JavaScript(js)
ECMA-----定义的基础语法
DOM------document object model
BOM------Browser object model
Javasript 基于对象的,也是面向对象
ECMAScript描述了以下内容:
语法
类型
语句
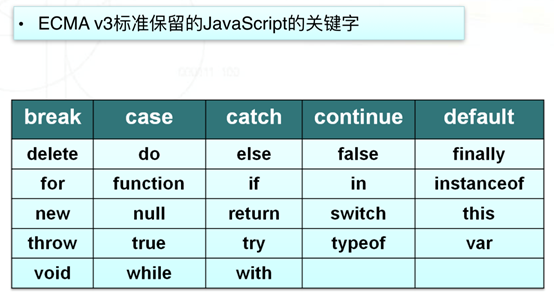
关键字
保留字
运算符
对象(封装 继承 多态)基于对象的语言 使用对象
JavaScript的引入方式
直接编写:
<script>
alert(123)
</script>
导入文件
<script src="index.js"></script>
JavaScript的基础
1 变量
js是一门相当随便的语言,是一门弱类型语言。
在JavaScript中,这些字母被称为变量。
0变量是弱类型的(很随便);
1、声明变量时不用声明变量类型,全部使用var关键字;
var a:
2、一行可以声明多个变量,并且可以是不同类型
var name="yuan",age=18,sex="male";
3、(了解)声明变量时,可以不用var.如果不用var 那么它是全局变量。
4、变量命名,首字符只能是字母,下划线,$美元符 三选一,且区分大小写,x与X是两个变量
5、变量还应遵守以下某条著名的命名规则:
var myFirstValue="123";
var MyFirstValue="123";
在以Pascal标记法命名的变量前附加一个小写字母(或小写字母序列),说明该变量的类型。例如,
i表示整数,s表示字符串,如下所示。
var iMyFirstValue=123
2 基础规范
1、每行结束可以不加分号.没有分号会以换行符作为每行的结束 a=1;b=2; a=1 b=2;------错误 a=1 b=2 //推荐 a=1; b=2; { a=1; b=2; //推荐加tab a=1; b=2; }
2、注释 支持多行注释和单行注释 /* */ //
3、使用{}来封装代码块
3 常量和标识符
常量:直接在程序中出现的数据值
标识符:
1、不以数字开头的字母、数字、下划线(_)、美元符号($)组成
2、常用于表示函数、变量等的名称
3、例如:_abc,$abc,abc,abc123是标识符,而1abc不是
4、JavaScript语言中代表特定含义的词成为保留字,不允许程序再定义为标识符

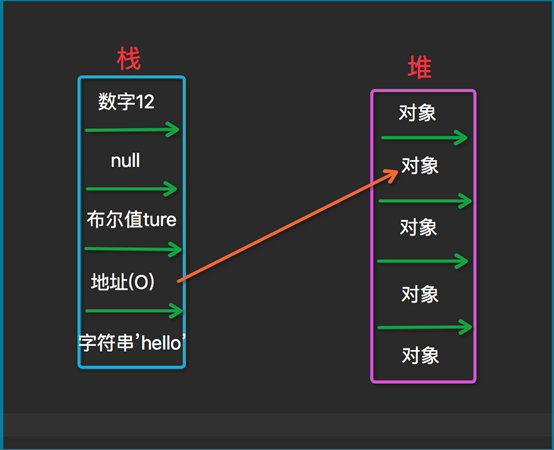
4 数据类型


4.1 数字类型(Number)
简介
最基本的数据类型
不区分整型数值和浮点型数值
所有数字都采用64位浮点格式存储,相当于Java和c语言中double格式
能表示的最大值是±1.7976931348623157 x 10308
能表示最小的值是±5 x 10 -324
整数:
在JavaScript中10进制的整数由数字的序列组成
精确表达的范围是-9007199254740992 (-253) 到 9007199254740992 (253)
超出范围的整数,精确度将受影响
浮点数:
使用小数点记录数据
例如:3.4 , 5.6
使用指数记录数据
例如:4.3e23 = 4.3 x 1023
16进制和8进制数的表达
16进制数据前面加上0x,八进制前面加0
16进制数是由0-9,A-F等16个字符组成
8进制数由0-7等8个数字组成
16进制和8进制与2进制的换算
# 2进制: 1111 0011 1101 0100 <-----> 16进制:0xF3D4 <-----> 10进制:62420 # 2进制: 1 111 001 111 010 100 <-----> 8进制:0171724
4.2 字符串(string)
简介
是由Unicode字符、数字、标点符号组成的序列
字符串常量首尾由单引号或双引号括起
JavaScript中没有字符类型
常用特殊字符在字符串中的表达
字符串中部分特殊字符必须加上又划线
常用的转义字符 :换行 ’:单引号 ":双引号 \:右划线
String数据类型的使用
特殊字符的使用方法和效果
Unicode的插入方法
<script> var str="u4f60u597d 欢迎来到"JavaScript世界""; console.log(str); </script>
4.3 布尔型(Boolean)
简介
Boolean类型仅有两个值:true和false,也代表1和0,世纪运算中true=1,false=0
布尔值也可以看作on/off、yes/no、1/0对应true/false
Boolean值主要用于JavaScript的控制语句,例如
<script>
if (2>1){
console.log(false+1)
}
if (2>1){
console.log(ftrue)
}
</script>
4.4 Null&Undefined
Undefined 类型
Undefined类型只有一个值,即undefined。当声明的变量未初始化时,该变量的默认值是undefined。
当函数无明确返回值时,返回的也是值“undefined”
<script> var a; console.log(a); #undefined console.log(typeof a); #undefined </script>
Null类型
另一种只有一个值的类型是Null,它只有一个专用值null,即它的字面量。值undefined实际上是从值null派生来的,因此 ECMAScript 把它们定义为相等的
尽量这两个值相等,但它们的含义不同。undefined是声明了变量但未对其初始化时赋予该变量的值,null则用于表示尚未存在的对象,如果函数或方法要返回的是对象,那么找不到该对象时,返回的通常是null
var person=new Person() 关键字 new 实例化一个对象
var person=null 代表的空对象
基本数据类型
<script> var n=5; var s ="hello"; var b =false; console.log(typeof n); #number console.log(typeof s); #string console.log(typeof b); #boolean </script>
数据类型转换
JavaScript属于松散类型的程序语言
变量在声明的时候并不需要指定数据类型
变量只有在赋值的时候才会确定数据类型
表达式中包含不同类型数据则在计算过程中会强制进行类型转换
数字+字符串:数字转换成字符串
<script> var s =12+"hello"; console.log(s); console.log(typeof s); </script> #12hello #string
数字+布尔值:true转换为1,false转换为0
<script> var s1=true +1; console.log(s1); console.log(typeof s1); </script> #2 #number
字符串+布尔值:布尔值转换为字符串true或false
<script> var s1=true+"hello"; console.log(s1); console.log(typeof s1); </script> #truehello #string
强制类型转换函数
函数parseINT:强制转换成整数 例如:
console.log(parseInt( "6.12")); #6
console.log(parseInt( "12a")); #12
函数parseFloat:强制转换成浮点数
console.log(parseFloat("6.12")); #6.12
函数eval: 将字符串强制转换为表达式并返回结果 eval("1+1")=2 ; eval("1<2")=true
NaN:当涉及数据转换成数字时得不到结果。
类型查询函数(typeof)
console.log(typeof "test"+3); #string
console.log(typeof null); #object
5 ECMAScript运算符
5.1 算数运算符
加(+)、 减(-)、 乘(*) 、除(/) 、余数(% ) 加、减、乘、除、余数和数学中的运算方法一样 例如:9/2=4.5,4*5=20,9%2=1
-除了可以表示减号还可以表示负号 例如:x=-y
+除了可以表示加法运算还可以用于字符串的连接 例如:"abc"+"def"="abcdef"
5.2 递增(++)、递减(--)
自加自减 先引用在赋值i++(先引用在计算)
<script> var ret; ret=i++; // i=i+1 console.log(ret); console.log(i); ++i 先赋值在引用 (先计算在引用) console.log(++i); console.log(i); </script>
<script> var d="hello"; var a=+d; #转换成正整数 console.log(a); #NaN console.log(typeof a); #number //NaN 与谁做比较都是false 除了!= console.log(a>3);//false console.log(a<3);//false console.log(a==3);//false console.log(a==NaN);//false console.log(a!=NaN);//true </script>
5.2 逻辑运算符
等于 ( == ) 、不等于( != ) 、 大于( > ) 、 小于( < ) 大于等于(>=) 、小于等于(<=) 与 (&&) 、或(||) 、非(!) 1 && 1 = 1 1 || 1 = 1 1 && 0 = 0 1 || 0 = 1 0 && 0 = 0 0 || 0 = 0 !0=1 !1=0 console.log(2=="2"); //true 因为已经做过数据转换 console.log(2==="2"); //false console.log(2===2); //true
5.2.1 逻辑AND运算符(&&)
逻辑AND运算的运算数可以是任何类型的,不止是Boolean值。
如果某个运算符不是原始的Boolean型值,逻辑AND运算并不一定返回Boolean值:
如果某个运算数是null,返回null
如果某个运算数是NaN,返回NaN
如果某个运算数是undefined,返回undefined
5.2.2 逻辑OR运算符(||)
与逻辑AND运算符相似,如果某个运算数不是Boolean值,逻辑OR运算并不一定返回Boolean值; 赋值 = JavaScript中=代表赋值,两个等号==表示判断是否相等 例如,x=1表示给x赋值为1 if (x==1){...}程序表示当x与1相等时 if(x==“on”){…}程序表示当x与“on”相等时 配合其他运算符形成的简化表达式 例如i+=1相当于i=i+1,x&=y相当于x=x&y console.log(2=="2");//true console.log(2==="2");//false console.log(2===2);//true console.log(4 !="4");//false console.log(4 !=="4");//true var a = 2; //0001 var b = 4; //0001 var c1 = a<b | --b>--a; //1 // 位运算 var c2 = a<b || --b>--a; //true var c3 = a<b &&--b>--a; //true var c4 = a<b & --b>--a;//1 位运算
5.2.3 关系运算符(重要)
最高位做比较(按照ASSIC码代码) console.log("25"<"3"); //true //两个运算都是字符串,所以比较的是它们的字符代码("2"的字符代码是50, // "3"的字符代码是51) console.log("Blue"<"alpha"); //true //字母B的字符代码是66,字母a的字符代码是97 console.log("25"<3); //false //字符串"25"将被转换成数字25,然后与数字3进行比较,就是false //总结:比较运算符两侧如果是一个数字类型,一个是其他类型,会将类型转换成数字类型 // 比较运算符两侧如果都是字符串类型,比较的是最高位的asc码,如果最高位相等,继 续取第二位比较
5.2.4 Boolean运算符(重要)
var temp=new Object();// false;[];0; null; undefined;object(new Object();) if(temp){ console.log("yuan") }else { console.log("alex") }
6 if 控制语句
if-else基本格式 if (表达式){ 语句1; ...... }else{ 语句2; ..... } 功能说明 如果表达式的值为true则执行语句1, 否则执行语句2


#第一种: if(2>1){ console.log("success!") }else { console.log("failure") } 第二种: var x=(new Date()).getDate(); //获取今天的星期值,0为星期天 var y; if ((x==6) || (x==0)){ y="周末" }else { y="工作日"; } //等价于 y="工作日"; if ( (x==6) || (x==0) ) { y="周末"; } //console.log(x); //当天时间 23日 console.log(y) // 工作日
if 可以单独使用
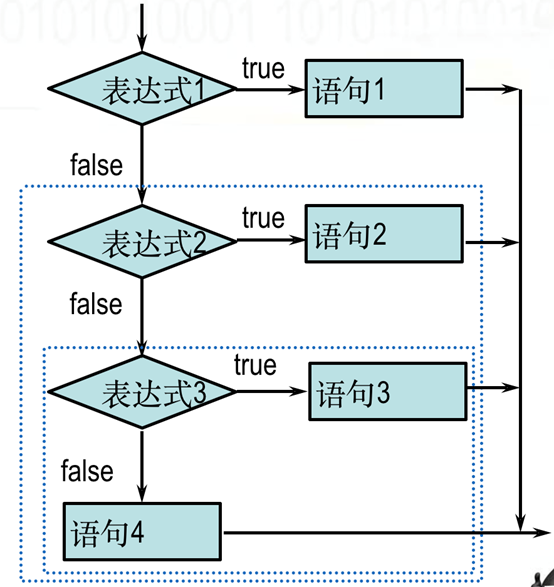
if语句嵌套格式 if (表达式1) { 语句1; }else if (表达式2){ 语句2; }else if (表达式3){ 语句3; } else{ 语句4; }


if (x==1){ y="星期一"; }else if(x==2){ y="星期二"; }else if (x==6){ y="星期六"; }else if (x==0){ y="星期日"; }else { y="未定义"; }
7 switch 选择控制语句
switch基本格式 switch (表达式) { case 值1:语句1;break; case 值2:语句2;break; case 值3:语句3;break; default:语句4; }


x=3; switch(x){ case 0:console.log("星期一"); break; case 1:console.log("星期二"); break; case 2:console.log("星期三"); break; case 3:console.log("星期四"); break; case 4:console.log("星期五"); break; case 5:console.log("星期六"); break; case 6:console.log("星期日"); break; default: console.log("未定义"); }
优点:结构更加清晰,使程序可读性更强,效率更高。
switch-case只将表达式计算一次,然后将表达式的值与每个case的值比较,进而选择执行哪一个case的语句块
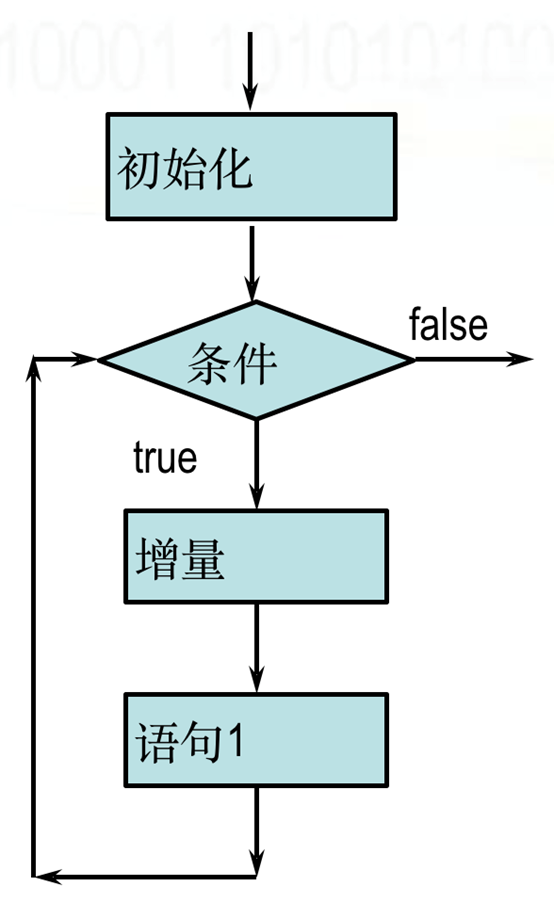
8 for循环控制语句
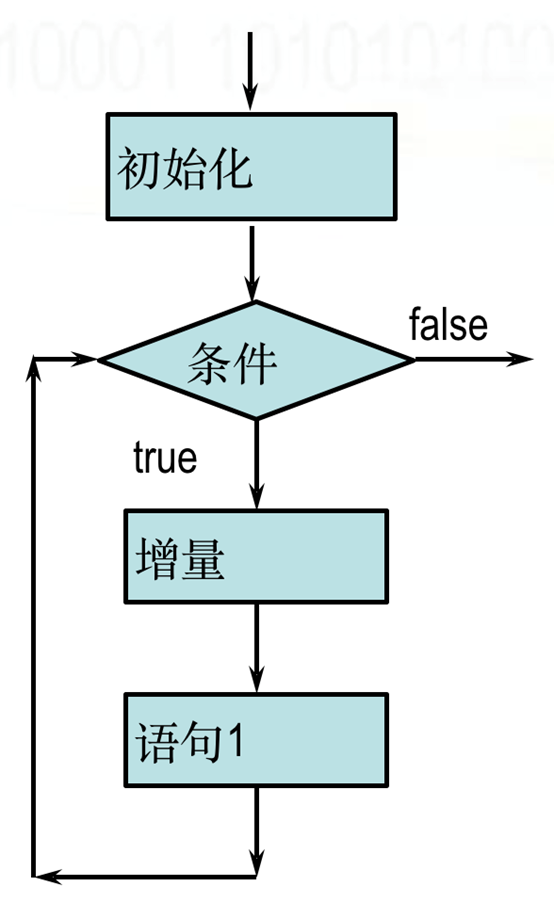
for循环基本格式 for (初始化;条件;增量){ 语句1; ... } 功能说明 实现条件循环,当条件成立时,执行语句1,否则跳出循环体


计算1+2+3....100的值 sum=0; for( var i=1;i<=100;i++){ sum=sum+i } alert(sum) // 计算1-2-3....100的值 sum=0; for(var i=1;i<=100;i++){ sum=sum-i } alert(sum) for(var i= 0;i<7;i++){ document.write("<h1>hello"+i+"</h1>") //字符串拼接 输入到文档屏幕上 数组: s=[12,"yuan",true,3.14]; console.log(s); console.log(typeof s); //[12,"yuan",true,3.14]; //object
9 while循环控制语句
while循环基本格式 while (条件){ 语句1; ... } 功能说明 运行功能和for类似,当条件成立循环执行语句花括号{}内的语句,否则跳出循环

var i =1; while (i<=10){ document.write("<h1>hello+i"+"</h>"); i++ }
10 异常处理
try {
console.log(“hello”);
//这段代码从上往下运行,其中任何一个语句抛出异常该代码块就结束运行
}
catch (e) {
console.log(e);
// 如果try代码块中抛出了异常,catch代码块中的代码就会被执行。
//e是一个局部变量,用来指向Error对象或者其他抛出的对象
}
finally {
console.log(finally);
//无论try中代码是否有异常抛出(甚至是try代码块中有return语句),finally代码块中始终会被执行。
}
注:主动抛出异常 throw Error('xxxx')