1、简介
window.history是用来保存用户在一个会话期间的网站访问记录,并提供相应的方法进行追溯。其对应的成员如下:
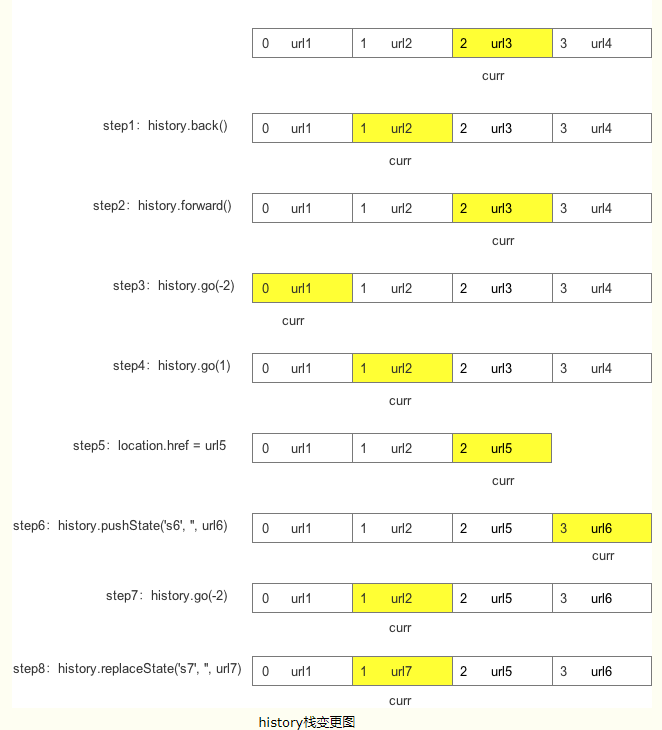
方法:back()、forward()、go(num)、pushState(stateData, title, url)、replaceState(stateData, title, url)
属性:length、state
事件:window.onpopstate
以上红色标注的为HTML5新增特性。
方法说明:
back():回退到上一个访问记录;
forward():前进到下一个访问记录;
go(num):跳转到相应的访问记录;其中num大于0,则前进;小于0,则后退;
pushState(stateData, title, url):在history中创建一个新的访问记录,不能跨域,且不造成页面刷新;
replaceState(stateData, title, url):修改当前的访问记录,不能跨域,且不造成页面刷新;
另,HTML5新增了可以监听history和hash访问变化的全局方法:
window.onpopstate:当调用history.go()、history.back()、history.forward()时触发;pushState()
eplaceState()方法不触发。
window.onhashchange:当前 URL 的锚部分(以 '#' 号为开始) 发生改变时触发。触发的情况如下:
a、通过设置Location 对象 的 location.hash 或 location.href 属性修改锚部分;
b、使用不同history操作方法到带hash的页面;
c、点击链接跳转到锚点。
2、浏览器history的发展
我们知道在使用location.href、a标签的href[非锚点的方式]等,进行页面访问时,页面会刷新。但随着大前端时代的到来,产生了异步单页来提升性能。我们不再希望每次的跳转都带来页面的刷新,而是希望这种跳转仅仅引发数据变化,从而改变视图。
此时,产生了HTML5 history API。这些API,是为了解决异步单页的路由问题,使得页面在不刷新的情况下,带来视图的变化,同时变化后的信息能得到准确的传播。
下面来看看一个应用场景的实例:我们在访问一个新闻列表页,找到一篇感兴趣的新闻,文章的内容通过ajax的方式获取到。我们觉得这篇文章很有趣,并将其分享给了朋友们。如果url地址没有变化,朋友们访问的将是列表页,而非有趣的文章。而通过HTML5的API,在异步请求ajax的同时,我们可以改变url地址.