#1:session_key和openId是什么?session_key
官方说明为:
session_key是微信服务器生成的针对用户数据进行加密签名的密钥
session_key的用途
(1)对wx.getUserInfo()接口得到“用户信息中的密文”进行解密。
(2)对它“稍作处理”,用作维护小程序的登录态。
“稍微处理”大体为:
(1)生成一个随机数(官方把他叫做3rd_session)
(2)把这个随机数当session的key,session_key + openid为value。
即:session[3rd_session]=session_key+openid
openIdopenId:用户唯一标识
即:每个微信用户在你的小程序的唯一的标识。

2:如何获得session_key和openId官方提供了HTTP接口:
https://api.weixin.qq.com/sns/jscode2session?appid=APPID&secret=SECRET&js_code=JSCODE&grant_type=authorization_code
获取步骤:
(1)获得appid,secret,js_code
(2)用appid,secret,js_code分别替换如上接口地址的APPID、SECRET、JSCODE,其他不变,组装成完整的地址。
例如:

微信小程序获得session_key和openId(加解密、签名系列)


3:在“浏览器打开此地址”或者“在后台模拟浏览器的GET执行此地址”就可返回如下的JSON数据(包含openid、sessionkey)
微信小程序获得session_key和openId(加解密、签名系列)
总结:从1,2,3步骤可知,只要获得appid,secret,js_code就可得到session_key和openId

4:appid和secret的获得
appid为小程序ID
secret为小程序密钥(AppSecret)
获得方法:小程序后台登录网址:https://mp.weixin.qq.com/
打开小程序后台网址、注册、登录后,按如下图所示就可找到你的AppID和AppSecret。
微信小程序获得session_key和openId(加解密、签名系列)
注意:目前小程序个人不能注册,开放注册范围:企业、政府、媒体、其他组织;
当然用这个办法,个人也能注册了。
传送门:http://www.moquu.com/v/372.html
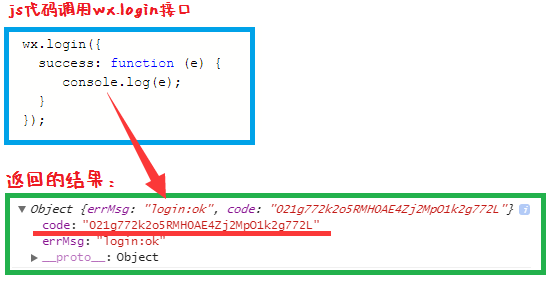
5:js_code如何获得调用wx.login()接口就可获取登录凭证(js_code)
微信小程序获得session_key和openId(加解密、签名系列)


6:总结整个session_key获取的流程(1)注册微信小程序、登录后台在设置中获得appId和secret(密钥)
(2)调用wx.login()接口获取登录凭证js_code
(3)调用wx.request()接口把js_code发送到服务器后台
(4)在服务器后台,已知appId、secret、js_code
然后调用如下官方提供的http接口,即可返回获取openId、session_key
官方提供了http接口地址为:
https://api.weixin.qq.com/sns/jscode2session?appid=APPID&secret=SECRET&js_code=JSCODE&grant_type=authorization_code