| 选择器 |
根据选择器来对html内的内容做css修饰
样式:
找到一个元素{
样式:值;
}
找到一个元素:选择器
css都在style标签内部写
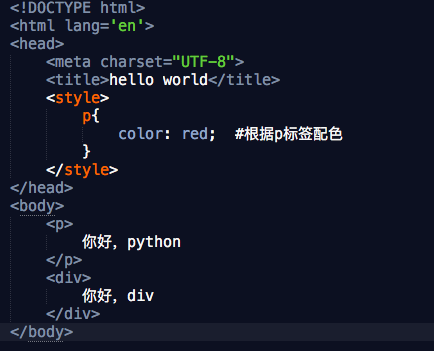
1.标签选择器:
根据标签名查找。
小丽:

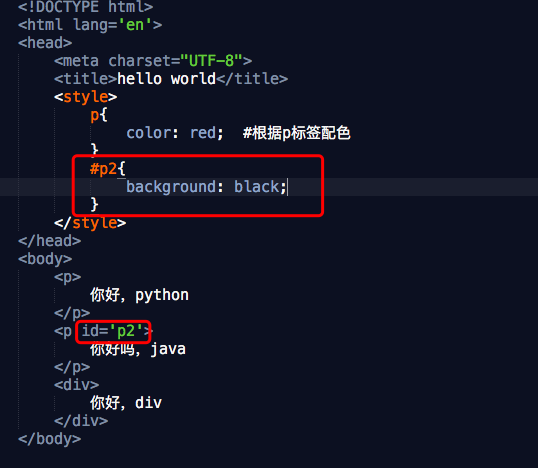
2.id选择器
id必须是唯一的。css修饰是用#开头

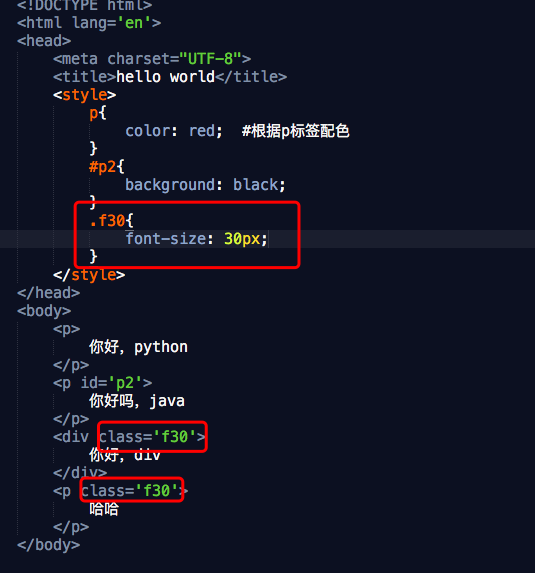
3.class选择器,
可以选择多个元素,加到多个标签里面,css修饰.开头

优先级:id > class > 标签
下面开始学习Bootstrap
可以把这个bootstrap.css文件直接下载下来,我们来应用,也可以应用他们给提供的链接。
复制其链接的方式:
<head>
<meta charset="UTF-8">
<title>hello world</title>
<link rel="stylesheet" href=" url .....">
</head>
css的链接填写到此处。
把bootstrap.css下载下来的方式:

后面有需要css来装饰的,直接类似如上引用就可以了。
继续学习:
1、容器:container

这种是铺满整个背景的。
如果去掉fluid,就不居中覆盖。
2、一行 row

3、列, 用 col-md-数字,来控制占得宽度,bootstrap,模式是把屏幕分成12分,可以分别得对齐控制
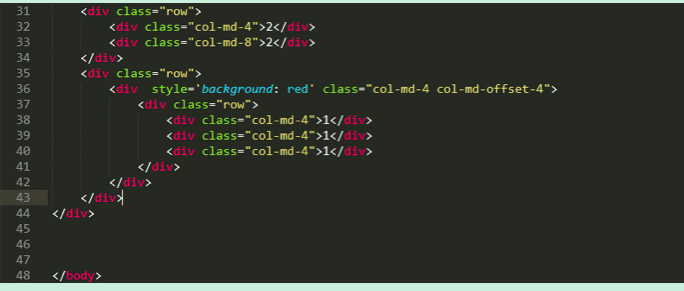
来看看代码是如何控制的。

放到一个容器里,然后分行来对齐进行设置
结果如下:

4、列偏移

在一行上,以4列为一个单位,然后向右偏移4列,然后对第二个4列作为一行,然后再分为三分。
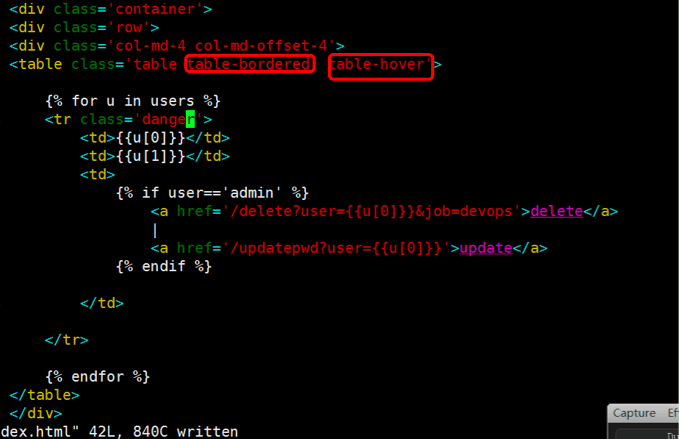
| 对table进行操作 |

对table的操作,bootstrap还有其他的样式,如果想用可以在方框处引用就可以了。
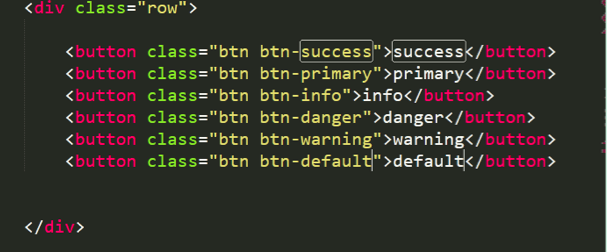
| bootstrap中集中颜色的定义 |