1、构建项目
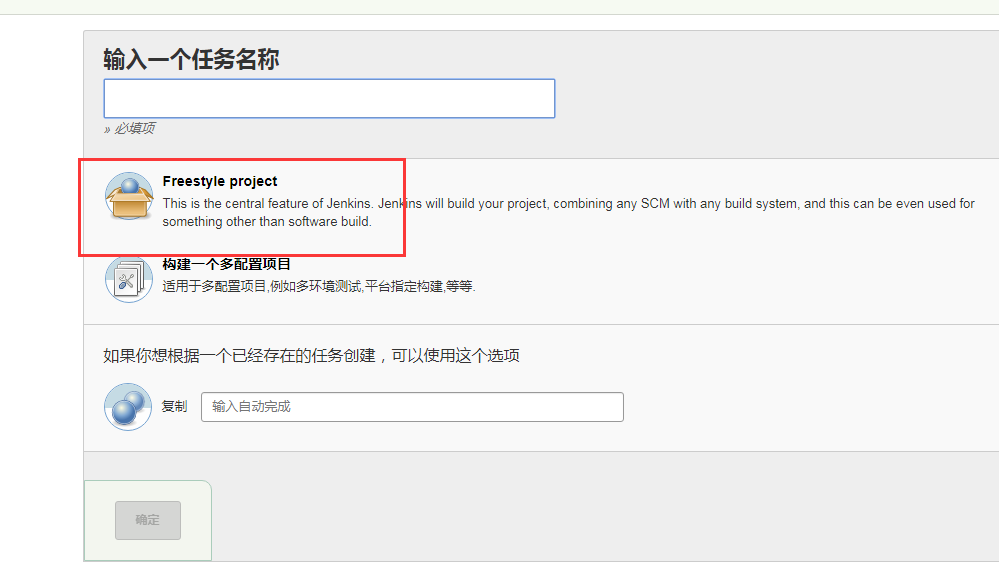
点击“新建Item”,选择“Freestyle project”,填写任务名称,点击“确定”:

“Genaral”——添加描述,可不填
“源码管理”——这里设置的是本地项目,没使用git或svn
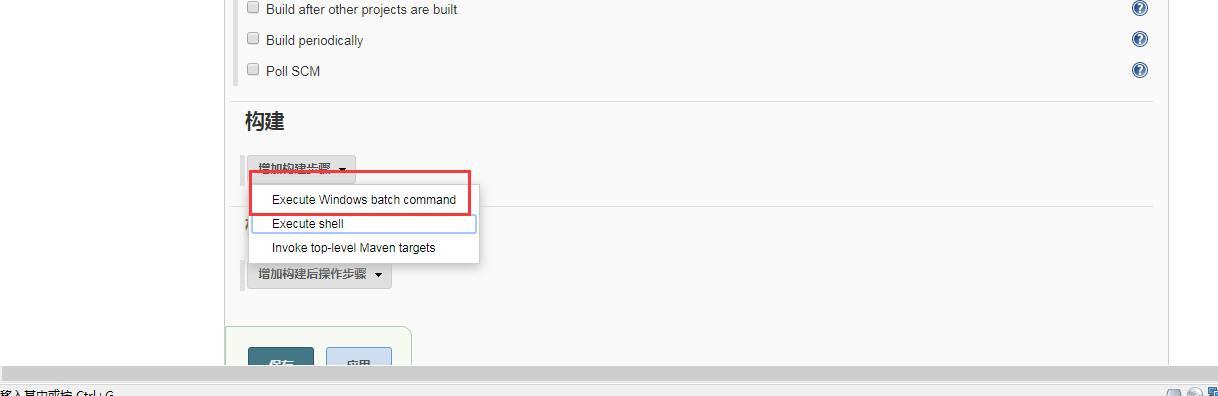
点击“增加构建步骤”——选择“Excute Windows batch command”,

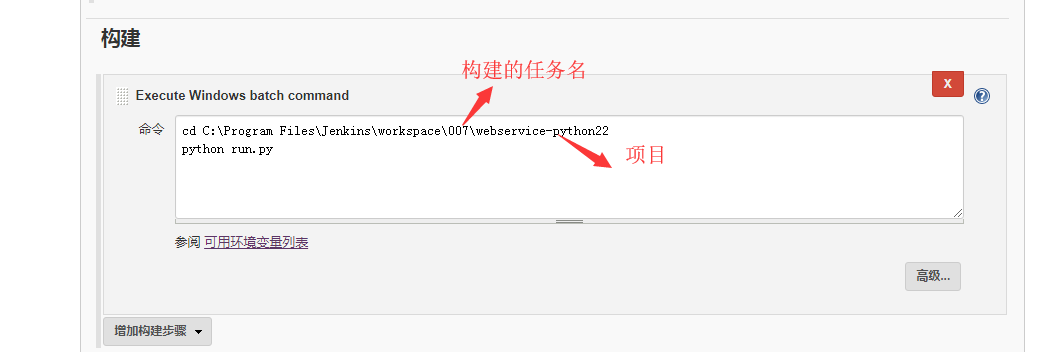
输入命令:
cd到项目目录下(备注;这里将整个项目文件放到jenkins的workspace目录下,方便后续发送邮件附件能找到文件)
python .py文件

点击“保存”完成构建
2、执行报错解决:'python' 不是内部或外部命令,也不是可运行的程序或批处理文件。
构建项目后执行未成功,报错:'python' 不是内部或外部命令,也不是可运行的程序或批处理文件。a

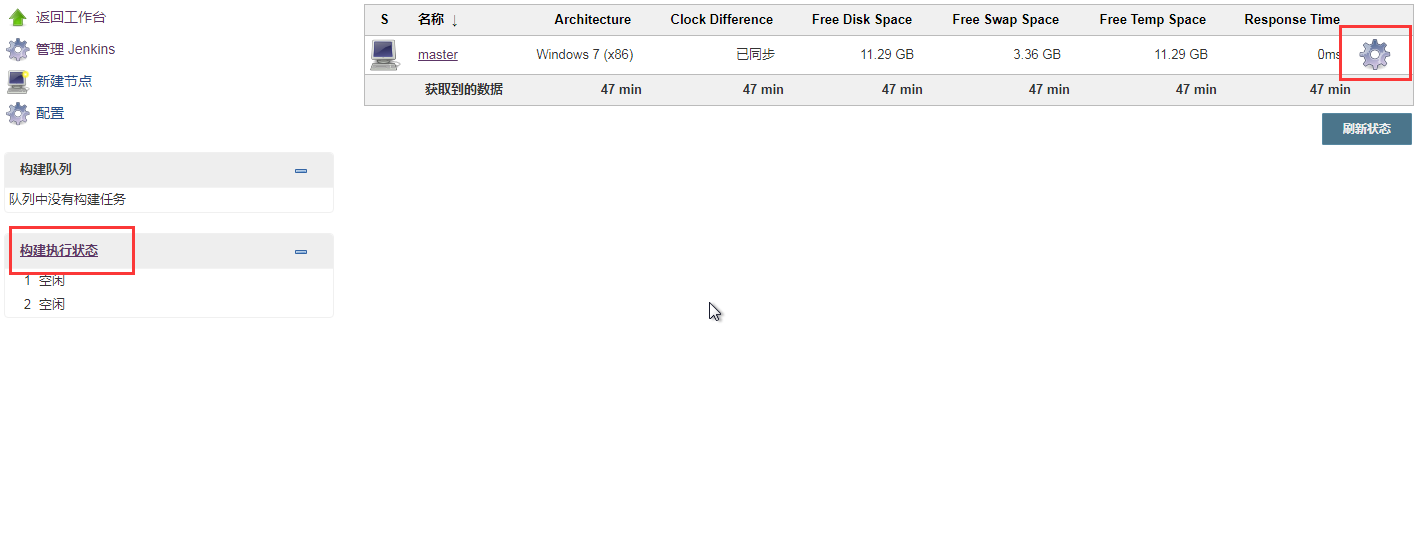
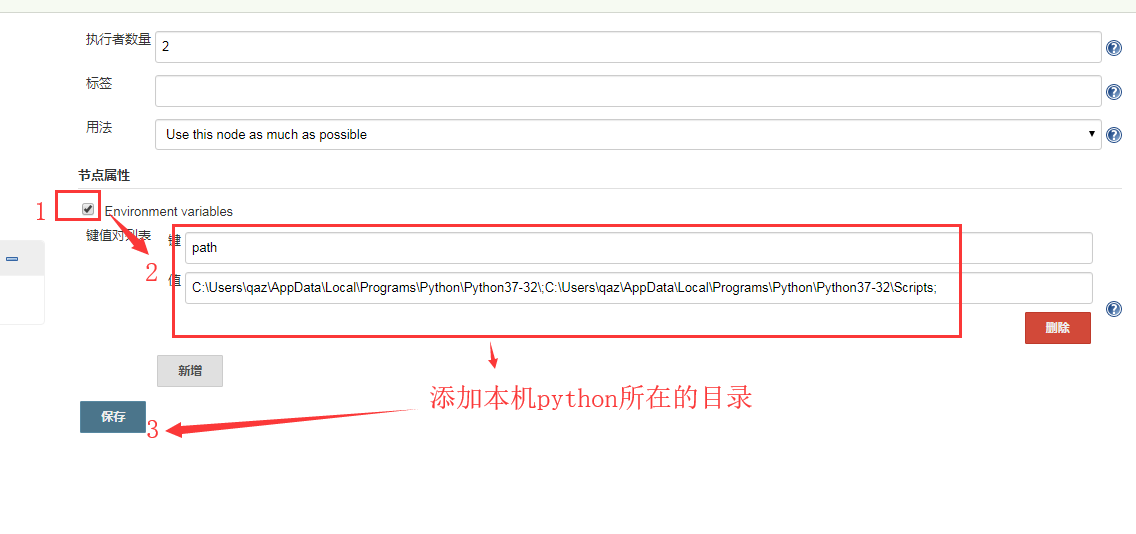
解决方法:点击“构建执行状态”或Build Executor Status”,配置本机的环境变量


3、配置自动发送邮件和附件到邮箱
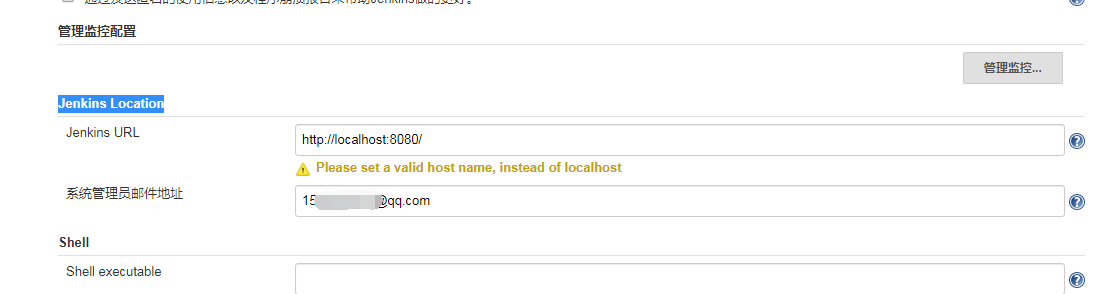
“系统管理”——“配置“,找到“Jenkins Location”:配置管理员地址(备注:系统管理员邮件地址必须与下面插件的邮箱设置的用户保持一致)

安装插件“Email Extension Plugin”插件,使用该插件来发送邮件通知,不使用jenkins默认内置的邮件通知的原因是其局限性,邮件通知无法提供详细的邮件内容、无法定义发送邮件的格式、无法定义灵活的邮件接收配置等。
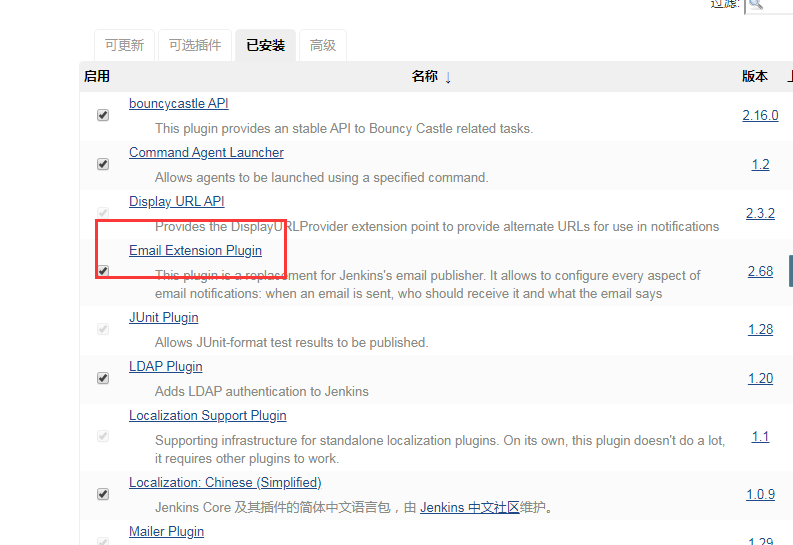
安装配置插件步骤:“系统管理”——“插件管理”——“可选插件”,进行搜索安装,安装后如下:

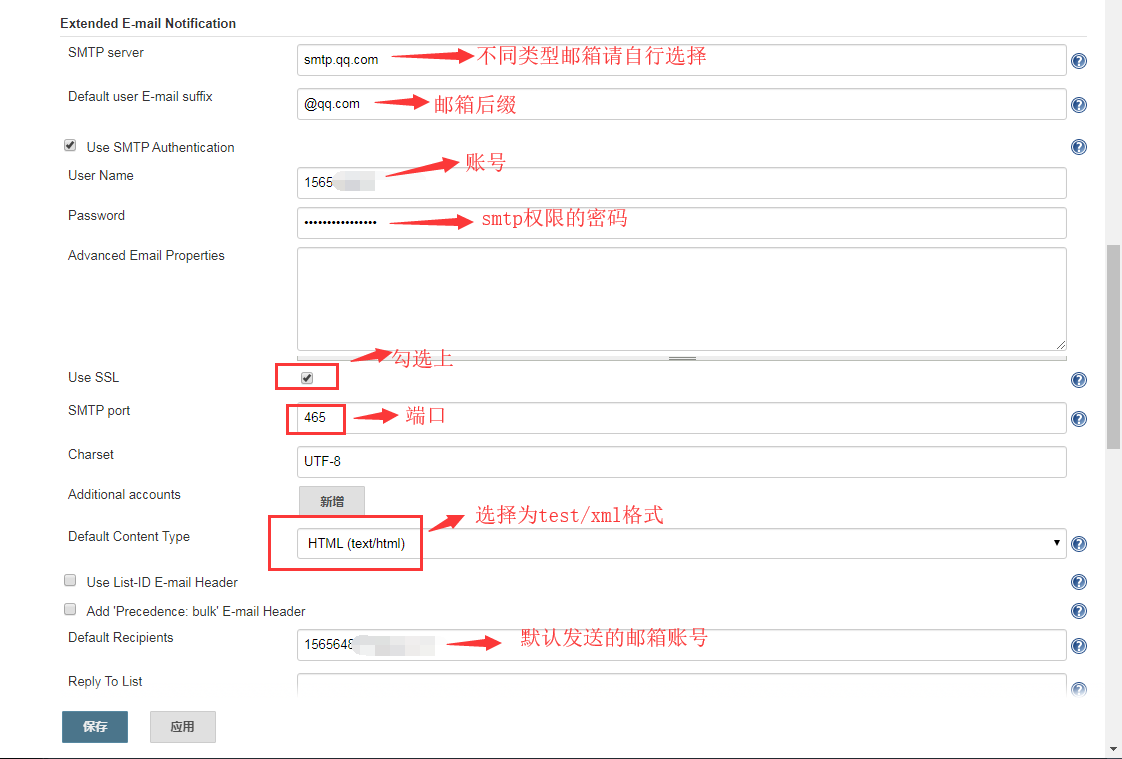
点击“系统管理”——“配置”,找到“Extended E-mail Notification”,配置如下图

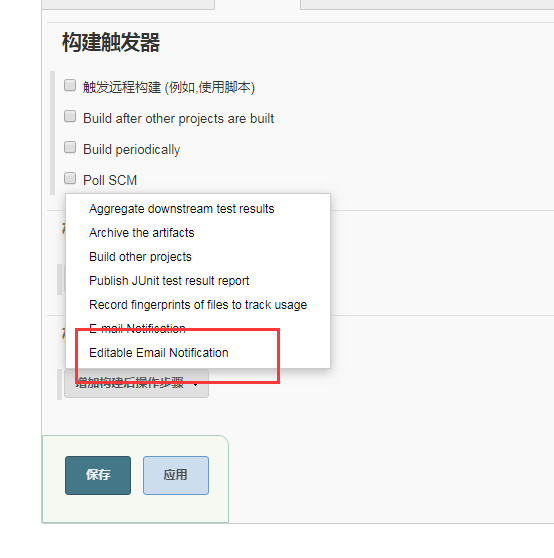
最后,项目——“配置”——“增加构建后操作步骤”。选择“Edittable Email Notification”:

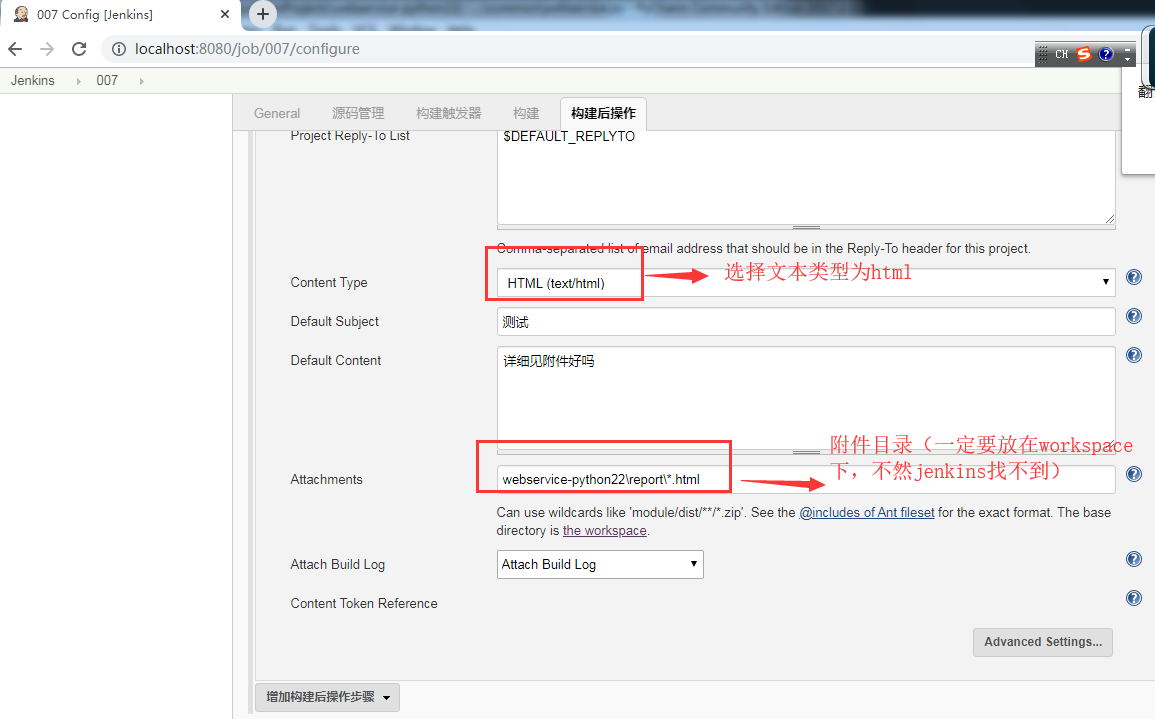
选择文本类型为html,配置附件目录,具体如图:

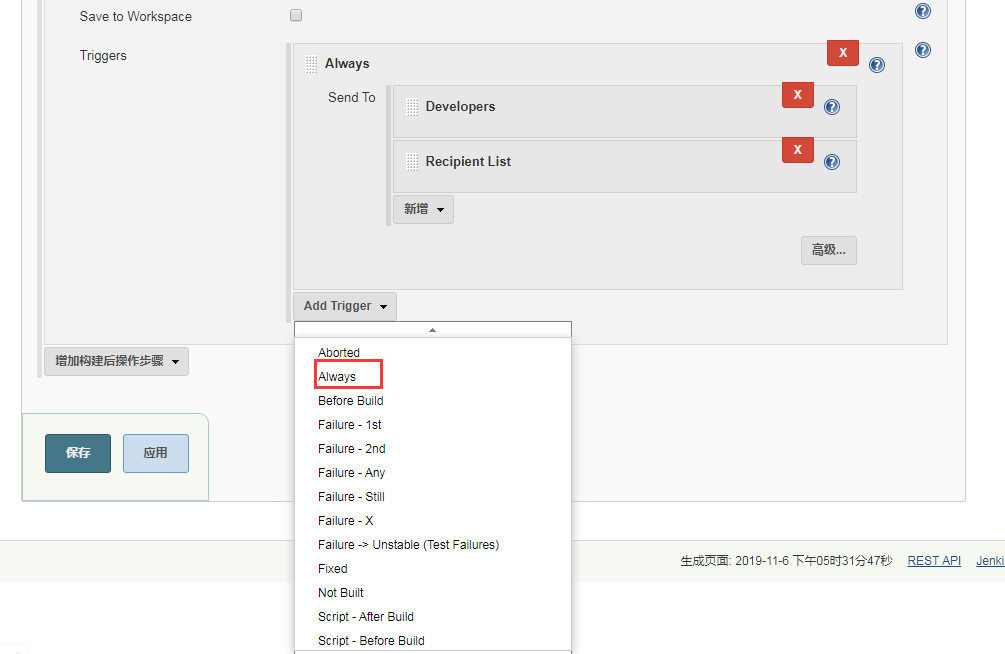
点击“高级”——添加触发器,自主选择什么情况下发送邮件,这里设置无论任何情况下都发送邮件,配置完成后点击“保存”

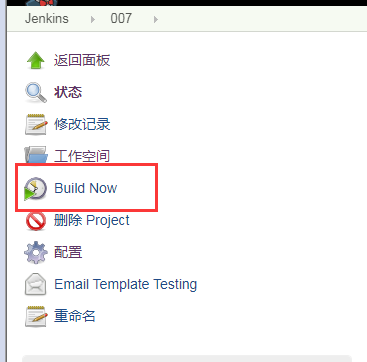
最后,可以执行啦,点击“Build now”立即构建,会执行后并且发送邮件到邮箱