平时工作使用VSCode进行request的提交和测试 =>{按照Rest Client 可以很轻松的帮助我们完成代码的调试,而且能帮我们编译成各种语言的代码使用(Generate Code Snippet)}
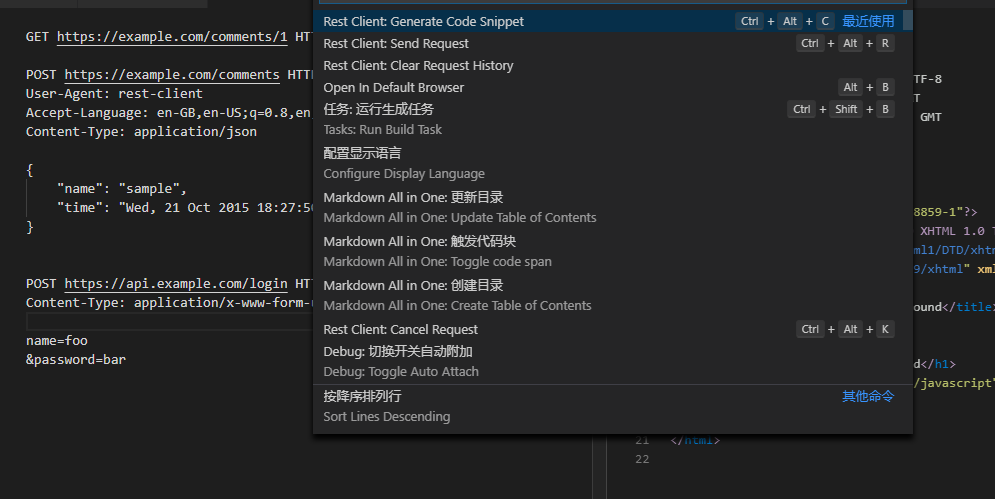
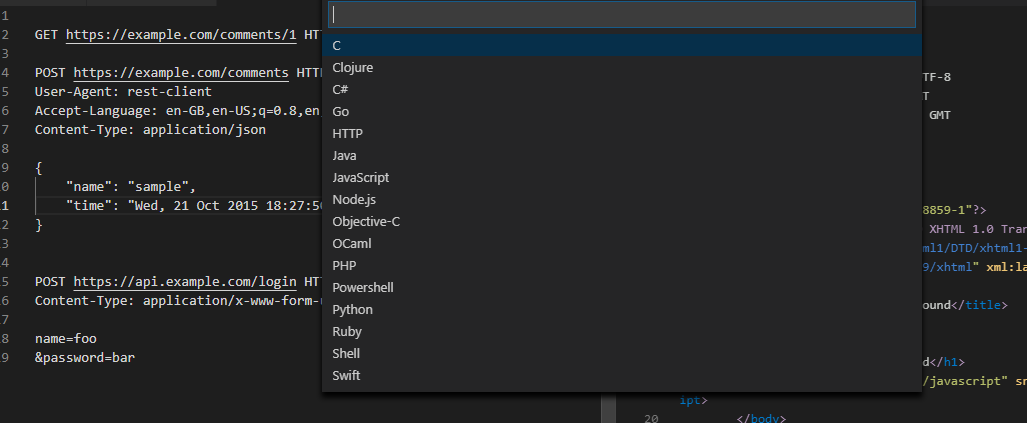
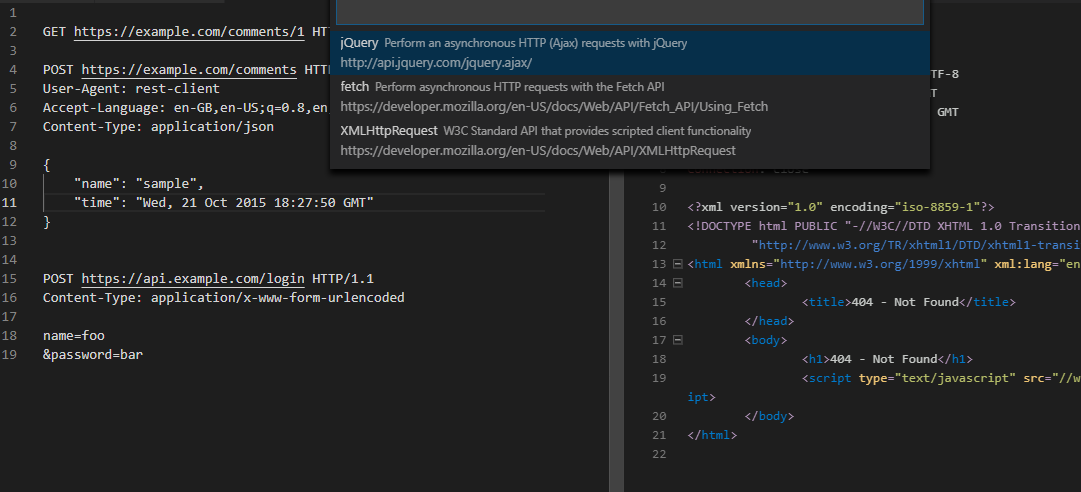
如下表:我是用了Get请求,然后Shift+Ctrl+P进入VsCode的命令行,然后选择 Rest Client:Generate Code Snippet 就会展示一下界面,然后选择你想要转换的语言就可以了



先把请求的代码如下:
//正常Get请求 GET https://example.com/comments/1 //Post请求 Json格式提交 POST https://example.com/comments User-Agent: rest-client Accept-Language: en-GB,en-US;q=0.8,en;q=0.6,zh-CN;q=0.4 Content-Type: application/json { "name": "sample", "time": "Wed, 21 Oct 2015 18:27:50 GMT" } //Post请求表单提交 POST https://api.example.com/login Content-Type: application/x-www-form-urlencoded name=foo &password=bar /*特别注意,参数和标头必须有空一行,否则会报错的*/
下面给出转换的示列代码:
1.C#代码 使用的Nuget包是RestSharp
var client = new RestClient("https://example.com/comments"); var request = new RestRequest(Method.POST); request.AddHeader("user-agent", "rest-client"); request.AddHeader("accept-language", "en-GB,en-US;q=0.8,en;q=0.6,zh-CN;q=0.4"); request.AddParameter("undefined", "Content-Type: application/json{"name": "sample","time": "Wed, 21 Oct 2015 18:27:50 GMT"}", ParameterType.RequestBody); IRestResponse response = client.Execute(request);
2.JavaScript代码 Jquery
var settings = { "async": true, "crossDomain": true, "url": "https://example.com/comments", "method": "POST", "headers": { "user-agent": "rest-client", "accept-language": "en-GB,en-US;q=0.8,en;q=0.6,zh-CN;q=0.4" }, "data": "Content-Type: application/json{"name": "sample","time": "Wed, 21 Oct 2015 18:27:50 GMT"}" } $.ajax(settings).done(function (response) { console.log(response); });
更多的转换请自行测试该插件。