extends:http://www.cnblogs.com/tianzhijiexian/p/4087917.html
本文是对API中的方法做了介绍,如果想要看如何让这些方法兼容4.x或2.x可以看这篇文章:
用开源项目ActivityOptionsICS让ActivityOptions的动画实现兼容
新版的V4包中有了这个类—— ActivityOptionsCompat,我们可以通过这个类来启动activity和添加动画。但不幸的是所有的动画都没有给2.x用的,大部分动画也对4.x不兼容。我们就来看看是否让低版本也兼容这些动画效果。
好消息是这个类是兼容2.x的,通过这个类编写的嗲吗,虽然不能给2.x带来动画,但也能确保全版本稳定运行,不会需要我们判断版本。也就是说如果你给5.x平台做了动画,其他平台虽然不会执行动画,但仍旧可以稳定打开activity。下面我们通过远吗进行分析下这个类。
1.文档解释

(1)ActivityOptionsCompat.makeCustomAnimation(context, enterResId, exitResId)
简单做一个定制的动画,这个参数很简单,传入一个进入的动画的id,和移除动画的id即可
//让新的Activity从一个小的范围扩大到全屏
ActivityOptionsCompat options =
ActivityOptionsCompat.makeCustomAnimation(this,
R.anim.slide_bottom_in, R.anim.slide_bottom_out);
startNewAcitivity(options);
private void startNewAcitivity(ActivityOptionsCompat options) {
Intent intent = new Intent(this,DetailActivity.class);
ActivityCompat.startActivity(this, intent, options.toBundle());
}
这个我感觉没什么用处,类似于
Intent intent = new Intent(this,DetailActivity.class);
startActivity(intent);
overridePendingTransition(R.anim.slide_bottom_in, android.R.anim.fade_out);
还不如直接用这个全版本的overridePendingTransition呢
(2)ActivityOptionsCompat.makeScaleUpAnimation(source, startX, startY, startWidth, startHeight)
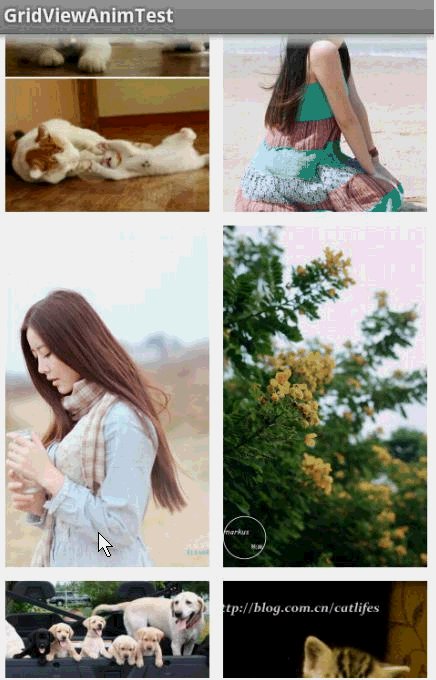
这个在4.x上有用,可以实现新的Activity从某个固定的坐标以某个大小扩大至全屏,我觉得效果挺不错的。
 这个新Activity就是从根据那个图片的坐标来拉伸展示的,对于相册是很好的展示效果。
这个新Activity就是从根据那个图片的坐标来拉伸展示的,对于相册是很好的展示效果。
private void scaleUpAnimation(View view) {
//让新的Activity从一个小的范围扩大到全屏
ActivityOptionsCompat options =
ActivityOptionsCompat.makeScaleUpAnimation(view, //The View that the new activity is animating from
(int)view.getWidth()/2, (int)view.getHeight()/2, //拉伸开始的坐标
0, 0);//拉伸开始的区域大小,这里用(0,0)表示从无到全屏
startNewAcitivity(options);
}
private void startNewAcitivity(ActivityOptionsCompat options) {
Intent intent = new Intent(this,DetailActivity.class);
ActivityCompat.startActivity(this, intent, options.toBundle());
}
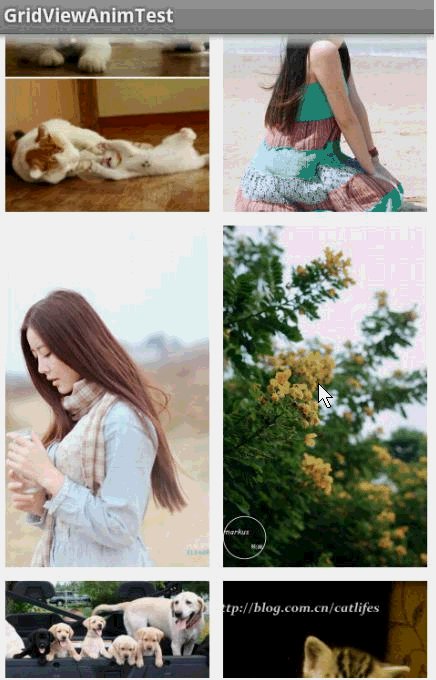
(3)ActivityOptionsCompat.makeSceneTransitionAnimation(activity, sharedElement, sharedElementName)
当你需要当前界面中的某个元素和新界面中的元素有关时,你可以使用这个动画。效果很赞~!
 这个图片就是通过动画和上一个界面的图片进行了联系。
这个图片就是通过动画和上一个界面的图片进行了联系。
要使用这个方法就必须给两个不同Activity的中的布局元素设定同样的一个android:transitionName,然后还需要一个标志来告诉Window执行动画,因为这个只是在5.x上有效,不是本文的讨论范围。详细看官方文档即可。
标志:etWindow().requestFeature(Window.FEATURE_CONTENT_TRANSITIONS);
也可以参考文章:
http://blog.csdn.net/a396901990/article/details/40187203
http://blog.jobbole.com/77015/
(4)ActivityOptionsCompat.makeSceneTransitionAnimation((Activity arg0, Pair<View, String>... arg1)
这个方法用于多个元素和新的Activity相关的情况,注意下第二个参数Pair这个键值对后面有...,标明是可以传入多个Pair对象的。
(5)ActivityOptionsCompat.makeThumbnailScaleUpAnimation(source, thumbnail, startX, startY)
这个方法可以用于4.x上,是将一个小块的Bitmpat进行拉伸的动画。
详细使用方式,参考官方文档:https://developer.android.com/training/material/animations.html
2.源码
看完了文档,心里各种凄凉。很多优秀的动画都不向下兼容,那么我们去源码中看看我们的主流4.x版本能用上什么。
public class ActivityOptionsCompat {
/**
* Create an ActivityOptions specifying a custom animation to run when the
* activity is displayed.
*
* @param context Who is defining this. This is the application that the
* animation resources will be loaded from.
* @param enterResId A resource ID of the animation resource to use for the
* incoming activity. Use 0 for no animation.
* @param exitResId A resource ID of the animation resource to use for the
* outgoing activity. Use 0 for no animation.
* @return Returns a new ActivityOptions object that you can use to supply
* these options as the options Bundle when starting an activity.
*/
public static ActivityOptionsCompat makeCustomAnimation(Context context,
int enterResId, int exitResId) {
if (Build.VERSION.SDK_INT >= 16) {
return new ActivityOptionsImplJB(
ActivityOptionsCompatJB.makeCustomAnimation(context, enterResId, exitResId));
}
return new ActivityOptionsCompat();
}
/**
* Create an ActivityOptions specifying an animation where the new activity is
* scaled from a small originating area of the screen to its final full
* representation.
* <p/>
* If the Intent this is being used with has not set its
* {@link android.content.Intent#setSourceBounds(android.graphics.Rect)},
* those bounds will be filled in for you based on the initial bounds passed
* in here.
*
* @param source The View that the new activity is animating from. This
* defines the coordinate space for startX and startY.
* @param startX The x starting location of the new activity, relative to
* source.
* @param startY The y starting location of the activity, relative to source.
* @param startWidth The initial width of the new activity.
* @param startHeight The initial height of the new activity.
* @return Returns a new ActivityOptions object that you can use to supply
* these options as the options Bundle when starting an activity.
*/
public static ActivityOptionsCompat makeScaleUpAnimation(View source,
int startX, int startY, int startWidth, int startHeight) {
if (Build.VERSION.SDK_INT >= 16) {
return new ActivityOptionsImplJB(
ActivityOptionsCompatJB.makeScaleUpAnimation(source, startX, startY,
startWidth, startHeight));
}
return new ActivityOptionsCompat();
}
/**
* Create an ActivityOptions specifying an animation where a thumbnail is
* scaled from a given position to the new activity window that is being
* started.
* <p/>
* If the Intent this is being used with has not set its
* {@link android.content.Intent#setSourceBounds(android.graphics.Rect)},
* those bounds will be filled in for you based on the initial thumbnail
* location and size provided here.
*
* @param source The View that this thumbnail is animating from. This
* defines the coordinate space for startX and startY.
* @param thumbnail The bitmap that will be shown as the initial thumbnail
* of the animation.
* @param startX The x starting location of the bitmap, relative to source.
* @param startY The y starting location of the bitmap, relative to source.
* @return Returns a new ActivityOptions object that you can use to supply
* these options as the options Bundle when starting an activity.
*/
public static ActivityOptionsCompat makeThumbnailScaleUpAnimation(View source,
Bitmap thumbnail, int startX, int startY) {
if (Build.VERSION.SDK_INT >= 16) {
return new ActivityOptionsImplJB(
ActivityOptionsCompatJB.makeThumbnailScaleUpAnimation(source, thumbnail,
startX, startY));
}
return new ActivityOptionsCompat();
}
/*
* Copyright (C) 2012 The Android Open Source Project
*
* Licensed under the Apache License, Version 2.0 (the "License");
* you may not use this file except in compliance with the License.
* You may obtain a copy of the License at
*
* http://www.apache.org/licenses/LICENSE-2.0
*
* Unless required by applicable law or agreed to in writing, software
* distributed under the License is distributed on an "AS IS" BASIS,
* WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
* See the License for the specific language governing permissions and
* limitations under the License.
*/
package android.support.v4.app;
import android.app.ActivityOptions;
import android.content.Context;
import android.graphics.Bitmap;
import android.os.Bundle;
import android.view.View;
class ActivityOptionsCompatJB {
public static ActivityOptionsCompatJB makeCustomAnimation(Context context,
int enterResId, int exitResId) {
return new ActivityOptionsCompatJB(
ActivityOptions.makeCustomAnimation(context, enterResId, exitResId));
}
public static ActivityOptionsCompatJB makeScaleUpAnimation(View source,
int startX, int startY, int startWidth, int startHeight) {
return new ActivityOptionsCompatJB(
ActivityOptions.makeScaleUpAnimation(source, startX, startY, startWidth, startHeight));
}
public static ActivityOptionsCompatJB makeThumbnailScaleUpAnimation(View source,
Bitmap thumbnail, int startX, int startY) {
return new ActivityOptionsCompatJB(
ActivityOptions.makeThumbnailScaleUpAnimation(source, thumbnail, startX, startY));
}
private final ActivityOptions mActivityOptions;
private ActivityOptionsCompatJB(ActivityOptions activityOptions) {
mActivityOptions = activityOptions;
}
public Bundle toBundle() {
return mActivityOptions.toBundle();
}
public void update(ActivityOptionsCompatJB otherOptions) {
mActivityOptions.update(otherOptions.mActivityOptions);
}
}
我们可以完全了解到,4.x上能用的就这么三个动画效果,第一个第三我个人认为没啥用处,第二个效果好点,但仅仅适用于照片墙。于是就很悲剧了,这个新的类仅仅带来了低版本兼容不报错的效果,对于新的特性各种不支持。反过来想,反正动画这个东西对用户来说好看和不好看也没差,功能是最主要的。
这个是讲5.0动画效果的文章,如果做5.0开发的话可以看看。但我估计在4.x主流的今天,这些特效还只能自己写兼容包了。
http://blog.csdn.net/a396901990/article/details/40187203

动画
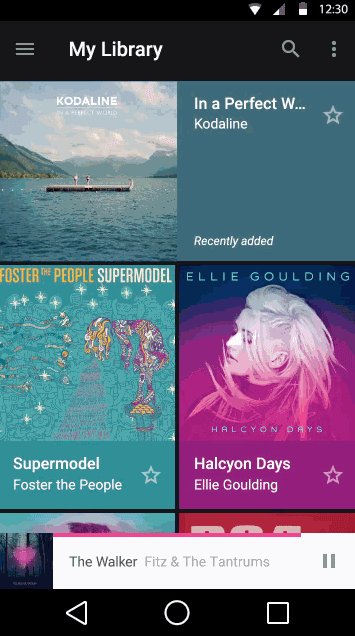
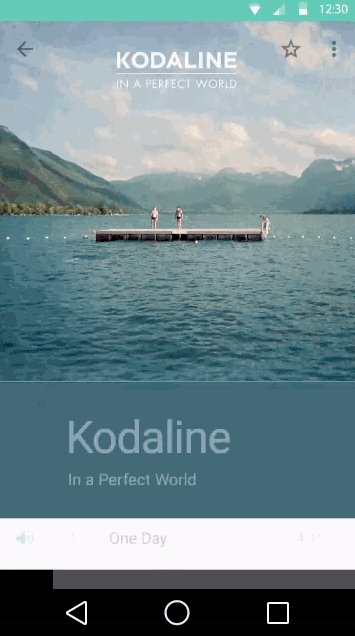
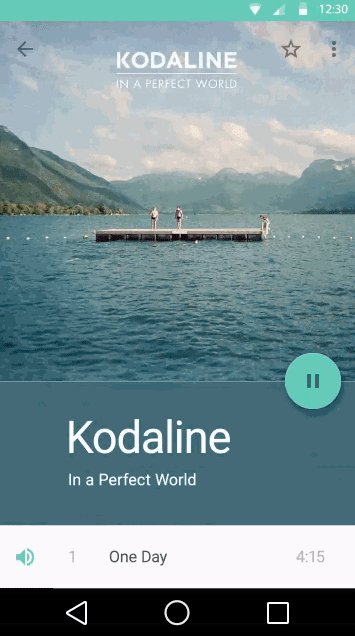
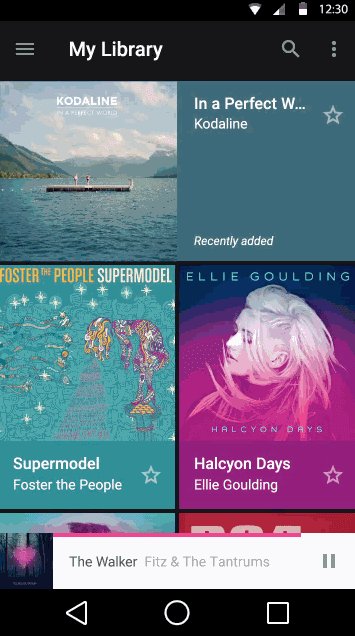
好了,虽然我们不能用这么酷炫的动画,但我们还可以用传统动画嘛。我研究了下图片放大的效果,写了一篇文章,其实还可以继续优化。贴上文章地址和效果图。
地址:http://www.cnblogs.com/tianzhijiexian/p/4095756.html
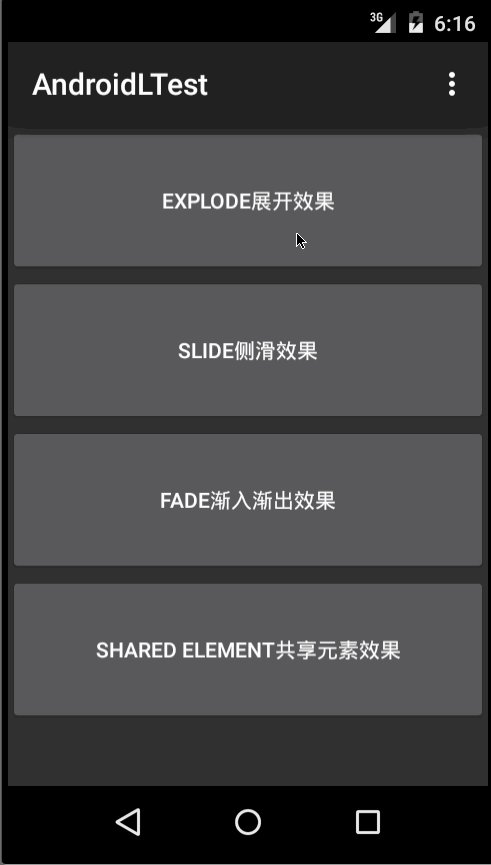
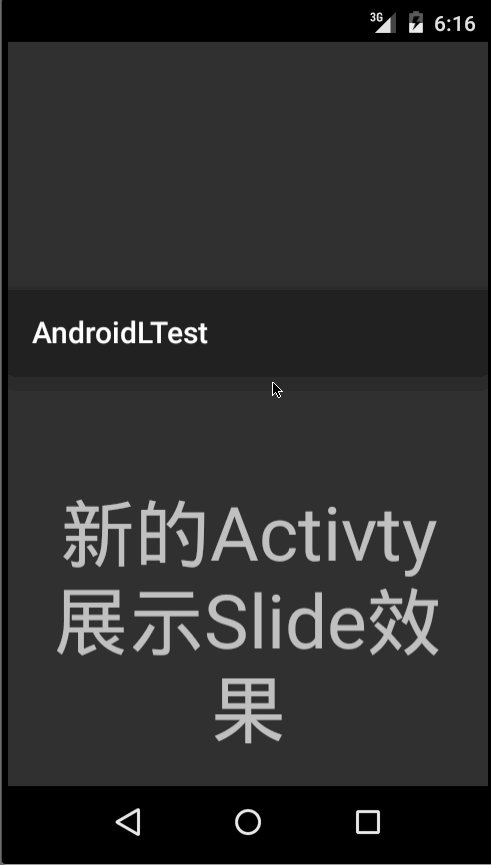
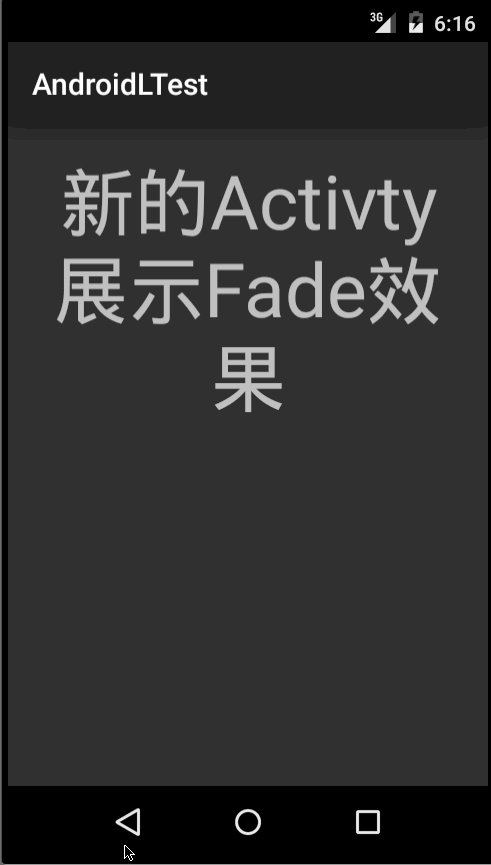
效果图:

下面分享下使用动画的方法,在启动activity的时候进行设置,然后在开启的activity中的onBackPressed()也进行相应的设置,就能出现流畅的效果啦。
举例:
MainActivity
private void simpleStartActivity() {
Intent intent = new Intent(this,DetailActivity.class);
startActivity(intent);
//overridePendingTransition(R.anim.slide_left_in, R.anim.slide_right_out);
overridePendingTransition(R.anim.slide_bottom_in, android.R.anim.fade_out);
}
DetailActivity
package com.kale.activityoptionstest;
import android.os.Bundle;
import android.support.v7.app.ActionBarActivity;
public class DetailActivity extends ActionBarActivity{
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.item_detail);
}
@Override
public void onBackPressed() {
super.onBackPressed();
//overridePendingTransition(R.anim.slide_right_in, R.anim.slide_left_out);
overridePendingTransition(0, R.anim.slide_bottom_out);
}
}
这样就可以实现,第二个Activity从屏幕下方出现,按下返回键后会从屏幕下方离开了。
最后给出几个常用的动画效果
slide_bottom_in.xml
<set xmlns:android="http://schemas.android.com/apk/res/android"
android:interpolator="@android:anim/accelerate_decelerate_interpolator"
android:shareInterpolator="true">
<translate
android:duration="300"
android:fromYDelta="100%p"
android:toYDelta="0.0" />
</set>
slide_bottom_out.xml
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android"
android:interpolator="@android:anim/accelerate_decelerate_interpolator"
android:shareInterpolator="true">
<translate
android:duration="300"
android:fromYDelta="0.0"
android:toYDelta="100%p" />
</set>
slide_left_in.xml
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android" >
<translate
android:duration="300"
android:fromXDelta="-100.0%p"
android:toXDelta="0.0" />
</set>
slide_left_out.xml
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android" >
<translate
android:duration="300"
android:fromXDelta="0.0"
android:toXDelta="-100.0%p" />
</set>
slide_right_in.xml
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android" >
<translate
android:duration="300"
android:fromXDelta="100.0%p"
android:toXDelta="0.0" />
</set>
slide_right_out.xml
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android" >
<translate
android:duration="300"
android:fromXDelta="0.0"
android:toXDelta="100.0%p" />
</set>
slide_top_in.xml
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android"
android:startOffset="50">
<translate
android:fromYDelta="-100%p"
android:toYDelta="0%p"
android:duration="300"/>
</set>
slide_top_out.xml
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android"
android:startOffset="50" >
<translate
android:duration="300"
android:fromYDelta="0%p"
android:toYDelta="-100%p" />
</set>
