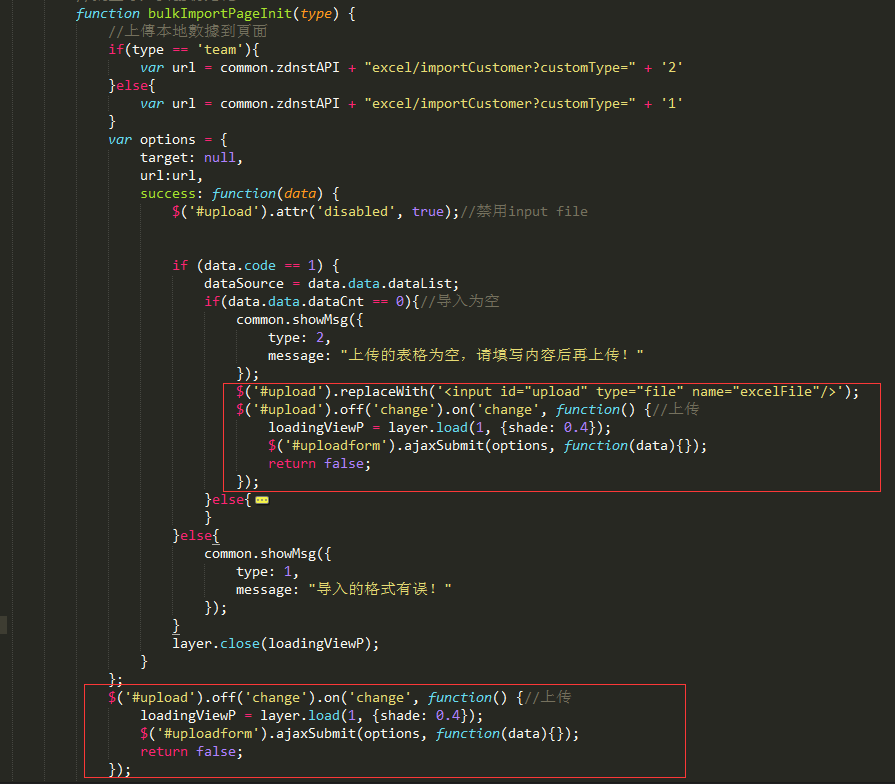
$('#upload').replaceWith('<input id="upload" type="file" name="excelFile"/>');
$('#upload').off('change').on('change', function() {//上传
loadingViewP = layer.load(1, {shade: 0.4});
$('#uploadform').ajaxSubmit(options, function(data){});
return false;
});
每一次调用成功之后,替换input file,然后重新绑定change事件