从事基于cordova开发混合APP也快一年了,一直没有自己“亲自操刀”写一个插件,因为网上插件太丰富了,可耻了。
今天完整的记录一次插件开发。
cordova环境6.4.0
- 第一步安装:plugman
npm install -g plugman
- 第二步:创建插件
plugman create --name <pluginName> --plugin_id <pluginID> --plugin_version <version> [--path <directory>] [--variableNAME=VALUE]
plugman create --name TestDialog --plugin_id com.testadialog --plugin_version 0.0.1
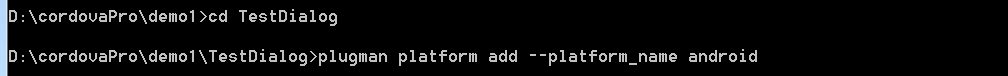
创建好了以后 进入 该文件夹

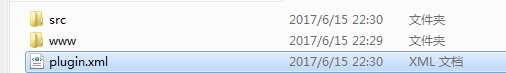
然后该文件里面会自动帮我们创建好一系列文件
test-plugin-dialog
如下目录结构
-src
---android
-----TestDialog.java
-www
---TestDialog.js
-plugin.xml
如图:

- 第三步:理解plugin.xml文件
<plugin xmlns="http://apache.org/cordova/ns/plugins/1.0" xmlns:android="http://schemas.android.com/apk/res/android" id="com.testa_dialog" version="0.0.1"> <name>TestDialog</name> //存放js接口文件 <js-module name="TestDialog" src="www/TestDialog.js"> <clobbers target="cordova.plugins.TestDialog"/> </js-module> //对应插件的平台 <platform name="android"> <config-file parent="/*" target="res/xml/config.xml"> <feature name="TestDialog"> <param name="android-package" value="com.testa_dialog.TestDialog"/> </feature> </config-file> <config-file parent="/*" target="AndroidManifest.xml"/> <source-file src="src/android/TestDialog.java" target-dir="src/com/testa_dialog/TestDialog"/> </platform> </plugin>
- 第四步:安装插件
cordova plugin add ./TestDialog

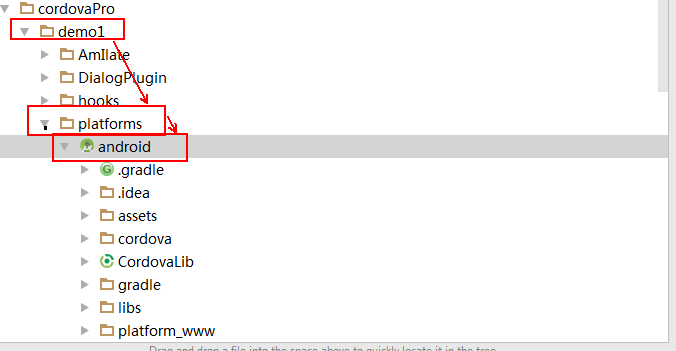
- 第五步:成功安装插件后,我们把android工程导入android studio中,第一次导入可能需要一些时间,耐心等待。如果实在等待不了,请FQ。

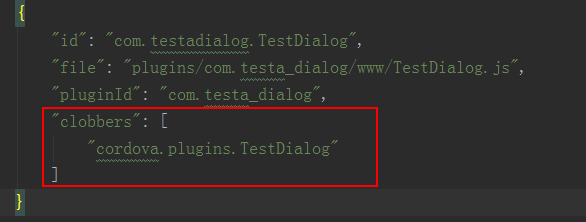
- 第六步:理解cordova-plugin.js文件

图中的id对应是JS 接口文件中的cordova.define()中的一个参数;如下所示
cordova.define("com.testadialog.TestDialog", function(require, exports, module) {
var exec = require('cordova/exec');
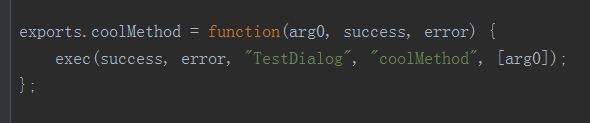
exports.coolMethod = function(arg0, success, error) {
exec(success, error, "TestDialog", "coolMethod", [arg0]);
};
});

clobbers中的cordova.plugins.TestDialog是js 全局变量,配合你的js插件接口使用。

在你的js文件中,如果需要调用coolMethod方法,即:
cordova.plugins.TestDialog.coolMethod()//调用该方法
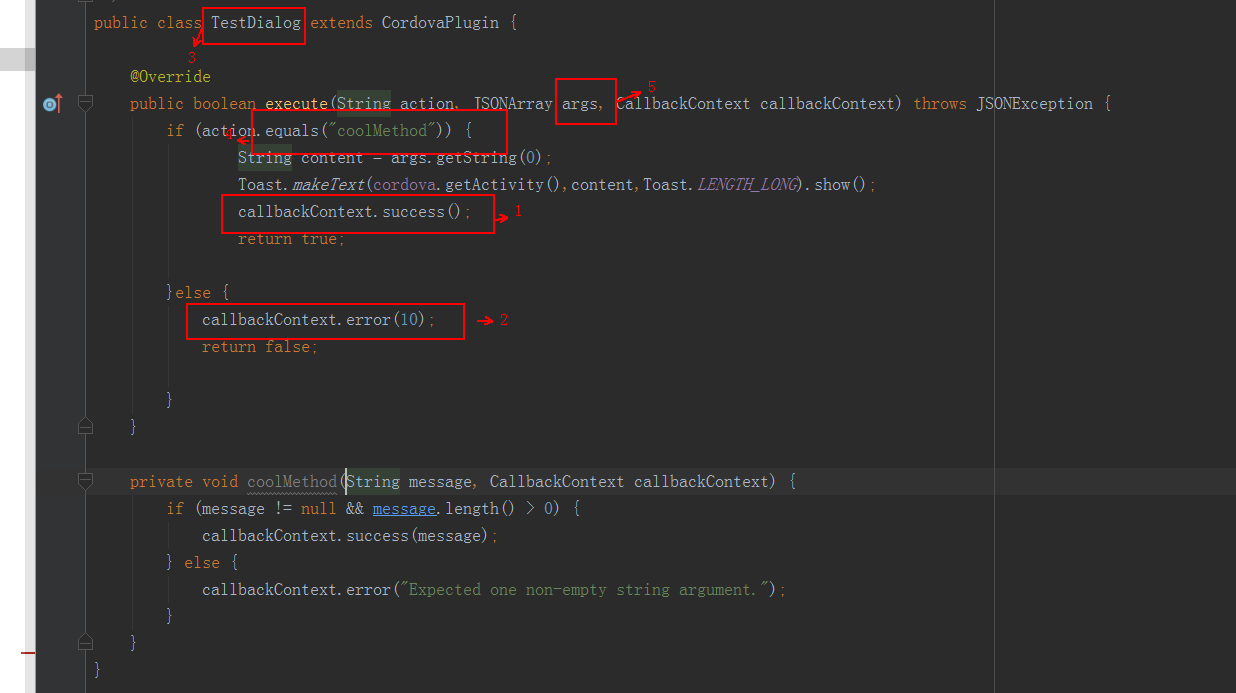
- 第六步:具体编写插件

- exec函数中的参数:
- success:即native层成功回调
- error:即native层失败回调
- 第三个参数:即对应java类
- 第四个参数:即navtive对应的方法
- 第五个参数:传递给native层的变量
- 分别对应android中的: