text-shadow是给文本添加阴影效果,box-shadow是给元素块添加周边阴影效果。随着html5和CSS3的普及,这一特殊效果使用越来越普遍。
基本语法是{box-shadow:[inset] x-offset y-offset blur-radius spread-radiuscolor}
对象选择器 {box-shadow:[投影方式] X轴偏移量 Y轴偏移量阴影模糊半径 阴影扩展半径 阴影颜色}
box-shadow属性的参数设置取值:
阴影类型:此参数可选。如不设值,默认投影方式是外阴影;如取其唯一值“inset”,其投影为内阴影;
X-offset:阴影水平偏移量,其值可以是正负值。如果值为正值,则阴影在对象的右边,其值为负值时,阴影在对象的左边;
Y-offset:阴影垂直偏移量,其值也可以是正负值。如果为正值,阴影在对象的底部,其值为负值时,阴影在对象的顶部;
阴影模糊半径:此参数可选,,但其值只能是为正值,如果其值为0时,表示阴影不具有模糊效果,其值越大阴影的边缘就越模糊;
阴影扩展半径:此参数可选,其值可以是正负值,如果值为正,则整个阴影都延展扩大,反之值为负值时,则缩小;
阴影颜色:此参数可选。如不设定颜色,浏览器会取默认色,但各浏览器默认取色不一致,特别是在webkit内核下的safari和chrome浏览器下表现为透明色,在Firefox/Opera下表现为黑色(已验证),建议不要省略此参数。
浏览器的兼容:

为了兼容各主流浏览器并支持这些主流浏览器的较低版本,在基于Webkit的Chrome和Safari等浏览器上使用box-shadow属性时,我们需要将属性的名称写成-webkit-box-shadow的形式。Firefox浏览器则需要写成-moz-box-shadow的形式。
.box-shadow{
//Firefox4.0-
-moz-box-shadow:投影方式 X轴偏移量 Y轴偏移量阴影模糊半径 阴影扩展半径 阴影颜色;
//Safariand Google chrome10.0-
-webkit-box-shadow:投影方式 X轴偏移量 Y轴偏移量阴影模糊半径 阴影扩展半径 阴影颜色;
//Firefox4.0+、 Google chrome 10.0+ 、 Oprea10.5+ and IE9
box-shadow: 投影方式 X轴偏移量 Y轴偏移量 阴影模糊半径 阴影扩展半径 阴影颜色;
}
注意:出于方便,后文的css属性有的地方只写了box-shadow属性,没有写-moz-和-webkit-前缀的形式,在使用中不要忘记加上。
为了更清楚的了解box-shadow的特征,做几个小测试,看效果:
相关代码:
<!DOCTYPE html>
<html>
<head>
<meta content="text/html; charset=utf-8" http-equiv="Content-Type">
<title>CSS3属性:box-shadow测试</title>
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript" src="js/jquery.boxshadow.js"></script>
<style type="text/css">
.box-shadow-1{
-webkit-box-shadow: 3px 3px 3px;
-moz-box-shadow: 3px 3px 3px;
box-shadow: 3px 3px 3px;
}
.box-shadow-2{
-webkit-box-shadow:0 0 10px #0CC;
-moz-box-shadow:0 0 10px #0CC;
box-shadow:0 0 10px #0CC;
}
.box-shadow-3{
-webkit-box-shadow:0 0 10px rgba(0, 204, 204, .5);
-moz-box-shadow:0 0 10px rgba(0, 204, 204, .5);
box-shadow:0 0 10px rgba(0, 204, 204, .5);
}
.box-shadow-4{
-webkit-box-shadow:0 0 10px 15px #0CC;
-moz-box-shadow:0 0 10px 15px #0CC;
box-shadow:0 0 10px 15px #0CC;
}
.box-shadow-5{
-webkit-box-shadow:inset 0 0 10px #0CC;
-moz-box-shadow:inset 0 0 10px #0CC;
box-shadow:inset 0 0 10px #0CC;
}
.box-shadow-6{
box-shadow:-10px 0 10px red, /*左边阴影*/
10px 0 10px yellow, /*右边阴影*/
0 -10px 10px blue, /*顶部阴影*/
0 10px 10px green; /*底边阴影*/
}
.box-shadow-7{
box-shadow:0 0 10px 5px black,
0 0 10px 20px red;
}
.box-shadow-8{
box-shadow:0 0 10px 20px red,
0 0 10px 5px black;
}
.box-shadow-9{
box-shadow: 0 0 0 1px red;
}
.obj{
width:100px;
height:100px;
margin:50px auto;
background:#eee;
}
.outer{
width: 100px;
height: 100px;
border: 1px solid red;
}
.inner{
width: 60px;
height: 60px;
background-color: red;
-webkit-box-shadow: 50px 50px blue;
-moz-box-shadow: 50px 50px blue;
box-shadow: 50px 50px blue;
}
</style>
</head>
<body>
<div class="obj box-shadow-1"></div>
<div class="outer">
<div class="inner"></div>
</div>
<div class="obj box-shadow-2" ></div>
<div class="obj box-shadow-3" ></div>
<div class="obj box-shadow-4" ></div>
<div class="obj box-shadow-5" ></div>
<div class="obj box-shadow-6" ></div>
<div class="obj box-shadow-7" ></div>
<div class="obj box-shadow-8" ></div>
<div class="obj box-shadow-9" ></div>
<script type="text/javascript">
$(document).ready(function(){
if($.browser.msie) {
$('.obj').boxShadow(-10,-10,5,"#0cc"); //obj元素使用了box-shadow
}
});
</script>
</body>
</html>
结论:
1) 从.box-shadow-1的效果可以得出不指定属性阴影颜色的情况下,阴影在webkit内核下的safari和chrome浏览器下表现为透明色,在Firefox/Opera下表现为黑色。

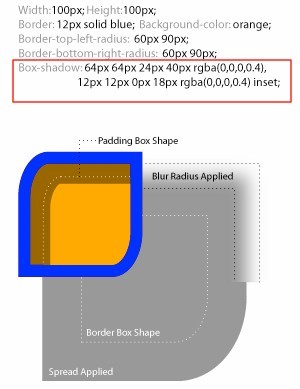
2) 从内外两个div块inner、outer的对比来看,所有支持box-shadow的主流浏览器都表现为:内层阴影撑破外层容器将整个阴影效果呈现出来。W3C标准用图示的方式对box-shadow的原理和表现进行了解读:

从图中我们可以了解到:圆角border-radius,阴影扩展半径、阴影模糊半径以及padding是如何影响对象阴影的:非零值的border-radius将会以相同的作用影响阴影的外形,但border-image不会影响对象阴影的任何外形;对象阴影同box模型的层次一样,外阴影会在对象背景之下,内阴影会在边框之下背景之上。我们知道,默认情形背景图片是在背景颜色之上的。所以整个层级是:边框>内阴影>背景图片>背景颜色>外阴影。
3) 从. box-shadow-2到. box-shadow-5的效果,我们可以了解到box-shadow取值的作用。
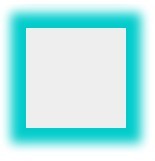
. box-shadow-2是xy没有偏移,阴影大小10px,没有扩展半径,颜色#0CC即rgba(0, 204,204, 1),这里我们使用的是颜色HEX值;效果

而. box-shadow-3是在. box-shadow-2效果的基础上,应用了rgba颜色值,好处是给box-shadow阴影添加了alpha透明效果。效果:

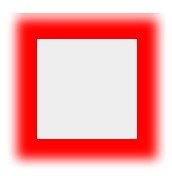
. box-shadow-4在. box-shadow-2效果的基础上添加了阴影扩展半径15px。

. box-shadow-5在. box-shadow-2效果的基础上,将外阴影设为内阴影。

4). box-shadow-6一个元素使用了多个阴影,多个阴影之间用逗号分隔。给对象四边设置阴影效果,我们是通过改变x-offset和y-offset的正负值来实现,其中x-offset为负值时,生成左边阴影,为正值时生成右边阴影,y-offset为正值是生成底部阴影,为负值时生成顶部阴影。并且把模糊半径设置为0,如果不设置为0的话那么其他三边也将会有阴影。这点需要注意!

注意这样的写法是错误的:{box-shadow:-10px 0 10px red, box-shadow:10px 0 10px blue,box-shadow:0 -10px 10px yellow,box-shadow:0 10px 10px green}
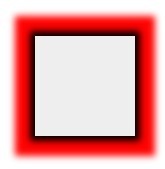
并且此处还涉及到一个多阴影的顺序问题。当给同一个元素使用多个阴影属性时,需要注意它的顺序,最先写的阴影将显示在最顶层,如. box-shadow-7设为不同的模糊值:
.box-shadow-7{
box-shadow:0 0 10px 5px black,
0 0 10px 20px red;
}
将能看出层叠的顺序效果:

如果将两个阴影效果调一下,改为如下:
.box-shadow-8{
box-shadow:0 0 10px 20px red,
0 0 10px 5px black;
}
将只显示红色的阴影效果,因为红色阴影层在上面,模糊半径大,将后面的黑色阴影完全遮挡。

得出的结论是:如果前面的阴影模糊值小于后面的阴影模糊值,那么前面的显示在后面之上,如果前面阴影的模糊值大于后面的阴影模糊值,那么前面的阴影将遮住后面的阴影效果。
4) 类border边框效果(只设置阴影扩展半径和阴影颜色)
.box-shadow-9呈现的效果,同boder:1px solid red相似,但box-shadow的效果与border效果在对象高度上有区别,正好要比border高度大一个扩展半径。而且阴影不影响页面的任何布局,这一点可以通过查看firebug下的layout图得以证实。

5) 在ie下模拟css3中的box-shadow阴影效果
方法一:可以使用IE的Shadow滤镜
基本语法:filter:progid:DXImageTransform.Microsoft.Shadow(color=’颜色值’, Direction=阴影角度(数值),Strength=阴影半径(数值));
注意:该滤镜必须配合background属性一起使用,否则该滤镜失效。
IE下模拟css3中的box-shadow(阴影)代码:
.box-shadow{
filter: progid:DXImageTransform.Microsoft.Shadow(color='#969696',Direction=135, Strength=5);/*for ie6,7,8*/
background-color: #ccc;
-moz-box-shadow:2px 2px 5px #969696;/*firefox*/
-webkit-box-shadow:2px 2px 5px #969696;/*webkit*/
box-shadow:2px 2px 5px #969696;/*opera或ie9*/
}
在六一儿童节的专题中,我是这么处理的:
li.blk-item{
423px;
height:229px;
float:left;
padding:8px;
margin:2px 18px 13px 21px;
display:inline;
border:1px solid #d3c998;
border-radius:2px;
filter:progid:DXImageTransform.Microsoft.Shadow(color='#d3c998', Direction=135,Strength=5);/*for ie6,7,8*/
background-color: #fff;
-moz-box-shadow:2px 2px 5px#d3c998;/*firefox*/
-webkit-box-shadow:2px 2px 5px#d3c998;/*webkit*/
box-shadow:2px 2px 5px #d3c998;/*opera或ie9*/
}
方法二:有些js和.htc的hack文件可以实现IE中的阴影效果。
ie-css3.htc是一个可以让IE浏览器支持部份CSS3属性的htc文件,不只是box-shadow,它还可以让你的IE浏览器支持圆角属性border-radius和文字阴影属性text-shadow。
它的使用方法是:下载它并放到你的服务器目录
在你的<head></head>里面写入下面的代码:
这个脚本的缺点是IE只支持一部分的box-shadow值。需要注意:
- 当你使用了这个htc文件后,你的CSS里面,只要写有box-shadow, -moz-box-shadow或-webkit-box-shadow的任何一种,IE就会渲染。
- 当使用了这个htc文件后,你不能这样写box-shadow: 0 0 10px red; 而应该是box-shadow: 0px 0px 10px red; 否则IE中会失效。
- 不支持RGBA值中的alpha透明度。
- 不支持inset内阴影。
- 不支持阴影扩展。
- 阴影在IE中只会显示为黑色,不管你设置成其它什么颜色。
方法三:使用jQuery的插件jquery.boxshadow.js,插件的下载地址是http://www.hintzmann.dk/testcenter/js/jquery/boxshadow/jquery.boxshadow.js
使用方法很简单,将该文件和jquery版本库引入head标签,插入以下js效果代码:
<script type="text/javascript">
$(document).ready(function(){
if($.browser.msie) {
$('.obj').boxShadow(-10,-10,5,"#0cc"); //obj元素使用了box-shadow
}
});
</script>
注意:js中可以使用:obj.style.webkitBoxShadow=值(字符串);obj.style.MozBoxShadow=值(字符串);obj.style.boxShadow=值(字符串);
补充知识:CSS3的属性
border-top-left-radius:[<length> | <percentage> ] [ <length> | <percentage> ]?
默认值:0
取值:
<length>:
用长度值设置对象的左上角(top-left)圆角半径长度。不允许负值
<percentage>:
用百分比设置对象的左上角(top-left)圆角半径长度。不允许负值
说明:
设置或检索对象的左上角圆角边框。提供2个参数,2个参数以空格分隔,每个参数允许设置1个参数值,第1个参数表示水平半径,第2个参数表示垂直半径,如第2个参数省略,则默认等于第1个参数。 如设置border-top-left-radius:5px10px;表示top-left这个角的水平圆角半径为5px,垂直圆角半径为10px。对应的脚本特性为borderTopLeftRadius。
CSS3阴影演示工具http://www.css88.com/tool/css3Preview/Box-Shadow.html