var canvas = document.getElementById("canvas"); var cxt = canvas.getContext("2d");
canvas绘图接口:
矩形的绘制
cxt.rect(x, y, width, height)cxt.rect(x,y,width,height)
该方法只是创建一个矩形路径,并没有绘制。绘制要加上cxt.stroke()或者用cxt.fill()。或者直接用下列方法进行实际的绘制(下列方法不需规划路径,直接绘制)。
cxt.fillRect(x, y, width, height);
cxt.strokeRect(x, y, width, height);
还有一个与矩形有关的方法是
cxt.clearRect(x, y, width, height)//清空给定矩形内的指定像素。
这四个方法的四个参数分别指矩形左上角的x坐标,y坐标,矩形的宽,矩形的高。
线条的样式
cxt.lineCap = “butt|round|square”
第一个值是默认值,第二个值是在线条的每个末端添加圆形线帽。第三个值是在线条的每个末端添加方形线帽。效果如图。

图示效果是同等长度,lineWidth为50,lineCap参数分别为“butt”,“round”,“square”的显示效果。lineCap只能用于线段的开始处和结尾出,不能用于线段的连接处。
线条的连接
cxt.lineJoin="bevel|round|miter";
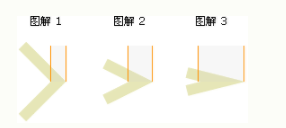
第一个值的意思是创建斜角,第二个值是创建圆角,第三个是默认值,创建尖角。效果如图:



当lineJoin的值为miter时,会收到属性miterLimit属性的影响。miterLimit属性设置或返回最大斜接长度。斜接长度指的是在两条线交汇处内角和外角之间的距离。(这个解释和慕课网的解释不一样,我自己测试看到的结果也不一样,所以看效果设置吧)

如果斜接长度超过 miterLimit 的值,边角会以 lineJoin 的 "bevel" 类型来显示。miterLimit的默认值为10。