overflow属性规定的是当盒子里的内容溢出盒子框时,所显示的样式。共有三个属性值:
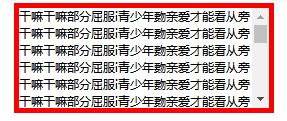
scroll 文本显示滚动条
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> .b1{width: 200px; height: 700px; border:10px solid red; overflow: scroll; display: block; margin: auto; } </style> </head> <body> <div class="b1">干嘛干嘛部分屈服i青少年覅亲爱才能看从旁 干嘛干嘛部分屈服i青少年覅亲爱才能看从旁 干嘛干嘛部分屈服i青少年覅亲爱才能看从旁 干嘛干嘛部分屈服i青少年覅亲爱才能看从旁 干嘛干嘛部分屈服i青少年覅亲爱才能看从旁 干嘛干嘛部分屈服i青少年覅亲爱才能看从旁 干嘛干嘛部分屈服i青少年覅亲爱才能看从旁 干嘛干嘛部分屈服i青少年覅亲爱才能看从旁 干嘛干嘛部分屈服i青少年覅亲爱才能看从旁 干嘛干嘛部分屈服i青少年覅亲爱才能看从旁 干嘛干嘛部分屈服i青少年覅亲爱才能看从旁 干嘛干嘛部分屈服i青少年覅亲爱才能看从旁 干嘛干嘛部分屈服i青少年覅亲爱才能看从旁 干嘛干嘛部分屈服i青少年覅亲爱才能看从旁 干嘛干嘛部分屈服i青少年覅亲爱才能看从旁 干嘛干嘛部分屈服i青少年覅亲爱才能看从旁 干嘛干嘛部分屈服i青少年覅亲爱才能看从旁 干嘛干嘛部分屈服i青少年覅亲爱才能看从旁 干嘛干嘛部分屈服i青少年覅亲爱才能看从旁 干嘛干嘛部分屈服i青少年覅亲爱才能看从旁 干嘛干嘛部分屈服i青少年覅亲爱才能看从旁 </div> </body> </html>

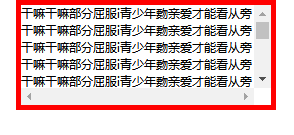
hidden 文本超出的地方不可见
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> .b1{width: 500px; height: 200px; border:10px solid red; overflow: hidden; display: block; margin: auto; } </style> </head> <body> <div class="b1">干嘛干嘛部分屈服i青少年覅亲爱才能看从旁 干嘛干嘛部分屈服i青少年覅亲爱才能看从旁 干嘛干嘛部分屈服i青少年覅亲爱才能看从旁 干嘛干嘛部分屈服i青少年覅亲爱才能看从旁 干嘛干嘛部分屈服i青少年覅亲爱才能看从旁 干嘛干嘛部分屈服i青少年覅亲爱才能看从旁 干嘛干嘛部分屈服i青少年覅亲爱才能看从旁 干嘛干嘛部分屈服i青少年覅亲爱才能看从旁 干嘛干嘛部分屈服i青少年覅亲爱才能看从旁 干嘛干嘛部分屈服i青少年覅亲爱才能看从旁 干嘛干嘛部分屈服i青少年覅亲爱才能看从旁 干嘛干嘛部分屈服i青少年覅亲爱才能看从旁 干嘛干嘛部分屈服i青少年覅亲爱才能看从旁 干嘛干嘛部分屈服i青少年覅亲爱才能看从旁 干嘛干嘛部分屈服i青少年覅亲爱才能看从旁 干嘛干嘛部分屈服i青少年覅亲爱才能看从旁 干嘛干嘛部分屈服i青少年覅亲爱才能看从旁 干嘛干嘛部分屈服i青少年覅亲爱才能看从旁 干嘛干嘛部分屈服i青少年覅亲爱才能看从旁 干嘛干嘛部分屈服i青少年覅亲爱才能看从旁 干嘛干嘛部分屈服i青少年覅亲爱才能看从旁 </div> </body> </html>

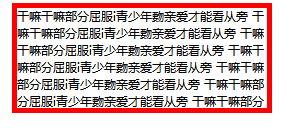
auto 自动,如果有超出的部分,显示滚动条。没有就不会显示滚动条。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> .b1{width: 500px; height: 200px; border:10px solid red; overflow: auto; display: block; margin: auto; } </style> </head> <body> <div class="b1">干嘛干嘛部分屈服i青少年覅亲爱才能看从旁 干嘛干嘛部分屈服i青少年覅亲爱才能看从旁 干嘛干嘛部分屈服i青少年覅亲爱才能看从旁 干嘛干嘛部分屈服i青少年覅亲爱才能看从旁 干嘛干嘛部分屈服i青少年覅亲爱才能看从旁 干嘛干嘛部分屈服i青少年覅亲爱才能看从旁 干嘛干嘛部分屈服i青少年覅亲爱才能看从旁 干嘛干嘛部分屈服i青少年覅亲爱才能看从旁 干嘛干嘛部分屈服i青少年覅亲爱才能看从旁 干嘛干嘛部分屈服i青少年覅亲爱才能看从旁 干嘛干嘛部分屈服i青少年覅亲爱才能看从旁 干嘛干嘛部分屈服i青少年覅亲爱才能看从旁 干嘛干嘛部分屈服i青少年覅亲爱才能看从旁 干嘛干嘛部分屈服i青少年覅亲爱才能看从旁 干嘛干嘛部分屈服i青少年覅亲爱才能看从旁 干嘛干嘛部分屈服i青少年覅亲爱才能看从旁 干嘛干嘛部分屈服i青少年覅亲爱才能看从旁 干嘛干嘛部分屈服i青少年覅亲爱才能看从旁 干嘛干嘛部分屈服i青少年覅亲爱才能看从旁 干嘛干嘛部分屈服i青少年覅亲爱才能看从旁 干嘛干嘛部分屈服i青少年覅亲爱才能看从旁 </div> </body> </html>