本篇将在上一篇的基础上记录文本渲染、表达式、过滤器以及常用指令的简单用法。
一、文本渲染
Vue支持动态渲染文本,即在修改属性的同时,实时渲染文本内容。同时为了提高渲染效率,也支持只渲染一次,即第一次渲染出文本后,文本内容不再跟随属性值的变化而变化。
实时渲染
1 <div class="row"> 2 <h2>文本 - 实时渲染</h2> 3 <input type="text" v-model="msg" class="col-md-2" /> 4 <span class="col-md-10">{{ msg }}</span> 5 </div>

v-model 指令将 input 标签的值动态绑定到属性 msg 上,通过 {{ msg }} 表达式显示在页面上。当修改文本框内容时,后面的页面内容将实时变化并与文本框内容保持一致。
一次渲染
1 <div class="row"> 2 <h2>文本 - 一次渲染</h2> 3 <input type="text" v-model="msg_once" class="col-md-2" /> 4 <span class="col-md-10" v-once>{{ msg_once }}</span> 5 </div>
在 vm 对象里添加属性
1 require(["jquery", "bootstrap", "vue"], function ($, bootstrap, Vue) { 2 var vm = new Vue({ 3 el: "#app", 4 data: { 5 msg_once: "once..." 6 } 7 }); 8 });

页面第一次加载完成时,页面显示once...,当 span 标签加上 v-once 指令后,无论如何修改文本框内容,页面内容都不会变化。
HTML代码渲染
某些情况下,页面需要动态的插入一段HTML代码
在 vm 对象里添加属性,属性值为一段HTML代码
1 require(["jquery", "bootstrap", "vue"], function ($, bootstrap, Vue) { 2 var vm = new Vue({ 3 el: "#app", 4 data: { 5 html: "<span>This is a html tag.</span>" 6 } 7 }); 8 });
页面元素添加 v-html 指令后,元素对应位置将显示出属性值内的对应元素
1 <div class="row"> 2 <h2>文本 - HTML</h2> 3 <div v-html="html"></div> 4 </div>

二、表达式
上文中已经介绍过的 {{ msg }} 就是一个简单的表达式。除此之外,还有一些常用的表达式写法。
运算表达式
在上述简单表达式中可以使用运算符,Vue会将运算后的结果渲染在页面上
1 <div> 2 <h4>运算表达式</h4> 3 <span v-pre>{{ Number(number)+1 }}:</span> 4 <input v-model="number" type="text" /> 5 <span>运算结果:{{ Number(number)+1 }}</span> 6 </div>

在文本框中输入数字,Vue通过表达式内的运算符实时计算出结果,并显示出来。因为文本框内容为字符串,所以在表达式中需要对 number 属性进行类型转换成数字。
三元运算表达式
Vue支持在表达式内使用三元运算符
1 <div> 2 <h4>三元运算表达式</h4> 3 <span v-pre>{{ ok ? 'YES' : 'NO' }}:</span><span>{{ ok ? 'YES' : 'NO' }}</span> 4 </div>

1 <div> 2 <h4>Javascript方法</h4> 3 <span v-pre>{{msg_once.split('').reverse().join('')}}:</span><span>{{msg_once.split('').reverse().join('')}}</span> 4 </div>

这个例子是将 msg_once 属性值的字符进行倒序排列后重新组合起来。
三、过滤器
过滤器经常用来进行内容的格式化显示。Vue支持自定义过滤器
首先要在 vm 对象里增加过滤器方法
1 require(["jquery", "bootstrap", "vue"], function ($, bootstrap, Vue) { 2 var vm = new Vue({ 3 el: "#app", 4 data: { 5 filter_msg: 'base' 6 }, 7 filters: { 8 filter1: function (value) { 9 if (!value) { 10 return ''; 11 } 12 13 return value + '_filter1'; 14 }, 15 filter2: function (value) { 16 if (!value) { 17 return ''; 18 } 19 20 return value + '_filter2'; 21 }, 22 filter_arg: function (value, arg1, arg2) { 23 if (!value) { 24 return ''; 25 } 26 27 return value + ' ' + arg1 + ' ' + arg2; 28 } 29 } 30 }); 31 });
所有的过滤器方法都要定义在 filters 属性里,方法的第一个参数值就是传递进来需要被处理的原始内容,方法的返回值即时处理过的新内容。
自定义的过滤器使用方法如下
1 <div> 2 <h4>单一过滤器</h4> 3 <span v-pre>{{ filter_msg | filter1 }}:</span><span>{{ filter_msg | filter1 }}</span> 4 </div>

上面的例子中,过滤器通过管道符号“|”与需要处理的内容进行连接,将 filter_msg 属性值经过 filter1 过滤器,在后面追加内容并显示。
同时,Vue也支持连接多个过滤器
1 <div> 2 <h4>串联过滤器</h4> 3 <span v-pre>{{ filter_msg | filter1 | filter2 }}:</span><span>{{ filter_msg | filter1 | filter2 }}</span> 4 </div>

这个例子中,通过管道符号“|”,可以连接多个过滤器,每前一个过滤器的输出将作为后一个过滤器的输入,直到显示最终结果。
当过滤器有多个参数时,Vue也支持带参数调用
1 <div> 2 <h4>过滤器参数</h4> 3 <span v-pre>{{ filter_msg | filter_arg('arg1', 'arg2') }}:</span><span>{{ filter_msg | filter_arg('arg1', 'arg2') }}</span> 4 </div>

四、常用指令
指令就是将一些特殊行为应用到页面DOM元素的特殊属性。Vue的内置指令都是一些带有 v- 前缀的特殊属性。
常用的指令如下:
- v-bind
- v-on
- v-for
- v-if
- v-else-if
- v-else
- v-show
v-bind
该指令用来给元素绑定一个或多个特性
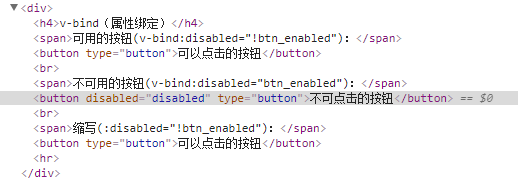
1 <div> 2 <h4>v-bind(属性绑定)</h4> 3 <span v-pre>可用的按钮(v-bind:disabled="!btn_enabled"):</span><button v-bind:disabled="!btn_enabled" type="button">可以点击的按钮</button><br/> 4 <span v-pre>不可用的按钮(v-bind:disabled="btn_enabled"):</span><button v-bind:disabled="btn_enabled" type="button">不可点击的按钮</button><br/> 5 <span v-pre>缩写(:disabled="!btn_enabled"):</span><button :disabled="!btn_enabled" type="button">可以点击的按钮</button> 6 </div>
1 require(["jquery", "bootstrap", "vue"], function ($, bootstrap, Vue) { 2 var vm = new Vue({ 3 el: "#app", 4 data: { 5 btn_enabled: true 6 } 7 }); 8 });
在上面的例子里,给 vm 对象增加一个名称为 btn_enabled 的布尔属性,在按钮中通过 v-bind:disabled="btn_enabled" 动态给 disabled 属性赋值


页面上可以看到“不能点击的按钮”动态增加了一个 disabled 属性。同时 v-bind:disabled="!btn_enabled" 也可以简写成 :disabled="!btn_enabled" 。
v-on
该指令绑定事件监听器。事件类型由参数指定。表达式可以是一个方法的名字或一个内联语句。用在普通元素上时,只能监听原生 DOM 事件。在监听原生 DOM 事件时,方法以事件为唯一的参数。如果使用内联语句,语句可以访问一个 $event 属性。
在 vm 对象的 methods 属性里添加自定义方法
1 require(["jquery", "bootstrap", "vue"], function ($, bootstrap, Vue) { 2 var vm = new Vue({ 3 el: "#app", 4 methods: { 5 btn_click: function () { 6 console.log("button click!"); 7 }, 8 btn_clickWithEvent: function($event){ 9 console.log($event); 10 }, 11 btn_clickWithMsg: function (msg) { 12 console.log("Message is:" + msg); 13 } 14 } 15 }); 16 });
通过属性 v-on:click="btn_click" 在按钮上添加 click 事件
1 <div> 2 <h4>v-on(事件绑定)</h4> 3 <span v-pre>点击事件(v-on:click="btn_click"):</span><button v-on:click="btn_click" type="button">点我!</button><br/> 4 <span v-pre>带事件参数的点击事件(v-on:click="btn_clickWithEvent($event)"):</span><button v-on:click="btn_clickWithEvent($event)" type="button">点我!</button><br/> 5 <span v-pre>带自定义参数的点击事件(v-on:click="btn_clickWithMsg('Hello world!')"):</span><button v-on:click="btn_clickWithMsg('Hello world!')" type="button">点我!</button><br/> 6 <span v-pre>缩写(@click="btn_click"):</span><button @click="btn_click" type="button">点我!</button> 7 </div>
页面效果如下


v-on指令也支持缩写,用@符号代替,比如: @click="btn_click" 。
v-for
该指令用来基于源数据多次渲染元素或模板块。
在 vm 对象里添加一个数组类型的属性 books
1 require(["jquery", "bootstrap", "vue"], function ($, bootstrap, Vue) { 2 var vm = new Vue({ 3 el: "#app", 4 data: { 5 books: ["深入浅出node", "C#本质论", "编程珠玑"] 6 } 7 }); 8 });
通过 v-for 指令实现一个简单列表
1 <div> 2 <h4>v-for(循环)</h4> 3 <ul> 4 <li v-for="item in books"> 5 {{ item }} 6 </li> 7 </ul> 8 </div>
页面效果如下

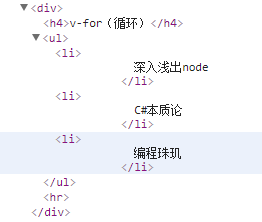
v-for 属性值是一个 item in expression 结构的表达式,其中 item 代表 expression 运算结果的每一项。最终的HTML代码如下

v-if、v-else-if、v-else
条件渲染指令,通过表达式结果的真假来插入和删除元素。 v-if 可以单独使用,而 v-else-if 、 v-else 必须和 v-if 一起使用。
下面是一个简单用法的例子
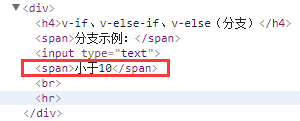
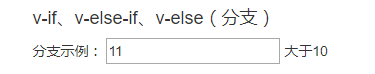
1 <div> 2 <h4>v-if、v-else-if、v-else(分支)</h4> 3 <span>分支示例:</span> 4 <input type="text" v-model="number" /> 5 <span v-if="number>10">大于10</span> 6 <span v-else-if="number==10">等于10</span> 7 <span v-else>小于10</span><br/> 8 </div>
页面显示如下

当文本框里输入小于10的数字时,右侧只显示“小于10”的文本内容。

查看源码发现,只有“小于10”的内容的 span 标签存在,另外两个标签被插入到页面中。
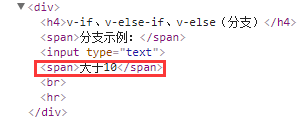
同样,在输入大于10的数字时,右侧只显示“大于10”的文本内容。而源码里只有对应的 span 标签存在。


v-show
该指令也是条件渲染指令,但是与上述的 v-if 有不同。这可以通过一个例子来说明。
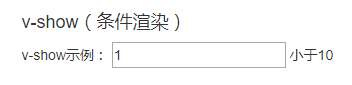
1 <div> 2 <h4>v-show(条件渲染)</h4> 3 <span>v-show示例:</span> 4 <input type="text" v-model="number" /> 5 <span v-show="number>10">大于10</span> 6 <span v-show="number==10">等于10</span> 7 <span v-show="number<10">小于10</span><br/> 8 </div>
将上面例子里的指令都换成 v-show ,页面显示如下

从页面显示的结果上看,没有任何区别。但是查看源码会发现,符合表达式结果判断的元素内容将被显示,不符合结果判断的元素将被隐藏,即被加上 display: none; 的样式。

从上面两个例子对比可以看出
- v-if:动态插入或删除元素
- v-show:动态显示或隐藏元素