ListView是Android软件开发中非常重要组件之一,基本上是个软件基本都会使用ListView ,今天我通过一个demo来教大家怎么样使用ListView组件 绘制出漂亮的列表,说道ListView就不得不说Adapter适配器,因为只有通过Adapter才可以把列表中的数据映射到ListView中。
在android的开发中最Adapter 一共可以分为
ArrayAdapter<T>,
BaseAdapter,
CursorAdapter,
HeaderViewListAdapter,
ResourceCursorAdapter,
SimpleAdapter,
SimpleCursorAdapter,
WrapperListAdapter
软件开发中最常用的有ArrayAdapter<T>, BaseAdapter, SimpleAdapter,今天我用一段代码向大家诠释如何使用ListView控件。
在List列表中如果不存在过于复杂的东西 我们可以直接去new ArrayAdapter() 来绘制列表,无须继承ArrayAdapter,重写它的方法。但是如果列表中过于复杂的话就需要使用自定义布局来实现List列表。
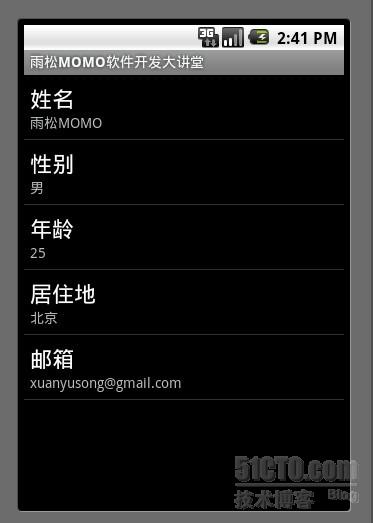
public class SimpleList extends ListActivity {
private String[] mListStr = {"姓名:雨松MOMO","性别:男","年龄:25","居住地:北京","邮箱:xuanyusong@gmail.com"};
ListView mListView = null;
@Override
protected void onCreate(Bundle savedInstanceState) {
mListView = getListView();
setListAdapter(new ArrayAdapter<String>(this,
android.R.layout.simple_list_item_1, mListStr));
mListView.setOnItemClickListener(new OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> adapterView, View view, int position,
long id) {
Toast.makeText(SimpleList.this,"您选择了" + mListStr[position], Toast.LENGTH_LONG).show();
}
});
super.onCreate(savedInstanceState);
}
}
2.带标题的ListView列表
使用 simpleAdapter 需要注意的是须要用Map<String,Object> item 来保存列表中每一项的显示的title与text , new SimpleAdapter的时候将map中的数据写入 ,程序就会帮我们绘制列表了。
public class TitleList extends ListActivity { private String[] mListTitle = { "姓名", "性别", "年龄", "居住地","邮箱"}; private String[] mListStr = { "雨松MOMO", "男", "25", "北京", "xuanyusong@gmail.com" }; ListView mListView = null; ArrayList<Map<String,Object>> mData= new ArrayList<Map<String,Object>>();; @Override protected void onCreate(Bundle savedInstanceState) { mListView = getListView(); int lengh = mListTitle.length; for(int i =0; i < lengh; i++) { Map<String,Object> item = new HashMap<String,Object>(); item.put("title", mListTitle[i]); item.put("text", mListStr[i]); mData.add(item); } SimpleAdapter adapter = new SimpleAdapter(this,mData,android.R.layout.simple_list_item_2, new String[]{"title","text"},new int[]{android.R.id.text1,android.R.id.text2}); setListAdapter(adapter); mListView.setOnItemClickListener(new OnItemClickListener() { @Override public void onItemClick(AdapterView<?> adapterView, View view, int position, long id) { Toast.makeText(TitleList.this,"您选择了标题:" + mListTitle[position] + "内容:"+mListStr[position], Toast.LENGTH_LONG).show(); } }); super.onCreate(savedInstanceState); } }
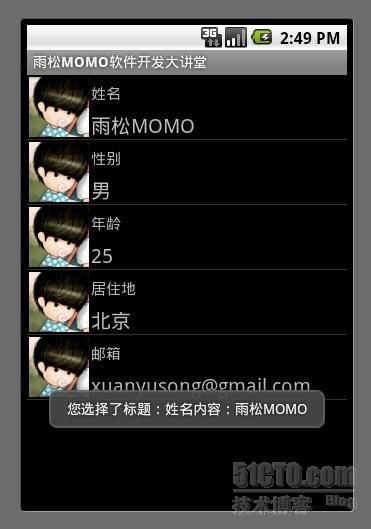
3.带图片的ListView列表
使用 simpleAdapter 来操作 但是构造simpleAdapter的时候须要使用我们自己写的布局来完成 ,因为系统的布局已经不能满足需求了,同样Map<String,Object> item 来保存列表中每一项须要的显示内容 如 图片 标题 内容等。
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="?android:attr/listPreferredItemHeight"> <ImageView android:id="@+id/image" android:layout_width="wrap_content" android:layout_height="fill_parent" android:layout_alignParentTop="true" android:layout_alignParentBottom="true" android:adjustViewBounds="true" android:padding="2dip" /> <TextView android:id="@+id/title" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_toRightOf="@+id/image" android:layout_alignParentRight="true" android:layout_alignParentTop="true" android:layout_above="@+id/text" android:layout_alignWithParentIfMissing="true" android:gravity="center_vertical" android:textSize="15dip" /> <TextView android:id="@+id/text" android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_toRightOf="@+id/image" android:layout_alignParentBottom="true" android:layout_alignParentRight="true" android:singleLine="true" android:ellipsize="marquee" android:textSize="20dip" /> </RelativeLayout>
本文出自 “雨松MOMO的程序世界” 博客,请务必保留此出处http://xys289187120.blog.51cto.com/3361352/657171