注:以下doc命令均已管理员身份进入
安装Node.js
官网下载,无脑下一步下一步即可

安装完Node.js后,doc命令输入 node -v 和 npm -v ,若出现版本号表示安装成功

安装Git
参考之前的Git这篇文章:https://www.cnblogs.com/niudaben/p/12485972.html
安装Node.js淘宝镜像加速器(cnpm)
doc命令执行 npm install cnpm -g 命令(-g意思是全局安装)
安装vue-cli手脚架
doc命令执行 cnpm install vue-cli -g 命令
(执行 vue list 命令可查看基于那些模板创建)
安装webpack打包工具
doc命令执行 npm install webpack -g 和 npm install webpack-cli -g 命令
安装完后,执行 webpack -v 和 webpack-cli -v 命令,若显示版本号则成功
创建vue项目
1)执行 vue init webpack vue-demo 命令,创建名为vue-demo的vue项目
2)执行 cd vue-demo ,进入刚创建的vue-demo项目
3)执行 npm install ,加载项目依赖
4)执行 npm run dev ,运行项目(ctrl+c退出运行)
开发工具
VScode
需安装Vetur插件,ESLint插件
IDEA
强大的IDEA,不仅能编写java还可以编写Vue,需下载Vue插件,另外还需2个配置
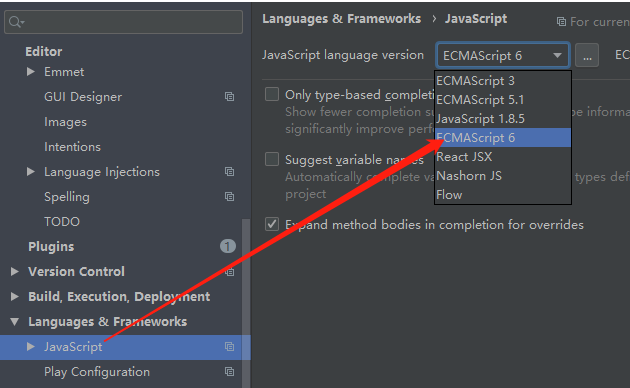
File —>Settings—>Languages&Frameworks—>JavaScript,把ECMAScript版本从默认的5.1改为6

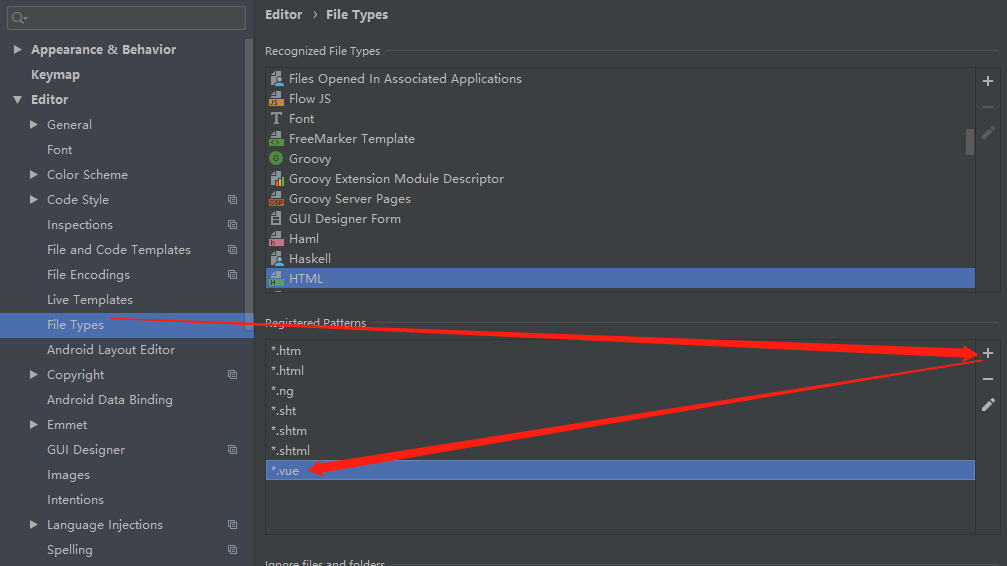
配置HTML支持*.vue后缀的文件

Vue 七个常用属性
属性1:el
- 通过el指定vm所管理的view的位置
属性2:data
- 用来在viewmodel中组织从页面上抽象出来的数据结构
属性3:methods
- 方法参数,该参数内部存放各种方法
属性4:template
- 字符串模板 (可以放在view视图里,也可以作为mobel数据里vue对象属性)
属性5:render
- 定义视图的一种方法,创建createElement
属性6:compudted
- 计算属性, 把方法写在computed方法里,方法名当属性名来用
属性7:watch
- watch为一个vue对象属性