今天按照下面的顺序构筑了Angular的开发环境。很简单。
-- 系统:win7, 64位
1.安装Note
从《https://nodejs.org/ja/》下载安装文件,安装。
Note里自带了npm。装了Note会一起把npm也装了。
Node.jsとはNode.js は、イベント化された入出力を扱うUnix系プラットフォーム上のサーバーサイドJavaScript環境である。Webサーバなどのスケーラブルなネットワークプログラムの記述を意図している。使用言語: C言語、 C++、 JavaScript
2.安装angular-cli
卸载旧版本: npm uninstall -g angular-cli @angular/cli
清除旧版本的cache: npm cache clean
安装新版本: npm install -g @angular/cli
确认。显示了下面的图样就算成功了。

3.安装Chrome
4.建一个helloworld测试
1)命令控制台移动到项目存放的路径下后: ng new projectName
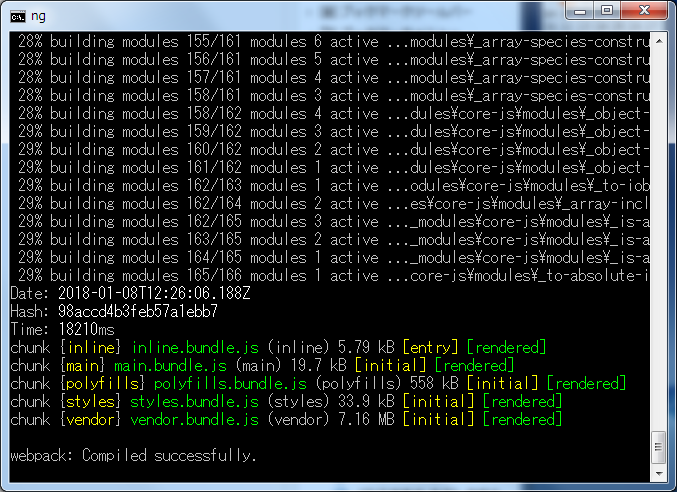
2)移动命令控制台到新建项目文件夹的根目录后: ng serve
如下显示了就OK了。

3)起动Chrome,访问:http://localhost:4200
如下图显示了就OK。

没问题的话,恭喜你,成功了!