一、部署cas-server及cas-sample-java-webapp
1、克隆cas-overlay-template项目并切换到5.3分支
git clone git@github.com:apereo/cas-overlay-template.git
或直接下载zip包 https://github.com/apereo/cas-overlay-template/archive/5.3.zip
2、编辑pom.xml添加cas-server-support-rest依赖,即新增如下XML片段:
<dependencies> <dependency> <groupId>org.apereo.cas</groupId> <artifactId>cas-server-support-rest</artifactId> <version>${cas.version}</version> </dependency> </dependencies>
3、执行maven打包命令 mvn clean package 构建war包
mvn clean package
4、解压cas.war修改配置文件,完成cas-server部署
- 修改 WEB-INFclassesservicesHTTPSandIMAPS-10000001.json,将"serviceId"修改为"^(https|http|imaps)://.*",修改后的内容如下:
{ "@class" : "org.apereo.cas.services.RegexRegisteredService", "serviceId" : "^(https|http|imaps)://.*", "name" : "HTTPS and IMAPS", "id" : 10000001, "description" : "This service definition authorizes all application urls that support HTTPS and IMAPS protocols.", "evaluationOrder" : 10000 }
- 修改 WEB-INFclassesapplication.properties,新增cas.tgc.secure和cas.serviceRegistry.initFromJson配置
cas.tgc.secure=false cas.serviceRegistry.initFromJson=true
- 修改 WEB-INFclassesapplication.properties,cas.authn.accept.users配置,修改默认账户为admin/123456
cas.authn.accept.users=admin::123456
启动tomcat
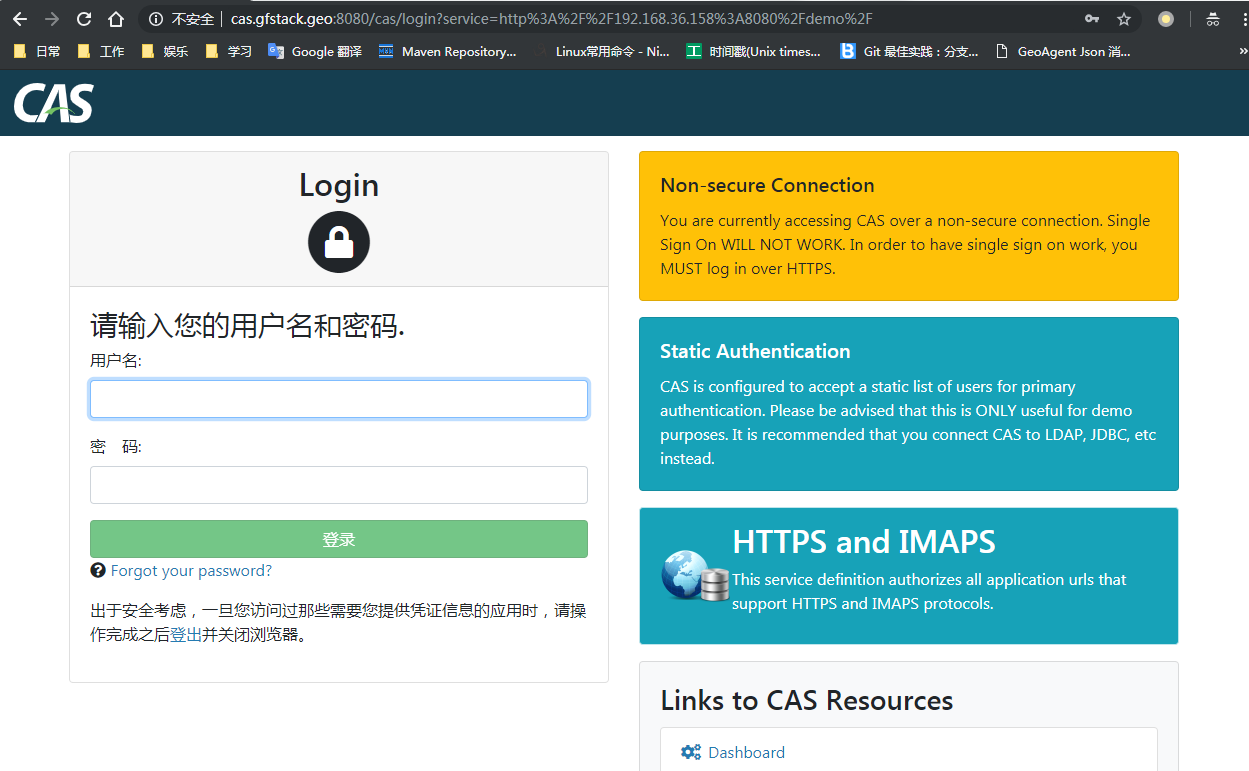
5、部署cas-sample-java-webapp,这里我们部署上下文为demo,访问http://192.168.36.158:8080/demo发现跳至CAS登录页面
CAS官方java客户端demo项目地址:https://github.com/cas-projects/cas-sample-java-webapp
网络不佳的同学请使用这个备份地址下载:https://files.cnblogs.com/files/nihaorz/cas-sample-java-webapp-master.zip
执行mvn clean package打成war包,解压war包修改web.xml中cas服务端以及demo程序自身访问地址,部署至tomcat,此处应用上下文修改为demo,访问/demo

常规情况是输入账户密码完成登录,下面我们使用REST完成登录
二、使用REST获取ST完成客户端登录
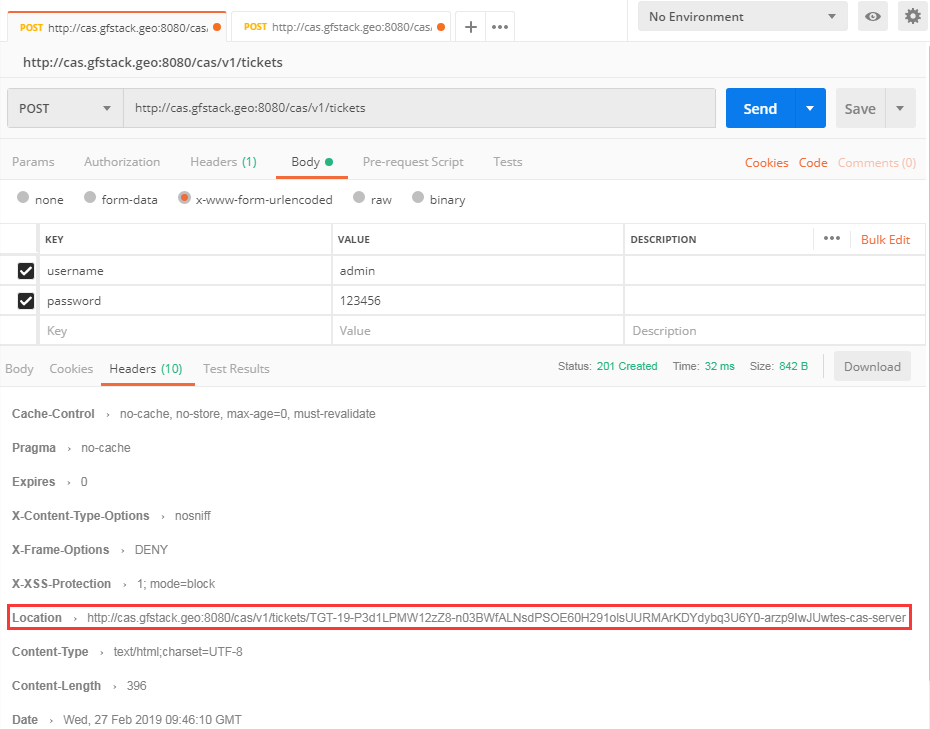
1、发送POST请求一,获取TGT,请求地址/cas/v1/tickets,请求响应头中的Location即包含CAS服务器返回的TGT
curl -i -X POST http://cas.gfstack.geo:8080/cas/v1/tickets -H 'Content-Type: application/x-www-form-urlencoded' -d 'username=admin&password=123456'
返回如下:
HTTP/1.1 201 Cache-Control: no-cache, no-store, max-age=0, must-revalidate Pragma: no-cache Expires: 0 X-Content-Type-Options: nosniff X-Frame-Options: DENY X-XSS-Protection: 1; mode=block Location: http://cas.gfstack.geo:8080/cas/v1/tickets/TGT-24-92zYMWlqhJLKwdrZlzo3lVYGNP2J5ZpRYy1Zvg8ePO-qUvotV1qy-uUmm22-njz1QkAtes-cas-server Content-Type: text/html;charset=UTF-8 Content-Length: 396 Date: Wed, 27 Feb 2019 09:50:15 GMT <!DOCTYPE HTML PUBLIC "-//IETF//DTD HTML 2.0//EN"><html><head><title>201 Created</title></head><body><h1>TGT Created</h1><form action="http://cas.gfstack.geo:8080/cas/v1/tickets/TGT-24-92zYMWlqhJLKwdrZlzo3lVYGNP2J5ZpRYy1Zvg8ePO-qUvotV1qy-uUmm22-njz1QkAtes-cas-server" method="POST">Service:<input type="text" name="service" value=""><br><input type="submit" value="Submit"></form></body></html>
或者直接使用postman获取到返回头中的Location

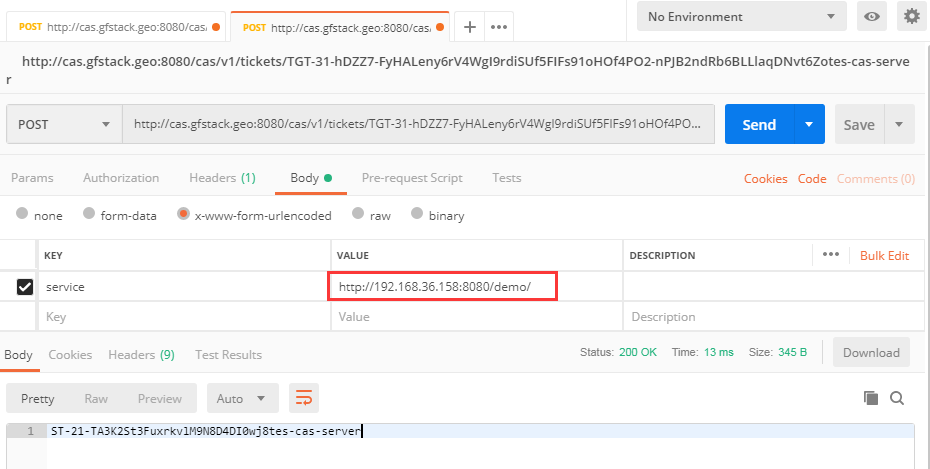
2、发送POST请求二,获取ST,直接使用请求一中返回的Location作为请求地址,service参数为客户端地址
curl -X POST http://cas.gfstack.geo:8080/cas/v1/tickets/TGT-31-hDZZ7-FyHALeny6rV4WgI9rdiSUf5FIFs91oHOf4PO2-nPJB2ndRb6BLLlaqDNvt6Zotes-cas-server -H 'Content-Type: application/x-www-form-urlencoded' -d 'service=http%3A%2F%2F192.168.36.158%3A8080%2Fdemo%2F'
返回如下:
ST-23-CKL6FVwjJevI3gG61rW5QD9iKZItes-cas-server
注意,此处的service是经过URLEncoder编码之后的客户端地址,客户端地址必须以“/”结尾,这里的service原值为“http://192.168.36.158:8080/demo/”
如果是postman则会自动完成编码,如下图所示

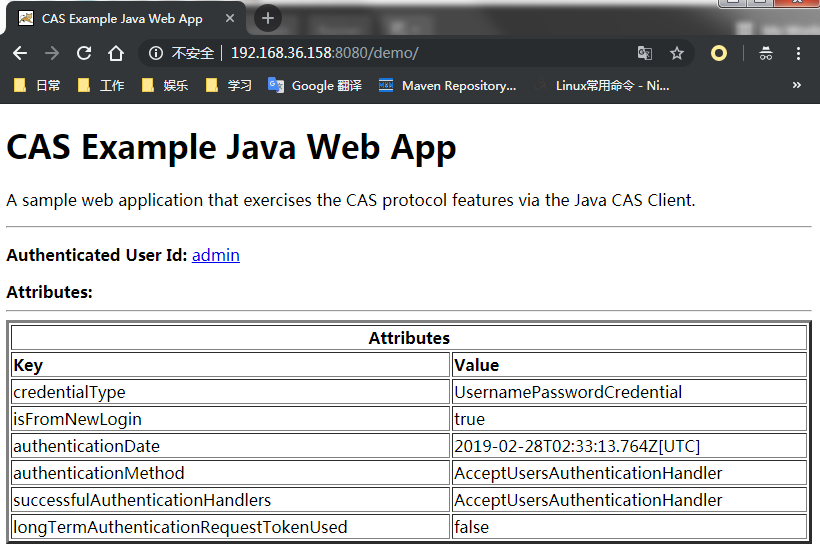
3、校验ST,访问http://192.168.36.158:8080/demo?ticket={ST}完成登录

4、退出,发送DELETE请求,请求地址还是第六步中的Location
curl -X DELETE http://cas.gfstack.geo:8080/cas/v1/tickets/TGT-32-RzWUHSRvvQIWpsYn3YdRYcyf40Aa1qCf2Y-RFIqsAVkv-PGAJjd0LLyLVLa5TuaoBx0tes-cas-server
5、刷新浏览器,发现页面跳至cas登录页面则表示cas客户端退出成功