CSS 层叠样式表 (cascading style sheets)
1 如何在网页中引入css代码
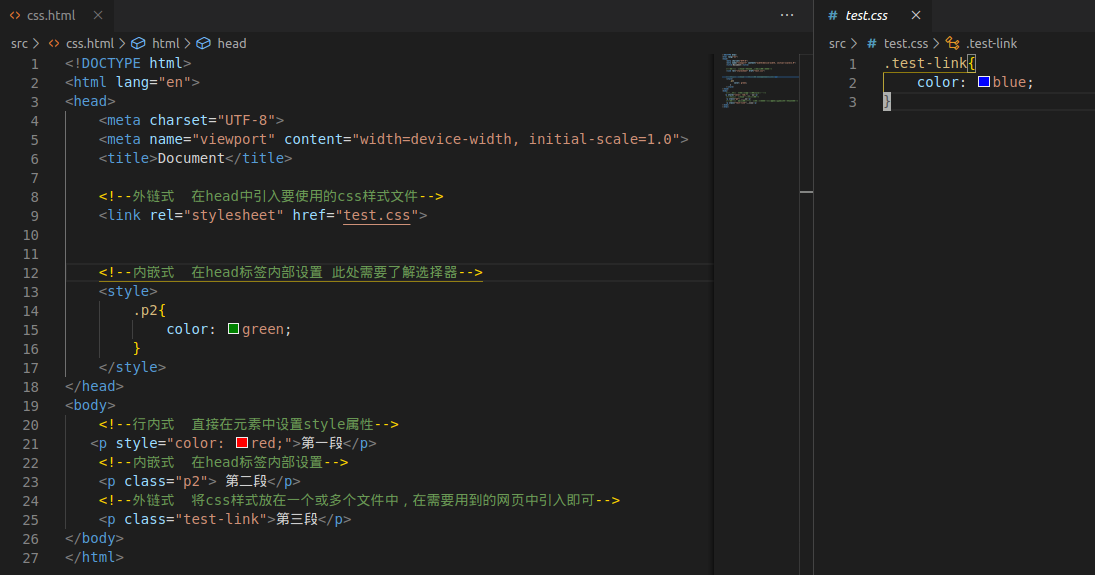
1)行内式 2)内嵌式 3)外链式 link 4)导入式 @import url("css/base.css");
加载优先级:就近原则 行内式>内嵌式>外链式>导入式 推荐外链式,内容与表现分离

2 选择器
css选择器优先级
总结排序:!important > 行内样式>ID选择器 > 类选择器 > 标签 > 通配符 > 继承 > 浏览器默认属性
在属性后面使用 !important 会覆盖页面内任何位置定义的元素样式
标签选择器 标签名{} 一般对一类标签设置样式
id选择器 #id值{} 使用较少,通常用于独一无二的元素
类选择器 .class值{} 使用最多
通配符选择器 *{} 优先级低

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* 通配符选择器 *{} 优先级低*/
*{
padding: 0;
margin: 0;
}
/* 标签选择器 多个标签用逗号隔开 */
h2,p{
background-color: red;
}
/* id选择器 #id值唯一,不能重复,多个的话用逗号隔开 */
#box1{
background-color: royalblue;
}
/* 类选择器 .class值,多个用逗号隔开 */
.box2,.box3{
background-color: salmon;
}
</style>
</head>
<body>
<h2>标题</h2>
<p>第一段</p>
<p>第二段</p>
<div id="box1">111</div>
<div class="box2">222
<div class="box3"> 333</div>
</div>
</body>
</html>
并集选择器(群组选择器)、 交集选择器、 后代选择器

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* 并集选择器(群组) 用逗号将多个标签名隔开 */
/* h2,p,ul{
color: salmon;
} */
/* 交集选择器 eg:既是li 又是class为li1 .号前没有空格*/
li.li1{
color: seagreen;
}
/* 后代选择器 eg:ul 的后代中有 class为li1的 .号前有空格 */
ul .li1{
background-color:slateblue;
}
ol li{
color: red;
}
</style>
</head>
<body>
<div class="box1">
<ul>
<li class="li1">aaa</li>
<li>bbb</li>
</ul>
</dv>
<ol>
<li>ol--aaa</li>
<li>ol--bbb</li>
</ol>
<h2>段落</h2>
<p id="p">111</p>
</body>
</html>
子代选择器:父选择器>子选择器{} 选择器之间用>连接 eg:ul>li{}
毗邻选择器 选择器之间用 + 紧跟着h3标题的标签 eg:h3+p{}
兄弟选择器 选择器之间用~ eg:h3~p{}
-----------------------------------------------------------------------------------------------------------
样式设置
设置文字样式 clolor:red;
关于文字颜色设置方式(3种):1)颜色单词 2)rgb(0~255,0~255,0~255) 3)十六进制 eg: #ff0000
文字对齐 text-align left/center/right 该属性对div p li等块级元素有效
文本缩进 text-indent:2em; 不要用绝对的eg:32px; em为当前像素font-size的 n em 倍, em 相对单位 1em默认是16px
文本修饰 text-decoration underline 下划线 overline 上划线 line-through中划线 none没有(默认值) 设置文本的装饰效果,主要用来删除链接的下划线
字体相关
font-size:20px; 设置字号
font-weight:normal 或 bold; 设置文字粗细 normal 400 bold 700
font-style:italic; 斜体 设置字体样式 normal 正常 italic斜体
font-family:宋体,”Microsoft YaHei“; 设置字体,若字体名中有空格,则要用引号引起来
line-height:20px; 一行字的高度,实际为下一行的基线到上一行基线的高度,基线位置由字体确定 ;一般对于一行文本垂直居中可让height line-height的值相等
font字体简写 字号和字体同时有才可简写
font:italic 400 20px/20px ”宋体“; 斜体,正常粗细,字号,行高 宋体
列表 无序列表 有序列表
无序列表-列表项标记用特殊图形(如小黑点、小方框等)
有序列表-列表项的标记用数字或字母
不同的列表项标记: 属性 list-style-type 属性值:none去掉标记 circle square uper-roman 大写罗马字母 lower-alpha小写英文字母
图像列表项标记 list-style-image:url('xxx.gif'); 会有浏览器兼容性问题
表格 border属性 1px solid black; 1px黑实线
border-collapse:collapse; 折叠边框,表格的边框是否被折叠成一个单一的边框或隔开
注意: 如果没有指定 !DOCTYPE border-collapse 属性在 IE8 及更早 IE 版本中是不起作用的
绝大多数标签都可以看成一个盒子 有宽高或可放内容

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box1{
20px; /*内容的宽*/
height: 20px; /*内容的高*/
background-color: aqua;
padding: 10px; /*内边距 内容到边框的距离*/
}
</style>
</head>
<body>
<div class="box1"></div>
<div class="box2"></div>
</body>
</html>
