基本框架
说明
weiFenLuo.winFormsUI.Docking.dll是开源项目DockPanel Suite的一个类库,可以实现像Visual Studio的窗口停靠、拖拽等功能。WeifenLuo.WinFormsUI.Docking是一个很强大的界面布局控件,可以保存自定义的布局为XML文件,可以加载XML配置文件。
该动态库源自开源项目DockPanelSuite,原始下载链接如下:
http://sourceforge.net/projects/dockpanelsuite/files/?source=navbar
但目前,该动态库已经改至以下链接进行下载与维护:
https://github.com/dockpanelsuite/dockpanelsuite
可下载其源码、可直接使用的dll及示例程序,目前已更新至2.8,可在VS2012环境下使用。
编译好的dll文件可以直接从此处下载:
http://download.csdn.net/detail/renzhansheng55/8511685
dockpanel中提供了几个可用的类, 重要的有两个, 一是DockPanel, 一是DockContent:
DockPanel是从panel继承出来的, 用于提供可浮动的dock的子窗口进行浮动和dock的场所,
DockContent是从form类中继承出来的, 用于提供可浮动的窗口基类. 就是说: DockContent对象可以在DockPanel对象中任意贴边, 浮动, TAB化等.
主窗体建立
1.新建WinForm->添加引用WeifenLuo.WinFormsUI.Docking.dll
2.工具箱->选择项->.net控件,选择WeifenLuo.WinFormsUI.Docking.dll,
将DockPanel控件加载到工具箱中。(高版本的VS2012、VS2013无法打开,提示有什么错误。最简单的解决办法就是直接将文件拖放到工具箱即可)
3.重命名WinForm为MainForm作为测试主窗口,设置MainWnd.IsMdiContainer=True;把主窗体设置为多窗体的容器,这一步很重要。
4.在工具箱中拖出DockPanel放到MainForm上并设置DockPanel.Dock=Fill
至此主窗体建立完毕
停靠窗体的建立
1.添加窗体Form1,Form2
2.在所有的窗体MainForm,Form1,Form2中添加引用:
- 1
3.将窗体的继承类从Form改为DockContent
- 1
- 2
- 3
- 4
- 5
- 6
- 7
4.在MainForm的Load事件中添加如下代码:
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
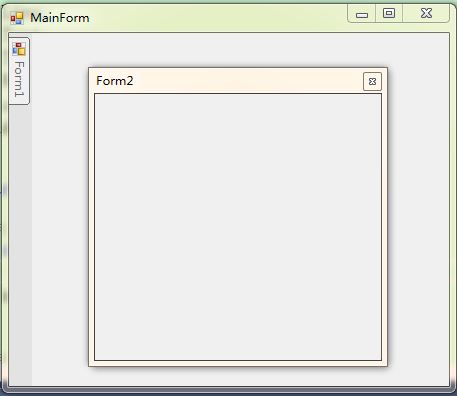
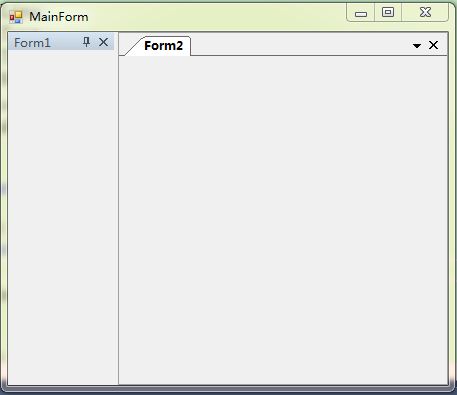
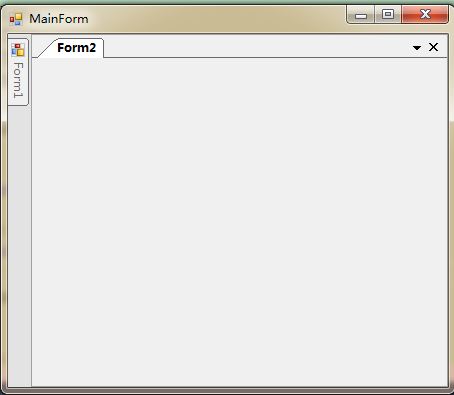
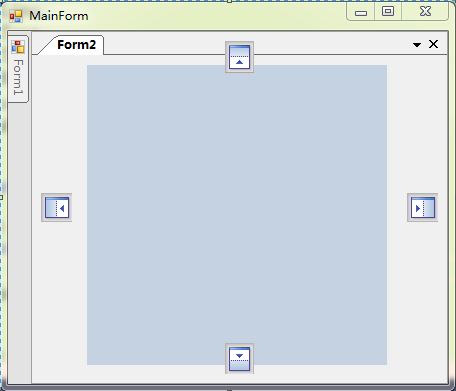
设置完毕,截图如下 


几个重要的属性
1.TabText:与窗体的Text不同,TabText显示在Tab的页面上
2.ShowHint:窗体初始显示时,停靠的状态。与设置DockState的效果相同:
- 1
3.HideOnClose:也就是说当窗体关闭时,并不是真正的关闭,而是隐藏了起来