1、简介
Laravel Excel 在 Laravel 5 中集成 PHPOffice 套件中的 PHPExcel,从而方便我们以优雅的、富有表现力的代码实现Excel/CSV文件的导入和导出。
该项目的GitHub地址是:https://github.com/Maatwebsite/Laravel-Excel。官网地址
本文我们将在Laravel中使用Laravel Excel简单实现Excel文件的导入和导出。
2、安装&配置
使用Composer安装依赖
首先在Laravel项目根目录下使用Composer安装依赖:
composer require maatwebsite/excel
安装后的设置
在config/app.php中注册服务提供者到providers数组:
MaatwebsiteExcelExcelServiceProvider::class,
同样在config/app.php中注册门面到aliases数组:
'Excel' => MaatwebsiteExcelFacadesExcel::class,
如果想要对Laravel Excel进行更多的自定义配置,执行如下Artisan命令:
php artisan vendor:publish
执行成功后会在config目录下生成一个配置文件excel.php。
3、导出Excel文件
为了演示Laravel Excel相关功能,我们为本测试创建一个干净的控制器ExcelController.php:
php artisan make:controller ExcelController --plain
然后在routes.php中定义相关路由:
Route::get('excel/export','ExcelController@export');
Route::get('excel/import','ExcelController@import');
接下来我们先在ExcelController.php中定义export方法实现导出功能:
<?php
namespace AppHttpControllers;
use IlluminateHttpRequest;
use AppHttpRequests;
use AppHttpControllersController;
use Excel;
class ExcelController extends Controller
{
//Excel文件导出功能 By Laravel学院
public function export(){
$cellData = [
['学号','姓名','成绩'],
['10001','AAAAA','99'],
['10002','BBBBB','92'],
['10003','CCCCC','95'],
['10004','DDDDD','89'],
['10005','EEEEE','96'],
];
Excel::create('学生成绩',function($excel) use ($cellData){
$excel->sheet('score', function($sheet) use ($cellData){
$sheet->rows($cellData);
});
})->export('xls');
}
}
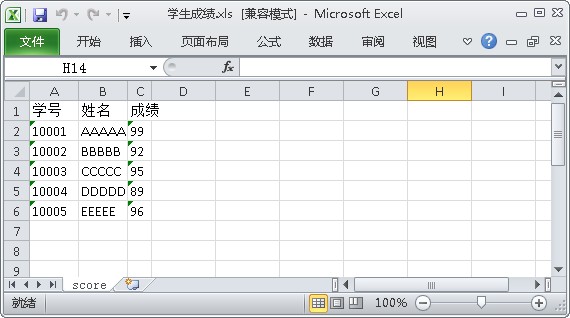
我们在浏览器中访问http://laravel.app:8000/excel/export,会导出一个名为学生成绩.xls的Excel文件:

如果你要导出csv或者xlsx文件,只需将export方法中的参数改成csv或xlsx即可。
如果还要将该Excel文件保存到服务器上,可以使用store方法:
Excel::create('学生成绩',function($excel) use ($cellData){ $excel->sheet('score', function($sheet) use ($cellData){ $sheet->rows($cellData); }); })->store('xls')->export('xls');
文件默认保存到storage/exports目录下,如果出现文件名中文乱码,将上述代码文件名做如下修改即可:
iconv('UTF-8', 'GBK', '学生成绩')
4、导入Excel文件
我们将刚才保存到服务器上的Excel文件导入进来,导入很简单,使用Excel门面上的load方法即可:
//Excel文件导入功能 By Laravel学院
public function import(){
$filePath = 'storage/exports/'.iconv('UTF-8', 'GBK', '学生成绩').'.xls';
Excel::load($filePath, function($reader) {
$data = $reader->all();
dd($data);
});
}
load方法基于项目根路径作为根目录,同样我们对中文进行了转码,否则会提示文件不存在。
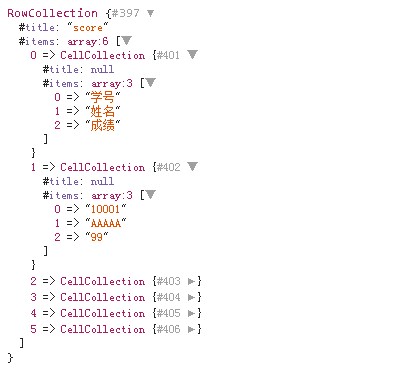
在浏览器中访问http://laravel.app:8000/excel/import,页面显示如下: