文字阴影
text-shadow:x y blur color
text-shadow:水平距离 垂直距离 模糊距离 颜色
盒子阴影
box-shadow:x y blur size color inset/[outset默认外阴影,不能写]
box-shadow:水平距离 垂直距离 模糊距离 尺寸 颜色 内/外阴影
first-child【第一个子元素】
li:nth-child(2n+1){color:red}
text-indent[首行缩进]最好em为单位
letter-spacing:[字间距]
word-spacing[单词间距]针对于英文中文无效
 +
+
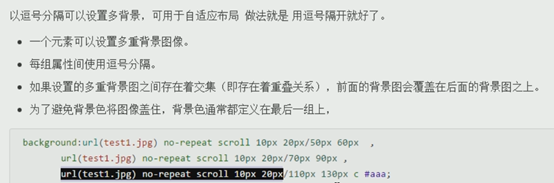
对于background,text-shadow;box-shadow等都可以一次设置多个,每个用逗号隔开
float:把他想象成飞机在天上飞,这个会使元素飘起来,因此,如果他下面还有元素没浮动,那个元素就会往上移。 float不会超过父元素的内边距
【最准确理解就是】:浮动破坏块级元素,使其余的元素【块级】可以顶上来,非块级元素,在他后面【左边或右边】,而块级元素如果在上方没浮动,下方div浮动是不会顶上去的,因为上方块级元素,独占一行
块级元素添加浮动之后,具有行内块特性,在不添加width的时候,width会根据,内部元素或文本的宽度为其自身宽度,而不是独占一行
margin-left:-1px /*margin某一边为负值,就向另一天移动*/
显示/隐藏元素
display:none[隐藏]【不保留位置】/block[显示]//这个用的多
visibility:hidden[隐藏]【保留位置】/visible[显示]
overflow:
visible【默认】:超出现实
auto:超出自动显示滚动条
scroll :一直显示滚动条
hidden:溢出隐藏
outline:边框轮廓线;//就是input一样你点击它,他外面会有个线条,如果我们设置outline:0就取消这个边框轮廓线了
resize:none /防止拖拽:textarea右下角有一个可以拖拽的样式
vertical-align:baseline|top|middle|bottom //它不影响块级元素种的内容对其,它只针对于行内元素或者行内块元素,特别是行内块元素 ** 通常用来控制图片和表单与文字的对齐 //因为图片和表单都是行内块元素//还有textarea

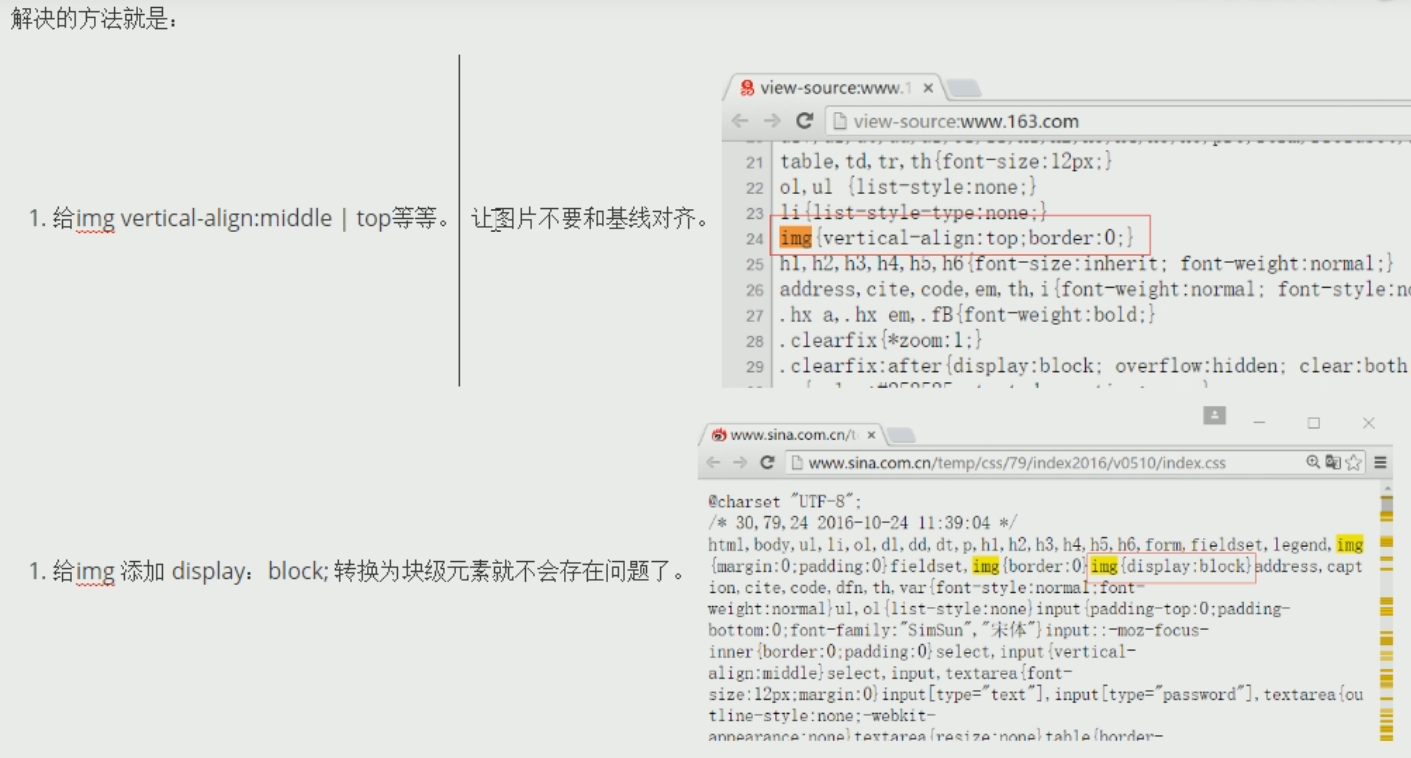
行内块元素在块元素内可能会出现底边和基线对齐,导致底边露出父元素。
解决方案:
1.给行内块元素设置vertical-align:middle|top//最好top [推荐使用这个]
2.给行内块元素添加display:block,因为块元素没用这个问题