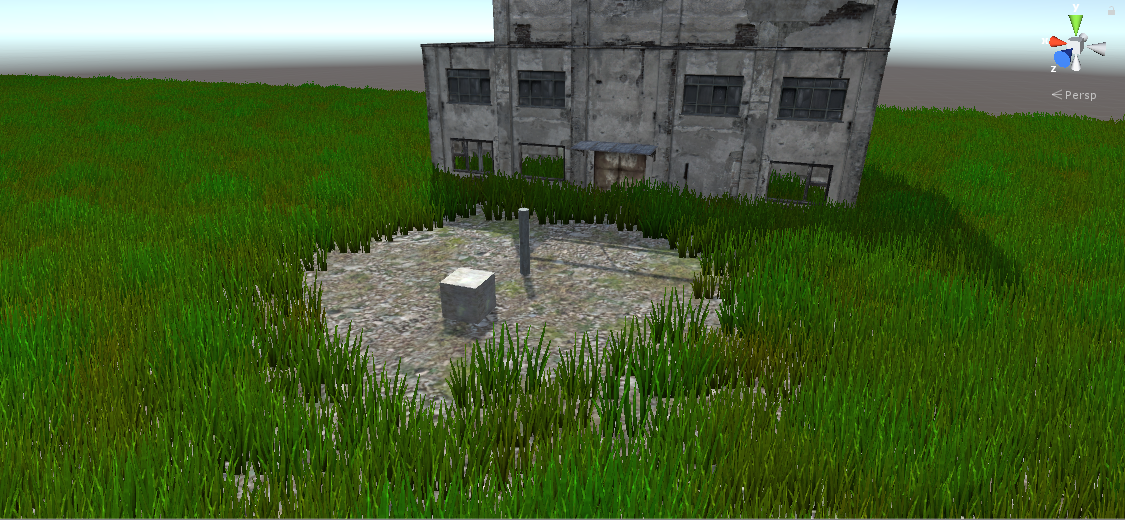
Assets → import package → custom package,然后找书带的学习素材,选chapter06中的house.unitypackage,单击 打开 按钮,弹出导入的对话框,单击 import 按钮,完成导入
然后会多出一个house文件夹,把里面的buildings1模型拖到场景里

添加角色和控制
Assets → import package → Characters
在Assets → Standard Assets → Characters中有一个FirstPersonCharacter(第一人称角色控制器)文件夹和ThirdPersonCharacter(第三人称角色控制器)文件夹
把FirstPersonCharacter → Prefabs文件夹中RigidBodyFPSController拖到场景里

运行游戏,恭喜你,做出了一个能操作的游戏
创建物理阻挡
现在我们在游戏中是可以穿过房子的,因此需要给房子加碰撞体来阻挡
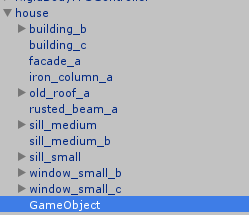
为house创建一个空对象来管理房子的碰撞体
选中house,GameObject → Create Empty Child

GameObject改名为house Collision