参考百度地图api 热力图 文档:http://lbsyun.baidu.com/jsdemo.htm#c1_15
代码如下:
index.html

<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <title></title> <!--引用百度地图API--> <script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=您的密钥"></script> </head> <body> <div id="app"></div> </body> </html>
index.vue

<template lang="html"> <div id="load"> <!--存放百度地图容器--> <div id="container"></div> </div> </template> <script> export default { data() { return { // 热力图的点数据,lng:点的经度 点的lat纬度 count:点的热力程度 points: [ {"lng":116.418261,"lat":39.921984,"count":50}, {"lng":116.423332,"lat":39.916532,"count":51}, {"lng":116.419787,"lat":39.930658,"count":15}, {"lng":116.418455,"lat":39.920921,"count":40}, {"lng":116.418843,"lat":39.915516,"count":100}, {"lng":116.42546,"lat":39.918503,"count":6}, {"lng":116.423289,"lat":39.919989,"count":18}, {"lng":116.418162,"lat":39.915051,"count":80}, {"lng":116.422039,"lat":39.91782,"count":11}, {"lng":116.41387,"lat":39.917253,"count":7}, {"lng":116.41773,"lat":39.919426,"count":42}, {"lng":116.421107,"lat":39.916445,"count":4}, {"lng":116.417521,"lat":39.917943,"count":27}, {"lng":116.419812,"lat":39.920836,"count":23}, {"lng":116.420682,"lat":39.91463,"count":60}, {"lng":116.415424,"lat":39.924675,"count":8}, {"lng":116.419242,"lat":39.914509,"count":15}, {"lng":116.422766,"lat":39.921408,"count":25}, {"lng":116.421674,"lat":39.924396,"count":21}, {"lng":116.427268,"lat":39.92267,"count":1}, {"lng":116.417721,"lat":39.920034,"count":51}, {"lng":116.412456,"lat":39.92667,"count":7}, {"lng":116.420432,"lat":39.919114,"count":11}, {"lng":116.425013,"lat":39.921611,"count":35}, {"lng":116.418733,"lat":39.931037,"count":22}, {"lng":116.419336,"lat":39.931134,"count":4}, {"lng":116.413557,"lat":39.923254,"count":5}, {"lng":116.418367,"lat":39.92943,"count":3}, {"lng":116.424312,"lat":39.919621,"count":100}, {"lng":116.423874,"lat":39.919447,"count":87}, {"lng":116.424225,"lat":39.923091,"count":32}, {"lng":116.417801,"lat":39.921854,"count":44}, {"lng":116.417129,"lat":39.928227,"count":21}, {"lng":116.426426,"lat":39.922286,"count":80}, {"lng":116.421597,"lat":39.91948,"count":32}, {"lng":116.423895,"lat":39.920787,"count":26}, {"lng":116.423563,"lat":39.921197,"count":17}, {"lng":116.417982,"lat":39.922547,"count":17}, {"lng":116.426126,"lat":39.921938,"count":25}, {"lng":116.42326,"lat":39.915782,"count":100}, {"lng":116.419239,"lat":39.916759,"count":39}, {"lng":116.417185,"lat":39.929123,"count":11}, {"lng":116.417237,"lat":39.927518,"count":9}, {"lng":116.417784,"lat":39.915754,"count":47}, {"lng":116.420193,"lat":39.917061,"count":52}, {"lng":116.422735,"lat":39.915619,"count":100}, {"lng":116.418495,"lat":39.915958,"count":46}, {"lng":116.416292,"lat":39.931166,"count":9}, {"lng":116.419916,"lat":39.924055,"count":8}, {"lng":116.42189,"lat":39.921308,"count":11}, {"lng":116.413765,"lat":39.929376,"count":3}, {"lng":116.418232,"lat":39.920348,"count":50}, {"lng":116.417554,"lat":39.930511,"count":15}, {"lng":116.418568,"lat":39.918161,"count":23}, {"lng":116.413461,"lat":39.926306,"count":3}, {"lng":116.42232,"lat":39.92161,"count":13}, {"lng":116.4174,"lat":39.928616,"count":6}, {"lng":116.424679,"lat":39.915499,"count":21}, {"lng":116.42171,"lat":39.915738,"count":29}, {"lng":116.417836,"lat":39.916998,"count":99}, {"lng":116.420755,"lat":39.928001,"count":10}, {"lng":116.414077,"lat":39.930655,"count":14}, {"lng":116.426092,"lat":39.922995,"count":16}, {"lng":116.41535,"lat":39.931054,"count":15}, {"lng":116.413022,"lat":39.921895,"count":13}, {"lng":116.415551,"lat":39.913373,"count":17}, {"lng":116.421191,"lat":39.926572,"count":1}, {"lng":116.419612,"lat":39.917119,"count":9}, {"lng":116.418237,"lat":39.921337,"count":54}, {"lng":116.423776,"lat":39.921919,"count":26}, {"lng":116.417694,"lat":39.92536,"count":17}, {"lng":116.415377,"lat":39.914137,"count":19}, {"lng":116.417434,"lat":39.914394,"count":43}, {"lng":116.42588,"lat":39.922622,"count":27}, {"lng":116.418345,"lat":39.919467,"count":8}, {"lng":116.426883,"lat":39.917171,"count":3}, {"lng":116.423877,"lat":39.916659,"count":34}, {"lng":116.415712,"lat":39.915613,"count":14}, {"lng":116.419869,"lat":39.931416,"count":12}, {"lng":116.416956,"lat":39.925377,"count":11}, {"lng":116.42066,"lat":39.925017,"count":38}, {"lng":116.416244,"lat":39.920215,"count":91}, {"lng":116.41929,"lat":39.915908,"count":54}, {"lng":116.422116,"lat":39.919658,"count":21}, {"lng":116.4183,"lat":39.925015,"count":15}, {"lng":116.421969,"lat":39.913527,"count":3}, {"lng":116.422936,"lat":39.921854,"count":24}, {"lng":116.41905,"lat":39.929217,"count":12}, {"lng":116.424579,"lat":39.914987,"count":57}, {"lng":116.42076,"lat":39.915251,"count":70}, {"lng":116.425867,"lat":39.918989,"count":8} ], map: '',// 保存地图实例 centerLng: '116.418261', // 经度 centerLat: '39.921984', // 纬度 heatmapOverlay: {},// 热力图覆盖物 } }, methods: { // 创建和初始化地图函数 initMap(){ this.createMap();// 创建地图 this.initHeatMap();// 添加热力图覆盖物 }, // 方法 - 创建地图 createMap(){ // 在百度地图容器中创建地图实例 let map = new BMap.Map("container"); // 将map变量存储在全局 this.map = map; // 设定地图的中心点和坐标 let point = new BMap.Point(this.centerLng, this.centerLat); // 设置中心点坐标和地图级别 this.map.centerAndZoom(point, 15); // 允许滚轮缩放 this.map.enableScrollWheelZoom(point, 15); // 添加左上角缩放比例尺(offset: new BMap.Size(0, 0)为比例尺的坐标位置) var opts = {offset: new BMap.Size(10, 10)} this.map.addControl(new BMap.NavigationControl(opts)); // 设置地图默认缩放比例 this.map.setZoom(15); }, // 方法 - 添加热力图覆盖物 initHeatMap () { this.heatmapOverlay = new BMapLib.HeatmapOverlay({ // 热力图的每个点的半径大小 'radius': BMAP_POINT_SIZE_SMALL * 4, // 热力的透明度0~1 'opacity': 0.8, // 其中 key 表示插值的位置0~1,value 为颜色值 'gradient': { 0:'rgb(102, 255, 0)', .5:'rgb(255, 170, 0)', 1:'rgb(255, 0, 0)' } }) // 清除图层(每次重新调用需要清除上一个覆盖物图层) this.map.clearOverlays(); // 添加热力覆盖物 this.map.addOverlay(this.heatmapOverlay); this.heatmapOverlay.setDataSet({data: this.points, max: 100}); // 显示热力图,隐藏为this.heatmapOverlay.hide(); this.heatmapOverlay.show(); } }, mounted() { // 创建和初始化地图函数 this.initMap(); } } </script> <style lang="less"> #load { 100%; height: 100%; } #container { 100%; height: 100%; border: #ccc solid 1px; } </style>
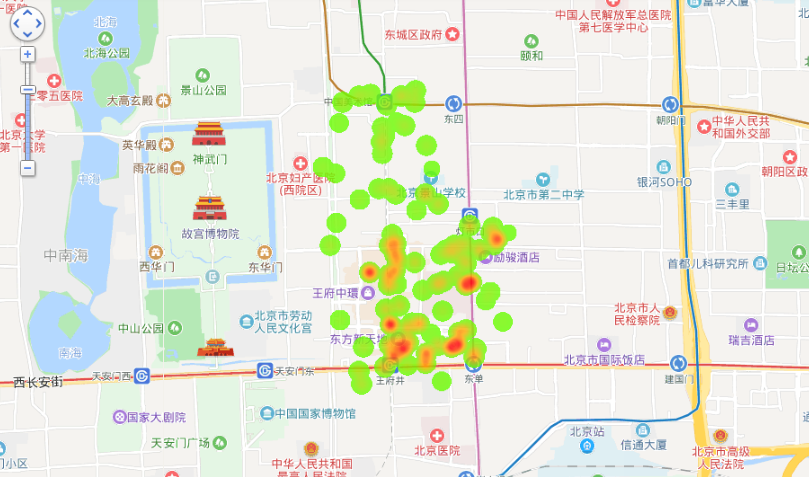
效果如下: