Selenium对网页的控制是基于各种前端元素的,在使用过程中,对于元素的定位是基础。元素定位主要核心的两种方法是CSS 和XPTH定位,CSS是倚天剑,XPATH是屠龙刀,CSS元素定位上性能优于XPATH,优先使用CSS定位。这两种定位方式组合基本能完全查找到需要定位的元素。
下面介绍几种结合谷歌浏览器在UI自动化脚本编程过程中,如何快速编写CSS和XPAT元素定位;如何快速验证自己编写的CSS和XPATH元素定位是否正确。
一:谷歌浏览器自带的devtools(浏览器按住F12)-【获取】
1.谷歌浏览器F12,进入devtools面板
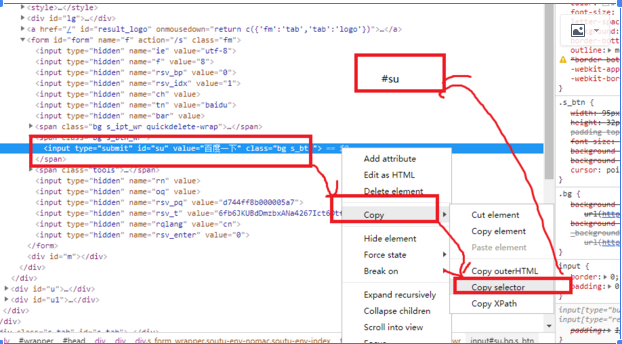
2.选择需要定位的元素,右键,任意选择 select(css)或xpath
3.直接复制,就是对应的定位
默认定位的会比较长,可以自己在修改下,然后用SelectorGadget和Xpath Helper进行验证是否正确(具体下面会介绍)

二:谷歌浏览器chrome上的firepath ----chropath插件【获取,检查】
1.下载安装chropath插件
2.谷歌浏览器F12,进入devtools面板
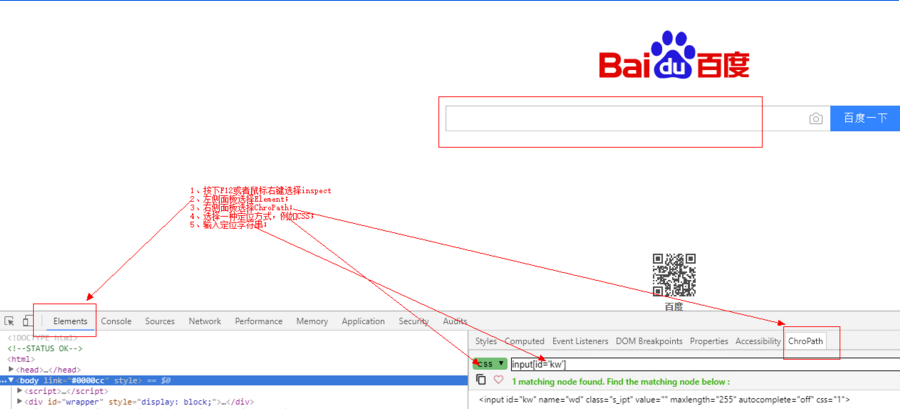
3.选择元素,选择chropath
4.获取相对相对xpath,绝对xpath和CSS选择器
也可以在devtools面板中编辑,检查并验证XPath和CSS选择器是否正确

三:谷歌浏览器使用SelectorGadget和Xpath Helper获取xpath和css path【获取,检查】
在谷歌浏览器中使用SelectorGadget和Xpath Helper两个插件

A.SelectorGadget使用方法如下:
- 打开一个网页,例如www.hao123.com;
- 开启SelectorGadget(点击一个放大镜图案的按钮即可);
- 移动鼠标箭头到一个页面元素上并单击,该页面元素会变成绿色,SelectorGadget的文本框内显示出被选中页面元素的css path类型的定位字符串。“clear”按钮可以清空定位字符串,“clear”按钮中的数字是指定位字符串可以匹配的页面元素个数,其它具有相同定位字符串的页面元素都将变为黄色。单击这些黄色的页面元素,这些元素变为红色,表示剔除它们,用这种方式不断改变定位字符串,最终生成被选中元素的特有的定位字符串。
- 单击“xpath”按钮,可以生成被选择元素的xpath定位字符串,复制xpath定位字符串后,可以使用Xpath Helper扩展程序,验证xpath定位字符串能够匹配的页面元素个数。

B.SelectorGadget使用方法如下:
1.打开新选项卡并导航到任何网页。
2.按Ctrl-Shift-X,或单击工具栏中的XPath Helper按钮,打开XPath Helper控制台。
3.在鼠标悬停在页面上的元素上时按住Shift键。查询框将不断更新以显示鼠标指针下方元素的XPath查询,结果框将显示当前查询的结果。
4.如果需要,直接在控制台中编辑XPath查询。结果框将立即反映更改,显示对应的位置,可以很方便的帮助我们判断xpath语句是否书写正确
5.重复步骤(2)关闭控制台。

四:使用chrome console检查css selector/xpath的有效性【检查】
步骤
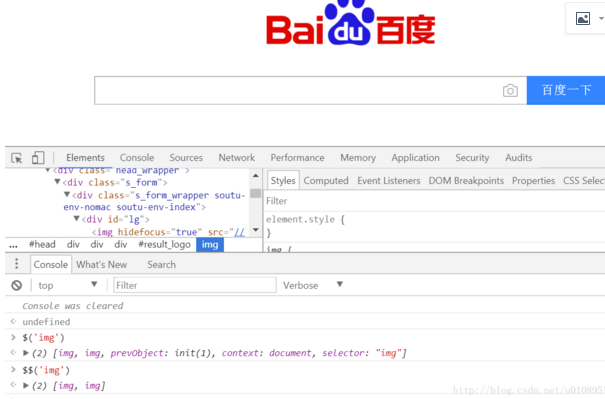
1. 按F12打开chrome的开发者工具;
2. 再按Esc键调出console
经过这俩步骤,chrome的Elements和Console展示在同一个窗口,便于查看。
$(selector)和$$(selector)

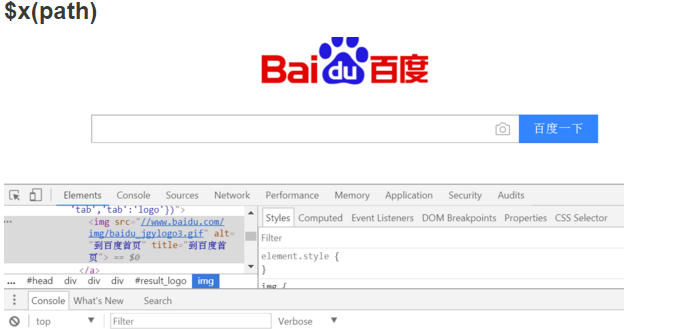
$x(path)

$x(path)返回的是一个数组,数组中即为与xpath匹配的所有元素。