1、安装@fullcalendar插件
npm install --save @fullcalendar/vue @fullcalendar/daygrid @fullcalendar/timegrid @fullcalendar/interaction
2、使用
<template>
<FullCalendar
:options="calendarOptions"
timezone="local"
locale="zh-cn"
firstDay="1"
style="padding-top:10px"
/>
</template>
<script>
import FullCalendar from '@fullcalendar/vue'
// import dayGridPlugin from '@fullcalendar/daygrid'
// import interactionPlugin from '@fullcalendar/interaction'
import timegridPlugin from '@fullcalendar/timegrid'
export default {
components: {
FullCalendar // make the <FullCalendar> tag available
},
data() {
return {
calendarOptions: {
plugins: [timegridPlugin],//扩展
initialView: 'timeGridWeek',//视图类型
allDaySlot: false,//确定“全天”位置是否显示在日历的顶部 默认为true
slotDuration: '00:30:00',//显示时隙的频率
//头部标题格式化
titleFormat: {
month: '2-digit',
day: 'numeric'
},
//表头格式化
dayHeaderFormat: {
// weekday: 'long',
month: '2-digit',
day: '2-digit',
omitCommas: true
},
//左侧时间轴格式化
slotLabelFormat: {
hour: '2-digit',
minute: '2-digit',
hour12: false //设置时间为24小时
},
//事件时间格式化
eventTimeFormat: {
hour: '2-digit',
minute: '2-digit',
second: '2-digit',
meridiem: false,
hour12: false //设置时间为24小时
},
//头部按钮布局
headerToolbar: {
left: '',
center: 'timeGridDay,timeGridWeek',
right: 'prev,next'
},
//头部按钮内容重写
buttonText: {
//prev: '昨天',
//next: '明天',
prevYear: '去年',
nextYear: '明年',
today: '今天',
month: '月',
week: '周',
day: '日'
},
//事件集合
events: [
//title:标题 start:开始时间 end:结束时间
{title: '部门会议1', start: new Date(), end: new Date('2021/3/10 15:30:20')},
{title: '部门会议2', start: new Date('2021/3/8 12:12:20'), end: new Date('2021/3/8 15:18:20')},
{title: '部门会议3', start: new Date('2021/3/7 10:12:20'), end: new Date('2021/3/7 13:18:20')}
],
//表头内容注入
dayHeaderContent: function (arg) {
//周索引
let weekDay = arg.dow
let weekName;
switch (weekDay) {
case 0:
weekName = "周日"
break;
case 1:
weekName = "周一"
break;
case 2:
weekName = "周二"
break;
case 3:
weekName = "周三"
break;
case 4:
weekName = "周四"
break;
case 5:
weekName = "周五"
break;
case 6:
weekName = "周六"
break;
}
weekName += " " + arg.text.replace('/', '-')
return weekName
}
}
}
},
mounted() {
}
}
</script>
<style>
.fc .fc-timegrid-body {
min-height: 1055px;
}
.fc .fc-timegrid-slots {
border-bottom: 1px solid #ddd;
}
.fc-direction-ltr .fc-button-group > .fc-button:not(:last-child) {
background-color: #2d8cf0;
border: none;
border-radius: 4px;
margin-right: 10px;
}
.fc-direction-ltr .fc-button-group > .fc-button:not(:first-child) {
background-color: #2d8cf0;
border: none;
border-radius: 4px;
}
.fc .fc-button-group > .fc-button:focus, .fc .fc-button-group > .fc-button:active, .fc .fc-button-group > .fc-button.fc-button-active{
z-index: 0;
}
</style>
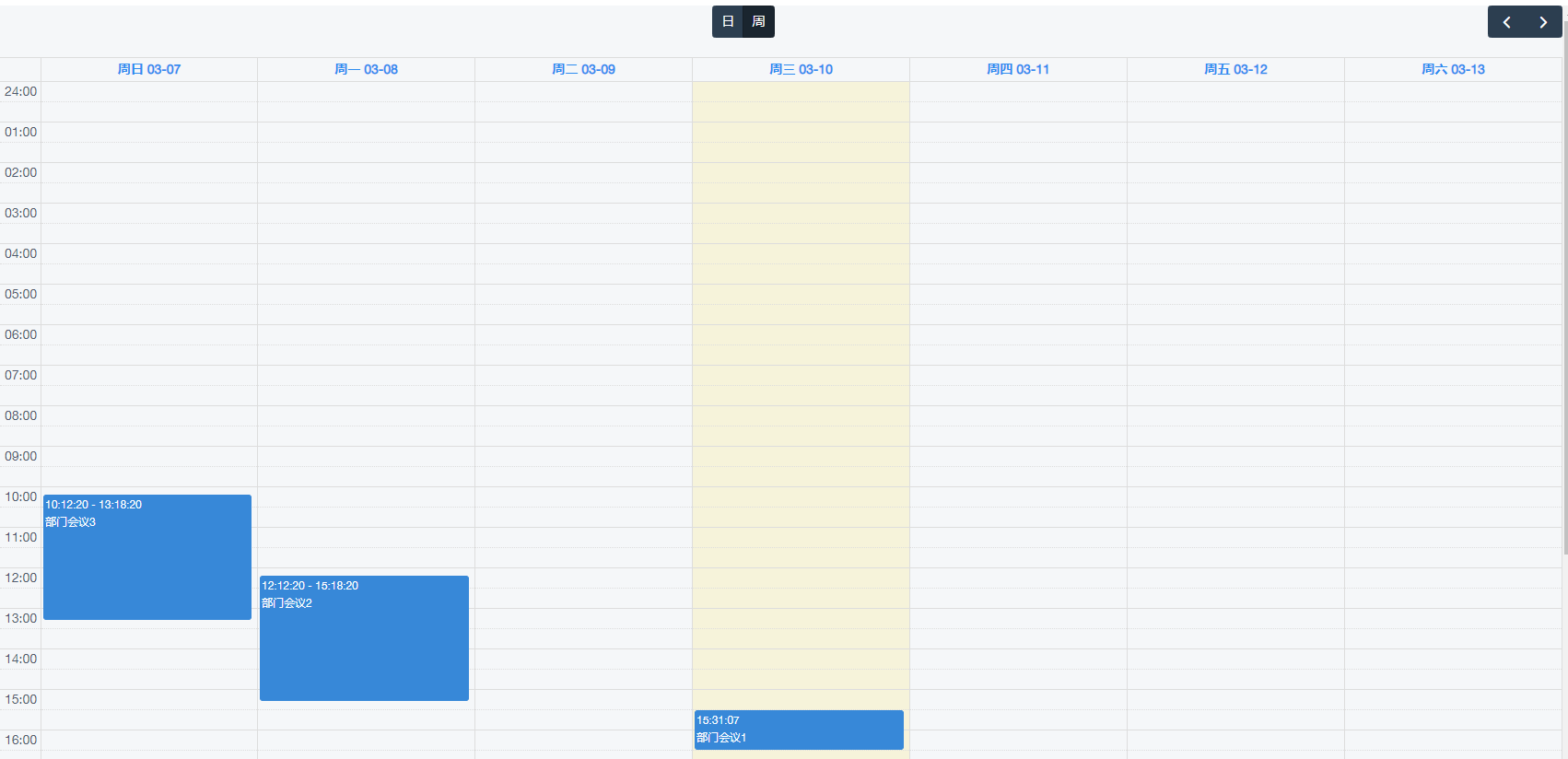
4、npm run serve或者npm run dev 将项目跑起来
浏览如下