head内标签
1 刷新跳转
<meta http-equiv="Refresh" Content="3/>
自动刷新
<meta http-equiv="Refresh" Content="3;Url=http//www.baidu.com"/>
以上代码表示隔三秒跳转到百度(比较少用)
2 关键词
<meta name = "keywords" content="html,学习,练习"/>
搜索用的
3 描述
<meta name="description" content="汽车之家为你提供最新汽车报价。。。">
描述网站是干什么的
4 X-UA-Compatible
<meta http-equiv="X-UA-Compatible" content="IE=IE9;IE=IE8 "/>
如果用于ie浏览器就需要加,ie兼容
title标签
link
1 css
2 icon
<link rel="shortcut icon" href="image/favicon.ico">

icon 指得就是圈圈的标签
Body标签
空格;> >; < <
<p></p>段落;<br> 换行
标题
<h1></h1>
<h2></h2>
<h3></h3>
<h4></h4>
<h5></h5>
<h6></h6>
<span></span>
input 标签

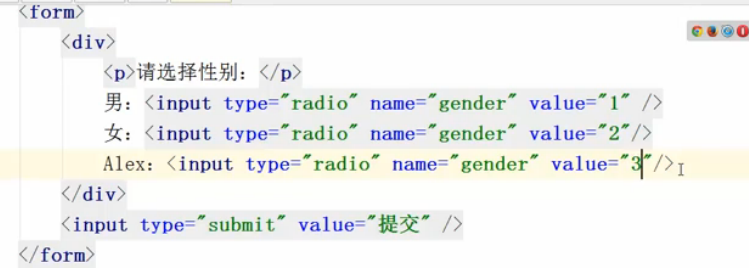
form 表单; action 把表单交到相应的Url;method 分get, post, get把内容放到url发过去,post 把数据放到内容里面发送过去。
input 系列:
input type ='text' 普通文本
input type = 'password' 密码
input type = 'submit' 提交表单
input type ='button' 按钮
name 属性,value 框里的内容 或者默认值

input type ='radio' 单选, name(相同则互斥)
input type = 'checkbox' 复选, name(批量获取数据)
checked='checked' 默认值
input type = 'file' 上传文件, 依赖form表单的一个属性,enctype="multipart/form-data"
input type = "reset" value ="重置"
<textarea name ="meno">abc</textarea>
多行文本,abc 是默认值

下拉框。selected="selected" 默认值。
<select name ="city" size="3" multiple = "multiple"/>
显示三个值,可以多选。
a标签
超级链接
<a href="http://baidu.com" target="_blank">百度</a>
targer="_blank"新打开页面打开网页。
去掉链接的下划线
style="text-decoration: none"
锚

图片
<img src="1.jpg" title="hello" style="height:200px:200px" alt="你好">
title 鼠标点中图片时显示的字
alt 没有找到图片显示的字
列表
点列表

数字列表

分层列表

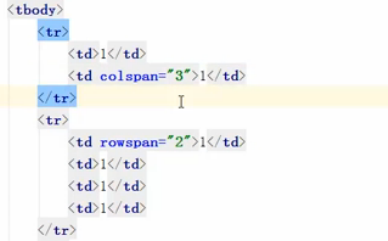
<table> <thead> <tr> <th>表头1</th> <th>表头1</th> <th>表头1</th> </tr> </thead> <tbody> <tr> <td>aaa</td> <td>aaa</td> <td>aaa</td> </tr> </tbody> </table>
合拼单元格

colspan="3" 横向占三个格;rowspan="2"纵向占两个格。

鼠标点用户名,输入框可以获得光标。

页面显示结果
