一、DOM对象概念
1.DOM document object model 文档对象模型
是中立于平台和语言的接口,它允许程序和脚本动态地访问和更新文档的内容、结构和样式
2.HTML文档中的DOM树

加载HTML页面时,Web浏览器生成一个树形结构,用来表示页面内部结构。DOM将这种树形结构称为节点组成的节点树。
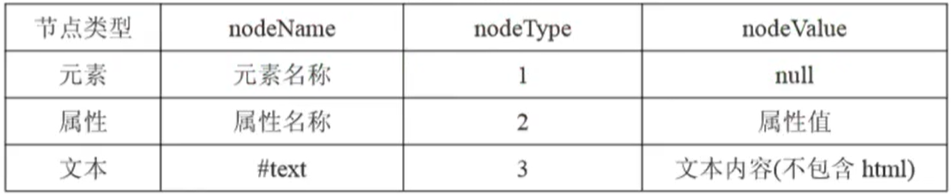
3.DOM中的三种节点种类
在JS中所有节点都是对象
●元素节点的获取方法
(1)通过当前元素节点的id,获取对应元素节点
document.getElementById(id);
(2)通过这个节点对象,访问它的一系列属性
tagName 获取元素节点的标签名
innerHTML 获取元素节点标签的内容,解析标签
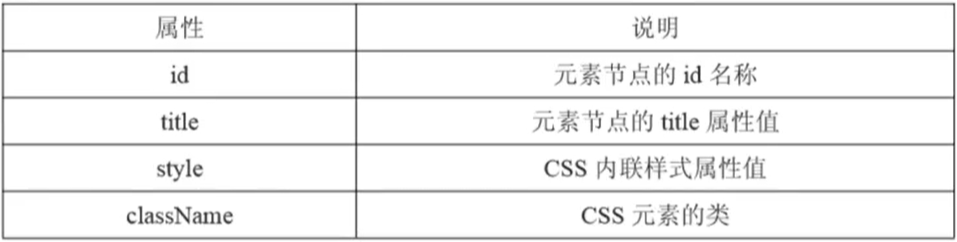
(3)通过HTML属性的属性访问

访问这些属性
<script>
window.onload = function () {
var oDiv = Document.getElementById('div1')
alert(oDiv.id);
alert(oDiv.title);
alert(oDiv.class);
//修改属性
oDiv.title = "world";
//查看style属性
alert(oDiv.style.width);
//修改style属性
oDiv.style.backgroundColor = "blue";
}
</script>
<div id = "div1" title="hello" class="box" style="100px;height:100px;backgroundColor:red"></div>
(4)获取node节点下,所有符合该标签名标准的元素节点。
node.getElementsByTagName();
参数:标签名
返回值:一个装有符合条件的元素节点的数组
(5)通过当前元素节点的name属性,获取对应元素节点
document.getElementsByName();
只能通过document查询对应的元素节点,不支持node.查询
一般情况下,只有文本输入框的元素节点才有name属性
(6)获取node节点下,所有符合条件的元素节点
document.getElementsByClassName();
参数:class
返回值:所有符合条件的元素节点组成的的数组
低版本浏览器不兼容,可使用封装函数的方法提高兼容性
function getElementsByClassName(parent,classStr) {
// <1>找到parent下所有的元素节点
var nodes = parent.getElementsByTagName('*')
var result = [];//用记录符合条件的元素节点
for (var i = 0;i < nodes.length; i++) {
//<2>如果符合条件,添加到数组中
if (nodes[i].className == classStr) {
result.push(nodes[i]);
}
}
return result;
}
(7)获取当前有效样式
getComputedStyle(节点名)["获取样式类型"]
获取当前样式的兼容函数
function getStyle(elem,attr){
return elem.currentStyle ? elem.currentStyle[attr] : getComputedStyle(elem)[attr];
}
//使用函数
getStyle(节点,"获取样式类型")
●属性节点
都是操作当前节点某个属性的

(1)将 title 的属性设置为 xxx
setAttribute("title","xxx");
(2)获取用户的自定义属性"aaa"
getAttribute("aaa");
(3)删除元素节点的 title 属性
removeAttrite("title");
(4)获取当前元素节点的所有子节点a
childNodes
返回的是 NodeList 一个节点数组
元素节点,文本节点,属性节点的三种特征:

调用方式:
childNodes[索引].nodeName/Type/Value;//通过索引指定调用的节点
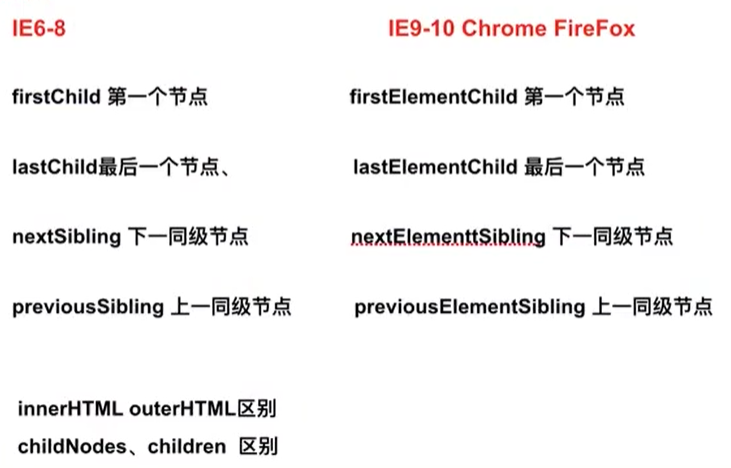
firstChild.nodeName/Type/Value;//快速找到当前元素节点子节点的第一个
lastChild.nodeName/Type/Value;//快速找到当前元素节点子节点的最后一个
(5)删除空白节点
空白节点包括:回车、换行、Tab键、空格
通过封装函数来调用,达到删除空白节点的目的。必须从父节点上删除空白节点
function removeSpaceNode(parent){
var nodes = parent.childNodes;
//正着删除会出现跳步,所以倒着删
for(var i = nodes.length - 1; i >= 0;i--){
if(nodes[i].nodeType == 3 && /^s+$/.test(nodes[i]).nodeValue){
//删除空白节点
parent.removeChild(nodes[i]);
}
}
}
(5)attribute 属性返回该节点的属性节点【集合】
访问其中一个属性节点,比如 id
attributes.getNamedItem("id");
//或者
attributes["id"];
●文本节点,通过获取元素节点的子节点来获取
ownerDocument 属性
返回该节点的文档对象节点,返回的对象相当于document。
parentNode 属性返回该节点的父节点
previousSibling 属性返回该节点的前一个同级节点
nextSibling 属性返回该节点的后一个同级节点。
4.节点操作

(1)给一个标签插入一个带文本的标签
用到的方法:
●createElement()
【格式】document.createElement(标签名);
【功能】创建一个标签
●appendChild()
【格式】parent.appendChild(newNode);
【功能】将新节点插入到父节点的子节点的末尾
●createTextNode()
【格式】document.createTextNode(文本)
【功能】创建文本节点
具体代码:
window.onload = function(){
var oBtn = document.getElementById("btn");
var oDiv = document.getElementById("div1");
oBtn.onclick = function(){
//1.创建span节点
var node = document.createElement("span");
//2.给span节点添加文本
var oText = document.createTextNode("荆润娜女神最可爱");
//3.将文本插入到span节点中
node.appendChild(oText);
//4.将span节点插入到div1节点的末尾
oDiv.appendChild(node);
}
}
<body>
<div id="div1">
<p>p</p>
<em>斜体</em>
</div>
<button id="btn">按钮</button>
</body>
其他方法:
●insertBefore()
【格式】父节点.insertBefore(插入的节点,旧节点);
【功能】将插入的节点插入到旧节点之前
●replaceChild()
【格式】parent.replaceChild(newNode,oldNode);
【功能】用newNode将oldNode给替换掉
●cloneNode()
【格式】node.cloneNode()
【功能】克隆节点
【返回值】新克隆出来的节点
【参数】默认是false,如果传true,就会复制元素节点中的innerHTML
●removeChild()
【格式】node.parentNode.removeChild(node);
【功能】删除节点