一、浮动
1.需求
●能够实现多个元素排在同一行,并且給送些元素没置宽度与高度!
●让多个元素排在同一行:行内元素的特性
●给这些元素设置宽高:抉級元素的特性
●在标准文档流中的元素只有两种:块級元素和行内元素。如果想让一些元素既要有块级元素的特点也要有行内元素的特点,只能让这些元素脱离标准文档流。
●浮动可以让元素脱离标准文档流,就可以实现让多个元素排在同一行,并且可以设置宽高
2.浮动它是通过一个浮动属性来实现
float:left;
float:right;
浮动元素的特性:
●浮动元素脱离标准文档流,它就不再占用空间了。
●我们可以把浮动元素理解为“漂”。
●浮动元素它的层级要比标准文档流里面的元素层级要高,它会将标准文档流中的元素给压盖住
●浮动元素它会向左或者向右进行浮动(移动)。
●浮动元素它遇到了父元素的边框然后就停止了浮动。
●浮动元素它还会遇到上一个浮动元素后就停止了浮动。
●浮动元素浮动以后其父元素不会再包裹着浮动元素
●我们将行内元素进行浮动以后那么这个行内元素它会变成块级元素。
3.通用选择器来去除HTML中所有标签的默认内填充和外边距
*{
margin:0;
padding:0;
}
注意:CSS代码的第一步都是清除内填充与外边距
4.清除浮动
注意:
1.只要有浮动,那么就必须清楚浮动
2.因为经过了浮动的元素,它会影响到它下面的元素的排版布局,还有浮动元素的父元素没有将浮动元素包裹着。
3.只要清除了浮动不会影响到浮动元素的下面进行排版布局浮动 元素的父元素会将浮动元素从视觉上包裹着。
清除浮动有以下三种方法:。
●给浮动元素的父元素 设置一个固定的高度。(不建议使用)
●使用清除浮动的样式属性clear
.clear{
clear:both;
}
一般用在最后一个浮动元素的下面,在最后一个浮动元素的下面新建一个空白的div,什么都不要放,专用来清除浮动
●使用overflow:hidden这个属性来清除浮动。
在对li标签浮动后,应该在ul标签中使用行内样式清除浮动
<ul style = "overflow:hidden;">...
二、盒子模型
●一个盒子中的主要属性:width、height、padding(内填充)、border(边框)、margin(外边距)
●一个盒子的总宽度 = 盒子里的内容宽度 + 左右两边的填充 + 左右两边的边框线
1.padding
小属性:
padding-top:
padding-right:
padding-bottom:
padding-left:
简写属性:
padding: 10px; 上下左右为10px
padding: 10px 20px; 上下10px,左右20px
padding: 10px 20px 30px; 上为10px,左右为20px,下为30px
2.margin
外边距,属性同padding
margin中的塌陷现象
●在标准的文档流中竖直方向的margin值不会叠加,它会取较大的值
●横着方向是没有margin的塌陷现象
●浮动元素它是没有margin的塌陷现象的。
说明: margin 这个属性它本意是用于来描述兄弟与兄弟元素之间的关系,不是用于描述父子元素之间的关系。如果是父子元素的关系就最好使用给其父元素设置padding属性
3.margin 居中
margin-left:auto;
margin-right:auto;
●行内元素无法实现水平居中
●只有标准文档流中的元素才能实现水平居中
●margin只能实现盒子居中,text-align只能实现文本的对齐
4.border属性
boder:粗细 线型 颜色;
边框也是有方向的
5.display属性
●它是“显示”的意思,用来进行行内元素与块级元素之间的相互转换,将隐藏的元素显示或者将显示的元素进行隐藏。
●这个属性取值:inline(行内)、block(块级)、none(无)
display:none;(将一个显示的元素进行隐藏)
display:block;(将一个隐藏的元素显示出来)
这两个功能主要在JavaScript中使用
6.position 定位
position在英文中表示“位置”的意思,它主要是用于实现对元素的定位
在CSS中定位分为三种:。
position:fixed 固定定位
position:relatvie 相对定位
position:absolute 绝对定位
注意:在使用定位属性时,一定要配合定位的坐标来使用!
left:表示定位的元素离左边多远,
right:表示定位的元素离右边多远。
top:表示定位的元素离上边多远。
bottom:表示定位的元素离下边多远。
6.1固定定位
它是相对于浏览器窗口来进行定位。不管页面如何滚动,固定定位元素显示的位置不会改变!。
特点:
●固定定位元素它脱离了标准文档流。
●固定定位元素的的层级比标准文档流里面的元素要高所以固定定位元素它会压盖住标准文档流里面的元素。
●固定定位元素它不再占用空间。
●固定定位元素它显示的位置不会随着浏览器的滚动而滚动
6.2相对定位
相对定位它是相对于“原来的自己”来进行定位
特点:
●相对定位元素它没有脱离标准文档流
●相对定位元素如果没有设置定位的坐标,那么相对定位元素还在原来的位置。
●相对定位元素设置了定位的坐标以后,那么它会在老家留下一个坑
●相对定位元素它会将标准文档流中的元素压盖住。
●相对定位元素的定位坐标值可以是负数·
注意:
相对定位元素它会在老家留下一个坑,所以一般情况下它很少单独使用,相对定位元素它主要是用来配合“絶对定位”元素来使用的。
6.3绝对定位
绝对定位元素是参照于“祖先定位元素”来进行定位!。
什么是祖先定位元素?。
绝对定位元素它会先去查找其父元素是否设置了定位的属性如果有设置定位的属性那么它就会相对于其父元素来进行定位;但是如果它的父元素没有设置定位属性那么它就会去查找其父元素的上一级元素是否设置了定位的属性,如果有设置就相对于其父元素的上一级元素进行定位 但是如果没有设置那么会继续往向一级进行 查找,如果其祖先元素都没有设置定位属性,那么它会相对于“浏览器窗口”来进行定位!
特点:
●绝对定位元素它脱离了标准文档流。
●绝对定位元素它不再占用空间。
●绝对定位元素它会压盖住标准文档流中的元素。
●绝对定位元素它会相对于其“祖先定位元素”来进行定位,这里的祖先定位元素可以是相对定位也可以是固定定位还可以是绝对定位但是我们一般只会给其实祖先定位元素设置相对定位属性(“子绝父相”)
三、z-index属性
➢z-index 表示谁压盖着谁,数值大的会压盖住数值小的。
➢只有定位的元素才有z-index值,只有设置了固定定位、相对定位、绝对定位了的元素它们才会拥有z-index
➢z-index的值是没有单位的,值是一个正整数,默认的z-index的值是0。
➢如果多个定位元素没有设置z-index属性,或者z-index值设置一样,那么写在HTML后面的定位元素就会压盖住前面的定位元素。
设置固定定位的导航条时,应该将其z-index属性值写的尽量大一些。
四、结构伪类

border-collapse 属性
这个属性主要用于合并表格的边框线
border-collapse:collapse;
五、伪元素

注意:
要在当前元素的最前面或最后面插入文字,必须将文字放在content中
content:"杨旭东男神!";
六、文本阴影
text-shadow:水平方向阴影 垂直方向阴影 模糊距离 阴影颜色
text-shadow:3px 3px 3px #CD5C5C;

描述:
●文字阴影可以有多组值,多组之间用逗号隔开就可以
●水平阴影,正值 阴影在右边,负值在左边。
●垂直阴影,正值在下边,负值在上边。
●模糊强度,值越大越模糊。
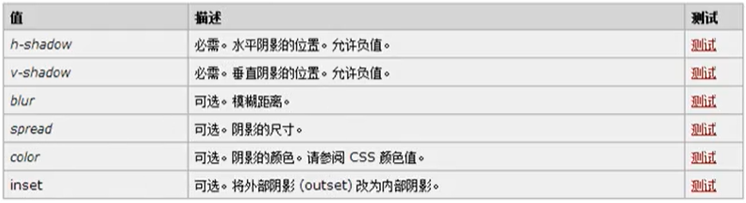
七、盒子阴影
box-shadow:水平方向阴影 垂直方向阴影 模糊距离 阴影尺寸 阴影颜色 内/外阴影

也可给图片设置阴影
八、圆角矩形
border-radius:左上 右上 右下 左下;
变成圆形
①当前元素是一个正方形
②border-radius属性的值等于边长的一半
变成椭圆
border-radius属性的值为高度的一半
变成上半部分圆形
border-radius属性的左上角和右上角的值等于高度
九、透明度
只要是颜色,都可以用透明度
rgba(红色,绿色,蓝色,透明度)
a:表示透明度的意思 透明度取值: 0~1之间 0表示完全透明 1表示不透明
●背景颜色透明
Background-color:rgba(255,255,255,0.3);
●文本颜色透明
Color:rgba(255,255,255,0.3);
●边框颜色透明
Border:1px solid rgba(255,255,255,0.5);