写在前面的乱七八糟:今天务必要把BT盘完~任重道远~
目录
1、字体图标
2、下拉菜单
3、按钮组
4、输入框组
5、导航
5.1标签页
5.2胶囊式标签页
5.3路径导航/面包屑导航
6、导航条
7、分页
8、标签
9、徽章
0、巨幕
11、页头
12、缩略图
13、警告框
14、进度条
15、媒体对象
内容
1、字体图标
由 Glyphicon Halflings免费提供的字体图标,故带glyphicon类名
1.1使用i标签或span标签
1.2标签内容为空
1.3不与其他组件混用,不与其他类名一起
PS:刚测试了一下,其实是可以共用的,但这并不符合BT的规则
<i class="glyphicon glyphicon-menu-left">卧室</i> <button class="btn btn-defult glyphicon glyphicon-menu-left"></button>
所以还是乖乖地改回来~
<i class="glyphicon glyphicon-menu-left"></i><span>卧室</span> <button class="btn btn-defult"> <i class="glyphicon glyphicon-menu-left"></i> </button>
虽然呈现上是米有什么区别的~
2、下拉菜单
2.1组成:下拉菜单由一个类名为dropdown的容器,与一个带dropdown-toggle下拉切换类名的按钮和一个带dropdown-menu类名的无序列表组成
2.2实例:
<div class="dropdown"> //dropdown容器,data-toggle通过该自定义属性执行切换JS操作 <button class="btn btn-default" data-toggle="dropdown"> 下拉菜单<span class="caret"></span>//箭头按钮 </button> <ul class="dropdown-menu">//通过dropdown-menu与按钮关联 <li><a class="#">首页<a/></li> <li><a class="#">新闻<a/></li> </ul> </div>
2.3参数:

3、按钮组
3.1按钮组
将多个.btn放一起组成.btn-group
<div class="btn-group"> <button class="btn btn-default"><i class="glyphicon glyphicon-zoom-in"></i></button> <button class="btn btn-default"><i class="glyphicon glyphicon-zoom-out"></i></button> </div>
3.2按钮工具栏
将多个.btn-group放一起组成.btn-toolbar,没什么特别~只是为了可读性
<div class="btn-toolbar"> <div class="btn-group">...</div> <div class="btn-group">...</div> <div class="btn-group">...</div> </div>
3.3尺寸:.btn-group-*
3.4嵌套:将一个.btn-group放在另一个.btn-group中
3.5参数:

3.6按钮式下拉菜单
emmm,是按钮跟下拉菜单的下一代吗??
前面的下拉菜单触发时,使用类名dropdown,而此处将该类名更改为.btn-group。
而分列式按钮组只是在按钮前再加上一个按钮,确定不是来??增加学习成本的吗?
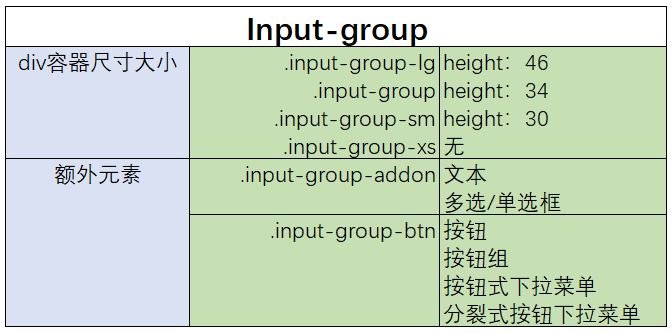
4、输入框组
4.1组成:输入框组由一个display:inline-table的.input-group的div,分成.input-group-addon的span与.form-control的input
4.2参数:

5、导航
5.1标签页
.nav .nav-tabs的ul无序列表
5.2胶囊式标签页
.nav .nav-pills的ul无序列表
.nav .nav-pills .nav-stacked的垂直ul无序列表
.nav .nav-justified的两端对齐无序列表
li.disabled禁用 active点击 .dropdown下拉列表
5.3路径导航/面包屑导航
6、导航条
.navbar的nav容器
.container/.container-fluid的容器
.navbar-header的容器下的navbar-brand的a中放着logo
.collapse navbar-collapse折叠导航,即到768px时,导航会折叠成为一个垂直点击的导航
7、分页
8、标签
9、徽章
0、巨幕
11、页头
12、缩略图
13、警告框
14、进度条
15、媒体对象