本文使用的软件版本:
IOS:6.1
XCode:4.6
Storyboard(故事板)是XCode4.2才开始支持的,为了使设计View更容易。尽管用以前的nib(xib)拖拖拽拽也没问题,不过却需要 在各种文件之间来回切换,对于初学者很容易崩溃。Storyboard在这方面改进了不少,基本上只要在storyboard界面就可以完成一切,尤其是 View导航,可以不编写一行代码就可以搞定。尽管storyboard在实现View导航方面要比xib更容易使用,不过对于初学者来说仍然有一些难度.
本文会介绍一种最简单的导航方式,也就是单击当前View的一个Button,会跳到另外一个View上,并且向这个View传递数据。
首先在XCode中建立一个“SingleView Application”类型工程,主要要选择“Use Storyboard”和“Use Automatic Reference Counting”,这样就可以使用ARC了,也会自动建立一个storyboard。工程名是StoryboardDemo1。
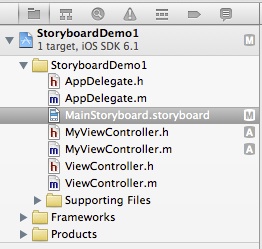
接下来再建立一个Objective-CClass,类名为MyViewController,注意Superclass为 UIViewController,并且下面两个复选框都不要选中,因为这里不需要XIB文件。如果按着这些步骤做,最后StoryboardDemo1 工程的目录结构如图1所示。

图1
接下来要做的是打开MainStoryboard.storyboard文件,会看到界面上有一个默认的View。这是根视图,也就是说程序运行会首先要 显示该视图。由于本文的目的是实现导航,而IOS规定所有参与导航的视图必须由UINavigationController控制。所以还需要在 storyboard上加一个UINavigationController,并且程序的入口由View变成了 UINavigationController。完成这项工作的方法很多,先来看一个超级无敌简单的方法,就是选中storyboard默认的View, 然后点击“Editor”>“Embed In”>“Navigation Controller”菜单项,XCode就会自动在storyboard上生成一个UINavigationController,并更改启动入口。最 终storyboard的效果如图2所示。

图2
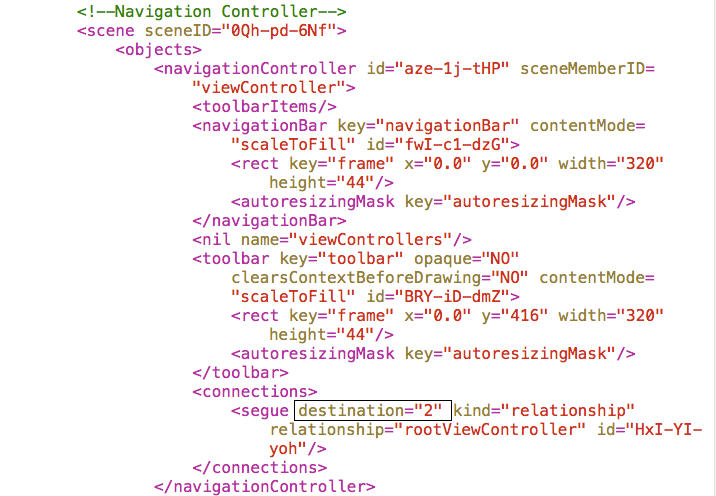
除了这种简单的方法,还可以直接从控件面板上拖一个UINavigationController控件,不过默认这个控件还带了一个 UITableViewController。这个东西并不需要,所以可以删除UITableViewController。然后选中 storyboard中的UINavigationController,并按住ctrl键,然后拖动鼠标到默认视图上,这时会弹出一个菜单,选择最下面 的“root view controller”,最后的效果与图2完全一样。当然,为了显示自己有极客范,也可以在storyboard上放一个 UINavigationController控件后,进入storyboard的源代码文件(xml格式的文件),找到默认视图的声明代码,其实也很好 找,只要设置了默认视图导航条的标题,就会在这段代码的顶端出现一行注释,如图3所示。我们要找的就是<viewController>标签 的id属性值。该属性值唯一标识了默认视图,在当前storyboard配置文件中不会重复。

图3
接下来寻找导航条(UINavigationControlle)的声明代码,也可以根据自动生成的注释,如图4所示。

图4
我们只关心<navigationController>标签中的<connections>标签的 destination属性值,<connections>标签标示当前的导航控制器直接与哪个视图连接,也就是导航控制器中的第一个视图。 只要将该属性值改成默认视图的id属性值即可。当然,该属性值默认是指向UITableViewController的id属性值的。
接下来双击默认视图上面的导航条,输入标题文本“首页”,并在默认视图上放置一个Button,Title为“显示新视图”。
下面在storyboard上再放一个ViewController,并且在View上放置一个UITextField控件(可以放任何控件,这里只是为了演示方便),
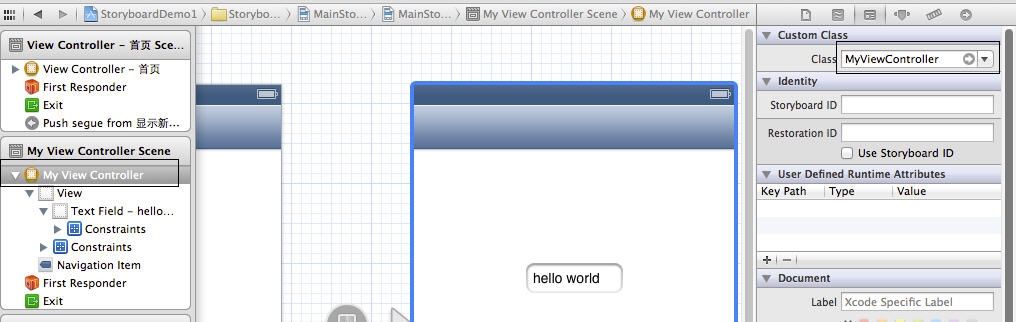
尽管多个View会放到一个storyboard中,但不同的View会使用不同的源代码文件,在前面已经建了一个MyViewController类, 所以这个新的View会使用MyViewController类。然后需要将这个View与MyViewController类关联。选择 ViewController,在右侧面板中选择第3个按钮,设置MyViewController,如图5所示。

图5
接下来为UITextField在MyViewController.h文件中设置Outlet(名为textField,用于引用该控件)。
现在选择默认视图上的button,然后按住ctrl键,拖动鼠标到新放置的视图(上面有UITextField控件的视图),会弹出一个菜单,选中“push”,其他的选项不能用于这种导航方式。
到现在为止,storyboard上共有一个导航控制器和两个视图控制器,连接关系如图6所示。

图6
现在就可以运行程序了,然后点击“显示新视图”按钮,就可以切换到新视图,并且在新视图左上角会显示一个导航按钮,点击会返回“首页”视图。
还有一个问题,如何在两个视图直接传递数据呢?当然可以用全局变量或静态变量,不过这些方式有些不妥(全局和静态变量用多了不是什么好事)。
这里介绍一种通过prepareForSegue:方法传递数据的方法,由于默认视图对应的源代码文件是ViewController.m,所以在该文件中实现prepareForSegue:方法,代码如下:
-(void)prepareForSegue:(UIStoryboardSegue *)segue sender:(id)sender { // 判断启动的目标View是否为MyViewController if([[segue destinationViewController] class] == [MyViewController class]) { MyViewController *myView = [segue destinationViewController]; [myView setText:@"李宁"]; } }
当导航到MyViewController之前(已经创建了MyViewController对象,但还没调用 MyViewController.viewDidLoad方法)系统会调用prepareForSegue:方法。并且可以通过 [seguedestinationViewController]方法获取目标视图的对象,并调用视图对象中的方法设置任何的参数值。这里在 MyViewController.m中实现了setText方法,用于设置mText变量,然后在 MyViewController.viewDidLoad方法中通过mText变量值设置UITextField控件的显示文本。
除了可以通过[seguedestinationViewController]方法判断目标视图外,还可以使用下面的代码。
-(void)prepareForSegue:(UIStoryboardSegue *)segue sender:(id)sender { if([segue.identifier isEqualToString:@"myview"]) { MyViewController *myView = [segue destinationViewController]; [myView setText:@"李宁"]; } }
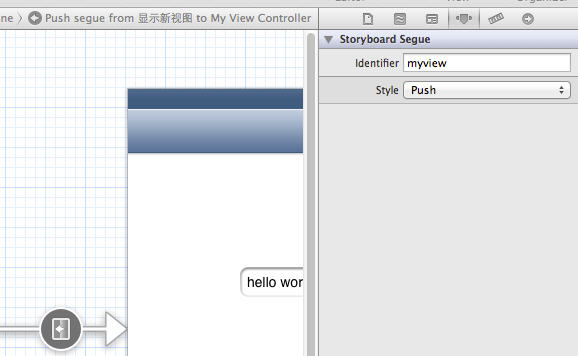
其中segue.identifier表示导航连接的标识,也就是单击图6中新视图和默认视图直接连线中间的圆圈后,在右侧的Identifier文本框的值,如图7所示。

图7
现在运行程序,当导航到新视图后UITextField控件中的文本就会变成“李宁”了。