更新列表:
1.修改了tinyurl的调用规则。
总字符数超过140时,或url大于40且含特殊字符时(目前过滤,-_&),会调用tinyurl.com生成短地址。
绕过twitter调用bit.ly生成短地址规则。
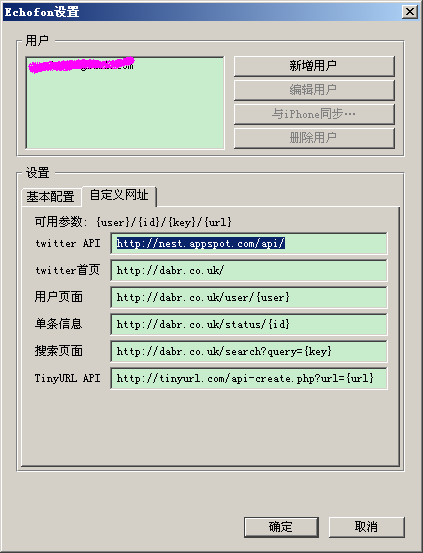
2.短地址生成网站可配置。
3.新增对 #keyword 关键字搜索的地址配置。
4.修改配置界面以页签方式工作,分组配置参数。
5.在echofon标准主题基础上,新增一个“经典”主题,类似原twitterfox的主题风格。
6.api地址忘了输入最后的斜线不会出问题了。
下载:Echofon-1.9.3.myurl-1.2.xpi

相关链接:
echofon: http://echofon.com/
上一版本:支持配置API Proxy及第三方站点的twitterfox (twitterfox1.8.3.myurl.1.2)
http://www.cnblogs.com/nonlyli/archive/2009/09/01/1558359.html
注意!此版本为未经官方授权的修改版本,仅供实验使用。
更新到 echofon1.9.3.myurl1.5,
增加对短地址服务的解码配置支持。
下载: Echofon-1.9.3.myurl-1.5.xpi
配置已经越来越复杂了……简要介绍:
1.短地址编码API:
预留给当短地址编码不能访问时使用的,默认为tinyURL。相当的规则需要在短地址网站上去找。
2.短地址解码API:
某些短地址无法解码时使用的,如untiny.me,可以解码大部分的短地址(如bit.ly, tinyurl, is.gd),
需要配合"短地址域名列表"使用。
3.短地址域名列表:
列出需要使用第2项解码API解码的短地址域名。用竖线|分隔。如bit.ly|icio.us,
当有新的短地址服务出现时,可以配合第二项来填写本项,使新地址得到支持。
最后,twitterfox的短地址解码,是在鼠标指向地址时进行的,需要几秒的时间。
任意一项配置参数,如果清空成空白,则使用默认的twitterfox自带参数。