摘要: 本节演示如何通过 Web GUI 和 CLI 两种方法创建 Image。

本节演示如何通过 Web GUI 和 CLI 两种方法创建 Image。
OpenStack 为终端用户提供了 Web UI(Horizon)和命令行 CLI 两种交换界面。
两种方式我们都要会用。
可能有些同学觉得既然有更友好的 Web UI 了,干嘛还要用 CLI? 这里 CloudMan 给出下面的理由:
-
Web UI 的功能没有 CLI 全,有些操作只提供了 CLI。 即便是都有的功能,CLI 可以使用的参数更多
-
一般来说,CLI 返回结果更快,操作起来更高效
-
CLI 可放在脚本中进行批处理
-
有些耗时的操作 CLI 更合适,比如创建镜像(后面将涉及)
Web UI 创建 image
-
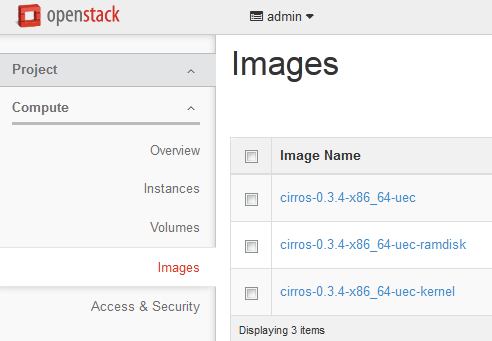
admin 登录后,Project -> Compute -> Images

-
点击右上角
 按钮,为新 image 命名。
按钮,为新 image 命名。
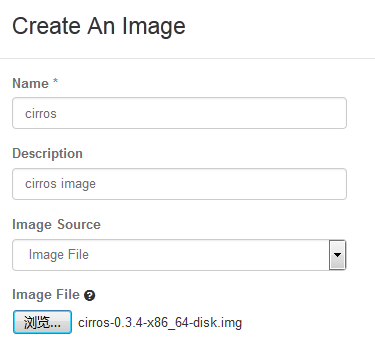
这里我们上传一个 image。 点击 ,选择镜像文件 cirros-0.3.4-x86_64-disk.img。 cirros 是一个很小的 linux 镜像,非常适合测试用。 大家可以到 http://download.cirros-cloud.net/ 下载。
,选择镜像文件 cirros-0.3.4-x86_64-disk.img。 cirros 是一个很小的 linux 镜像,非常适合测试用。 大家可以到 http://download.cirros-cloud.net/ 下载。 -
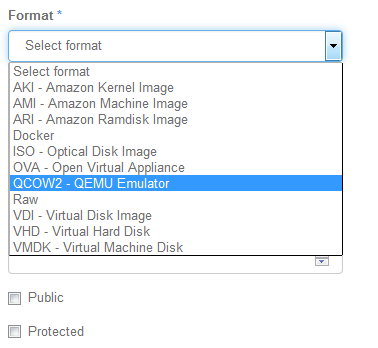
格式选择 QCOW2。

如果勾选 ,该 image 可以被其他 Project 使用 如果勾选
,该 image 可以被其他 Project 使用 如果勾选 ,该 image 不允许被删除。
,该 image 不允许被删除。 -
点击
 ,文件上传到 OpenStack 并创建新的 image
,文件上传到 OpenStack 并创建新的 image
-
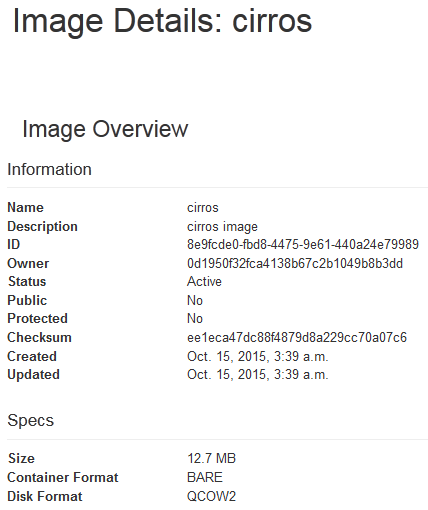
点击 image 链接
 ,显示详细信息
,显示详细信息
CLI 创建 image
cirros 这个 linux 镜像很小,通过 Web UI 上传很快,操作会很顺畅。 但如果我们要上传的镜像比较大(比如好几个 G ),那么操作会长时间停留在上传的 Web 界面,我们也不知道目前到底处于什么状态。 对于这样的操作,CLI 是更好的选择。
-
将 image 上传到控制节点的文件系统中,例如 /tmp/cirros-0.3.4-x86_64-disk.img
-
设置环境变量

Devstack 的安装目录下有个 openrc 文件。source 该文件就可以配置 CLI 的环境变量。这里我们传入了两个参数,第一个参数是 OpenStack 用户名 admin;第二个参数是 Project 名 admin -
执行 image 创建命令
glance image-create --name cirros --file /tmp/cirros-0.3.4-x86_64-disk.img --disk-format qcow2 --container-format bare --progress

在创建 image 的 CLI 参数中我们用 --progress 让其显示文件上传的百分比 %,是不是比 Web UI更直观呢?
在 /opt/stack/data/glance/images/ 下查看新的 Image
下一节我们演示删除 image 的操作