1.HTML表单
HTML 表单用于搜集不同类型的用户输入。
2.method和action是什麽意思。
<form method="post"(规定如何发送表单数据 常用值:get|post)
action="result.html"(表示向何处发送表单数据)></form>
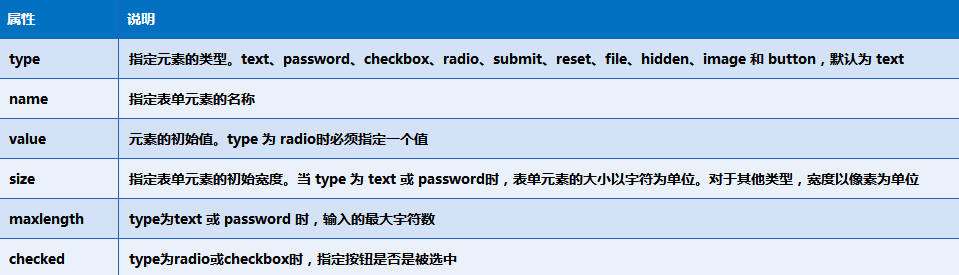
3.表单的元素格式
表单的语法:<input type="text"(代表input元素类型)name="fname"(代表input元素名称) value="text"(代表input元素的值)/>

4.文本框和密码框。密码框文字呈现*所谓密码框。
代码:
<input type="text"(文本框) name="userName"(文本框名称) value="用户名"(文本框初始值) size="30"(文本框长度) maxlength="20"(文本框可输入最多字符) />
<input type="password "(密码框) name="pass"(密码框的名称) size="20"(密码框的长度) />

5.重置按钮reset
姓名:
<input type="text" value="" name="3name">
<input type="reset" value="重置" name="5name">

6.单选按钮radio
性别:
<input type="radio" value="boy" name="6" checked="checked">
<input type="radio" value="girl" name="6">

7.多选按钮
爱好:
<input type="checkbox" value="1" name="music" checked="checked">音乐
<input type="checkbox" value="1" name="sport">体育
<input type="checkbox" value="1" name="reading">阅读

8.列表语法两种
下拉列表1
<input type="text" list="123">
<datalist id="123">
<option>1234</option>
<option>123</option>
<option>12</option>
<option>1</option>
</datalist>

下拉列表2
<select>
<option>选项</option>
<option>11111111</option>
<option>112222211</option>
<option selected="selected">11666666</option>
<option>1133333111</option>
</select>

9.普通按钮button
<input type="button"(普通按钮) name="butButton" value="button按钮"/>
10.图片按钮
<input type="image" src="1.jpg"/(图片路径)>

11.文件域语法用来上传文件
<form action="" method="post" enctype="multipart/form-data"(表单编码属性)>
<p><input type="file"(文件域) name="files" />
<input type="submit" name="upload" value="上传" /></p>
</form>
12.邮箱语法,可以自动检测格式对错
<p>邮箱:<input type="email"(邮箱) name="email"/></p>
<input type="submit"/>

13.网址语法,会自动验证URL地址格式是否正确
<p>请输入你的网址:<input type="url"(网址) name="userUrl"/></p>
<input type="submit"/>

14.数字-语法
<p>请输入数字:<input type="number"(数字) name="num" min="0"(允许的最小值) max="100"(允许的最大值) step(合法的数字间隔)="10"/></p>

15.滑块语法
<p>请输入数字:<input type="range"(滑块) name="range1" min="0"(允许的最小值) max="10"(允许的最大值) step(合法的数字间隔)="2"/></p>
<input type="range"/>

16.隐藏域语法:定义隐藏字段。隐藏字段对于用户是不可见的。隐藏字段通常会存储一个默认值,它们的值也可以由 JavaScript 进行修改。
<input type="hidden"(隐藏域) value="666" name="userid">
17.只读和禁用语法
<input name="name" type="text" value="张三" readonly(只读文本框)>
<input type="submit " disabled (禁用) value="保存" >

18.表单元素的标注,增强鼠标的可用性自动将焦点转移到与该标注相关的表单元素上语法.
<input name="name" type="text" value="张三" readonly(只读文本框)>
<input type="disabled" disabled (禁用) value="保存" >

19.
(1)
placeholder 1.input类型的文本框提供一种提示(hint) 2.可以描述文本框期待用户输入何种内容 3.提示语默认显示,当文本框中输入内容时提示语消失 4.适合于input标签:text、search、url、email和password等类型
(2)
pattern 用户输入的内容必须符合正则表达式所指的规则,否则就不能提交表单
(3)
required 1.规定文本框填写内容不能为空,否则不允许用户提交表单 2.适合于input标签:text、search、url、email、password、number、checkbox、radio、file等类型
<input type="text" name="tel" required pattern(验证规则,正则表达式)="^1[358]d{9}" />
<input type="search" name="sousuo" placeholder(文本框输入内容提示)="请输入要搜索的关键字"/>
<input type="text" name=" username" required/(必填项)>
原文链接:https://blog.csdn.net/nanjinzhu/article/details/82251110