1.Nacos服务端搭建(需要有java环境),下载地址:https://github.com/alibaba/Nacos/releases
下载对应操作系统的包解压。
1.1.解压:tar -zxvf nacos-server-1.1.4.tar.gz nacos
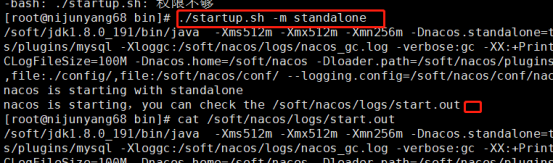
1.2.单机启动执行bin目录脚本 ./startup.sh -m standalone

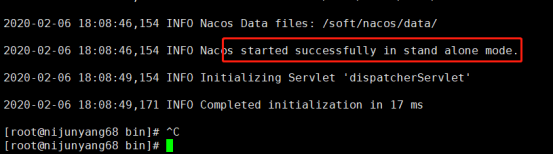
1.3.查看启动日志确认是否正常启动:cat /soft/nacos/logs/start.out


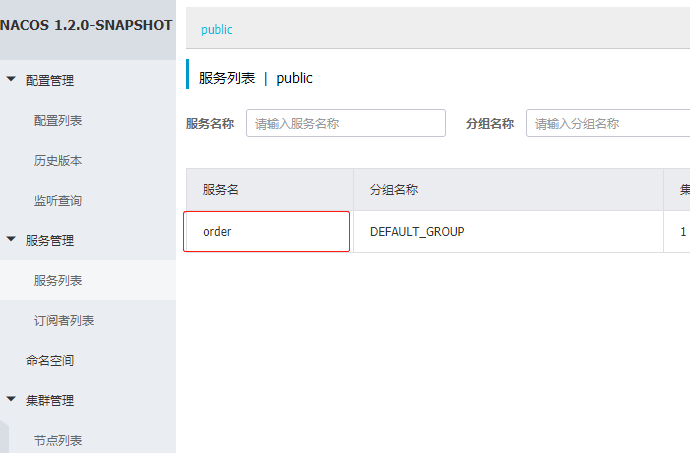
1.4.访问http://192.168.0.68:8848/nacos/index.html 默认账户密码都是nacos
至此注册中心就起来了
2.客户端创建
1.搭建maven工程,引入nacos依赖,这里和Eureka差不多的,加依赖,写配置,写注解
<dependency> <groupId>com.alibaba.cloud</groupId> <artifactId>spring-cloud-alibaba-nacos-discovery</artifactId> </dependency>
spring:
application:
name: order
cloud:
nacos:
discovery:
server-addr: 192.168.0.68:8848 #不用写协议
package com.nijunyang.order; import org.springframework.boot.SpringApplication; import org.springframework.boot.autoconfigure.SpringBootApplication; import org.springframework.cloud.client.discovery.EnableDiscoveryClient; @SpringBootApplication @EnableDiscoveryClient public class OrderApplication { public static void main(String[] args) { SpringApplication.run(OrderApplication.class, args); } }

看起来感觉比Eureka的控制台舒服得多。。。。。
3.集群搭建:参考官方文档:https://nacos.io/zh-cn/docs/cluster-mode-quick-start.html
博客:https://www.cnblogs.com/didispace/p/10412352.html
4.Nacos注册中心源码启动。
上面说到的是直接下载安装包,解压之后脚本启动。如果我们想要像eureka那样通过一个工程来启动,或者我们想研究调试下源码的时候也可以去下载源码,通过源码启动。
gitgub地址:https://github.com/alibaba/nacos

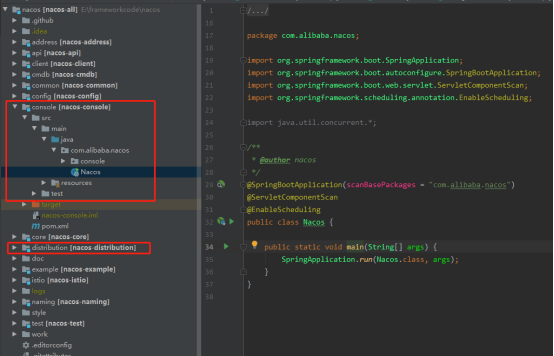
启动console模块,是一个springboot工程,执行main方法即可,不过注意需要设置jvm参数-Dnacos.standalone=true(单机模式) -Dnacos.home=E:frameworkcode acosdistribution(自己的distribution模块所在目录)。启动成功访问http://127.0.0.1:8848/nacos/index.html就可以看到,这样就和单机的eureka注册中心启动差不多了。