软件评测
| 这个作业属于哪个课程 | 2021春软件工程实践W班(福州大学) |
|---|---|
| 这个作业要求在哪里 | 软件评测 |
| 这个作业的目标 | 针对一类软件进行相关评测并对此进行分析和提出建议 |
| 其它参考文献 | 无 |
第一部分、调研,评测
CSDN
体验
-
介绍
CSDN网站是全球知名中文IT技术交流平台,包含原创博客、问答社区、资源下载等服务。问答社区作为其其中一个服务产品,用户可以在此处提问题和回答其它用户提出的问题,还能获得对应的荣誉奖赏。
-
使用
-
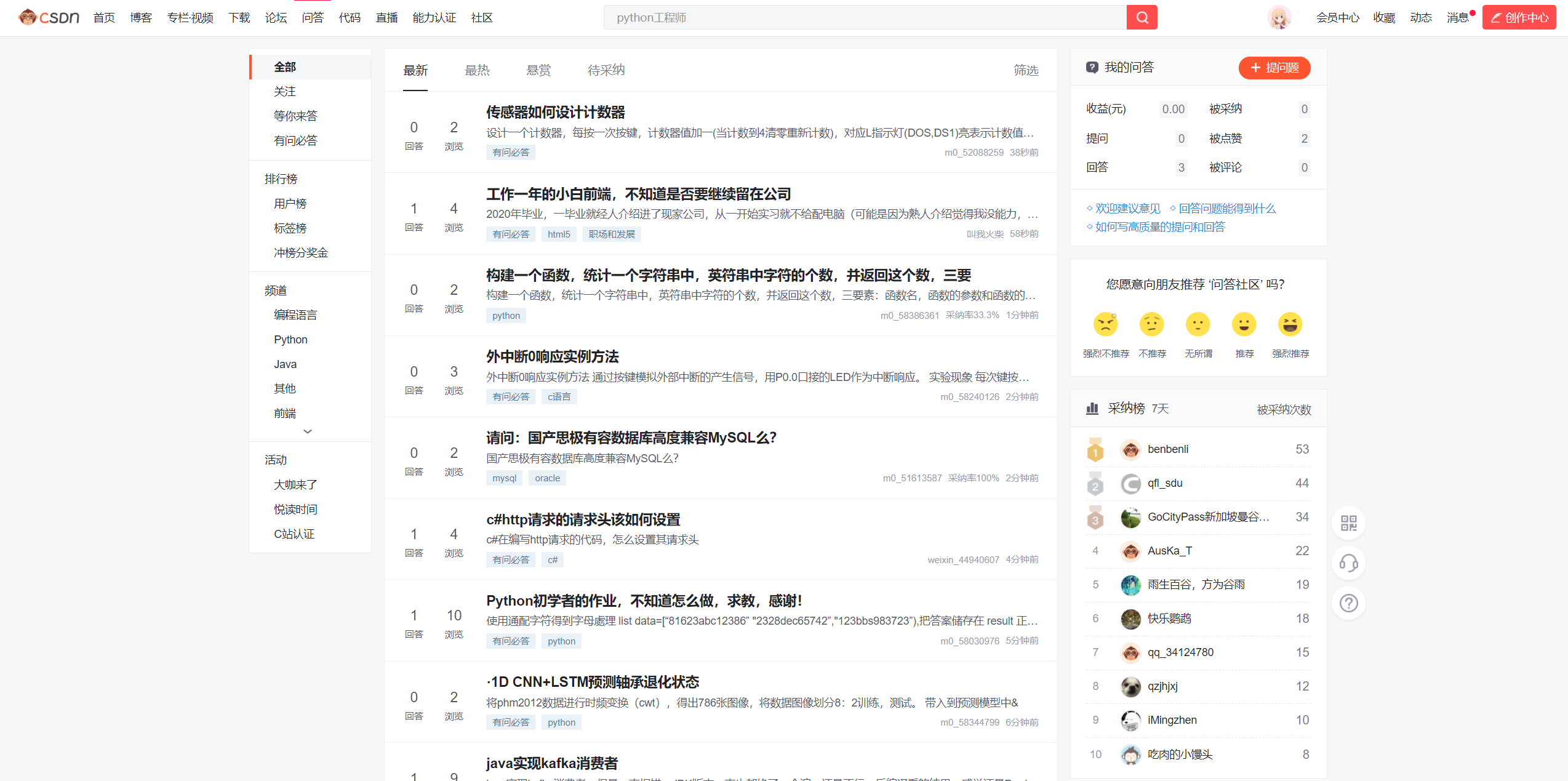
问答主页
页面布局清晰,让人一看就能找到想要找的全部功能。比如左边的问题分类(频道)的摆放位置符合国内用户习惯;提问题、搜索等重要功能按钮设置上了与其它地方不一样的显眼低对比度红色,既能让用户一下就能找到关键功能,又使得整个页面风格均匀和谐。

但是页面拉到下面可以发现页面右边的采纳榜下面还有一个加急问题栏

个人认为此栏应当放在显眼的地方,比如放在“您愿意向朋友推荐吗”与“采纳榜上方,虽然推荐反馈一栏有助于提高反馈量从而助于CSDN的改善与提高收益,但是从用户角度出发,这样还是会在一定程度上影响用户体验。另外采纳榜对用户来说也没有什么必要性,不如让用户看到加急问题,看到自己拿手的问题还能答一波,用户从而赚取回答收益,提高用户体验,或许会给企业带来更大收益。
-
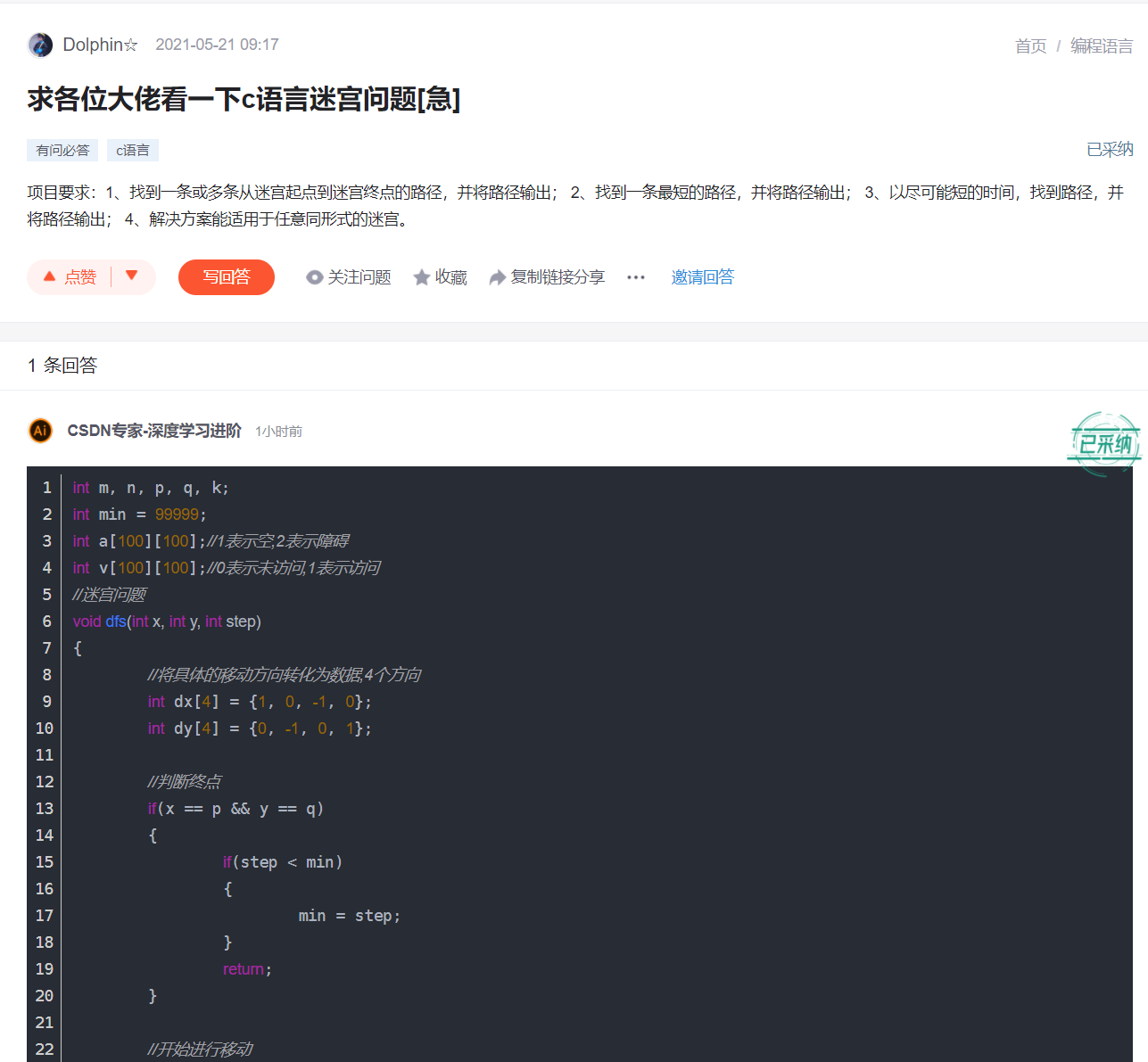
问答详情界面
(CSDN专家还挺多)

提问质量:这是随手点开的一个问答,可以看到问题的质量我是不敢恭维的,这是关于一个小项目的代码实现求解,此类问题就应该是自己思考的问题,尽管能回答这个问题,也会因为问题的特殊性(比如项目的各种细节要求),在我看来只是满足了提问者的需求,不太能帮助到社区中的其他的用户。
回答质量:直接贴代码的方式

可以看到回答框在没有输入时的提示“不要直接给他们写代码”,但是这位CSDN的专家却直接贴一大段实现代码,而且看评论说跑也跑不起来
回答框:能基本满足输入格式化的文本编辑器,不支持当下通用的markdown

而且删不掉回答...如果某天发现自己的回答是错误的,而且已经有一个别人的正确回答了,想删除也删不掉。
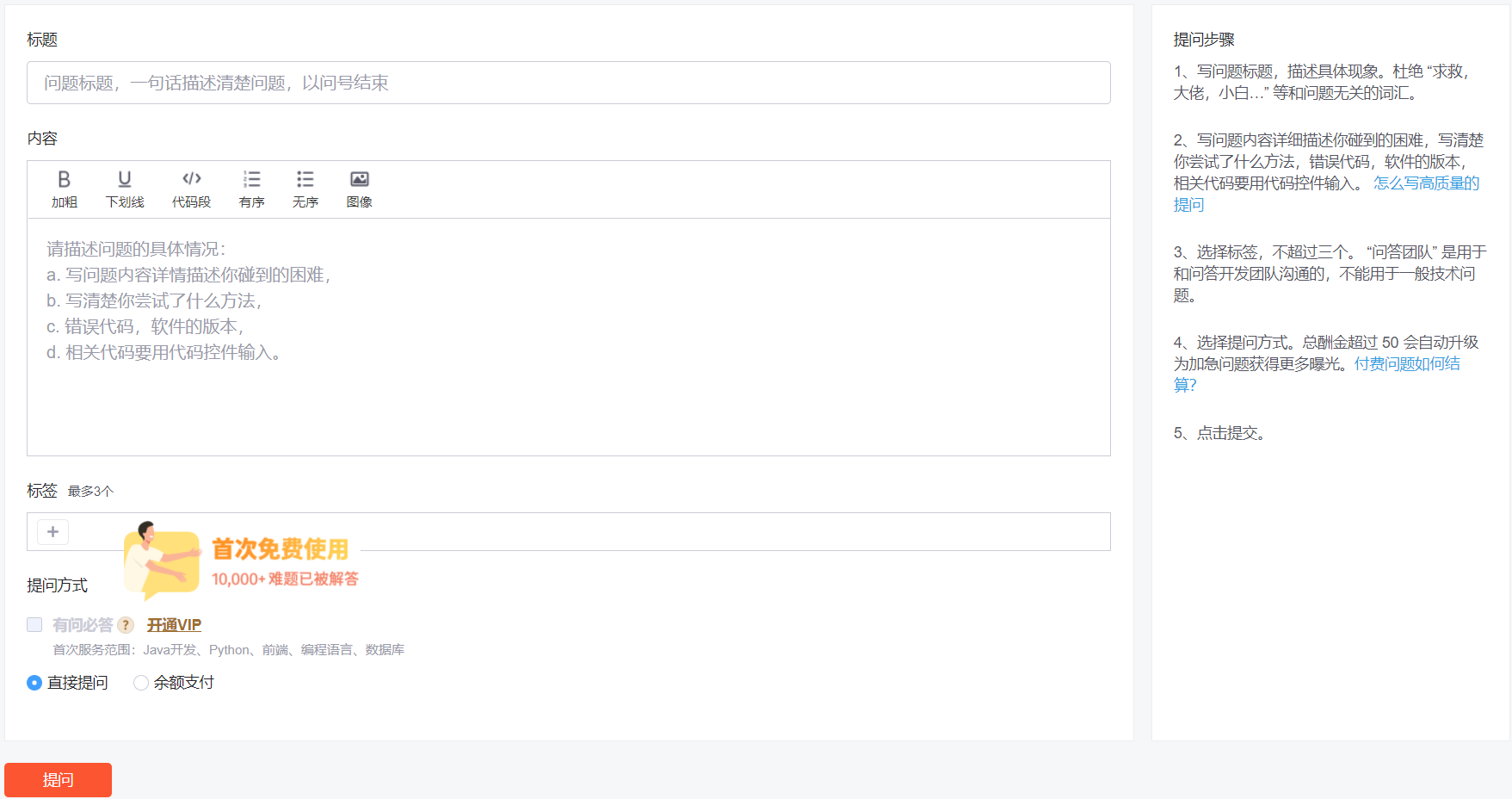
- 发起提问页

内容编辑框依然不支持markdown语法
左侧有提问步骤引导用户
-
-
优缺点分析
优点:页面布局和功能设置清晰明了,易上手
缺点:目前关于问答的激励体系还很不完善。对于回答者基本上没有什么奖励,除非是回答付费问题,被提问者采纳后有收益。另外就是问答质量的问题参差不齐
-
改进意见
对于请所谓的专家团队负责回答问题,不如多加点人手管理社区问答质量,所谓管理社区不只是限制法律和舆论底线,还要对毫无意义的灌水评论(有的回答已经不能称得上是回答了),我认为问答社区的精华就是问与答,应该对问答质量多加提高。
BUG
-
Bug发生时的测试环境
操作系统:win10家庭中文版
浏览器版本:Google Chrome 90.0.4430.93(正式版本) (64 位)
-
Bug的可复现性及具体复现步骤
-
导航栏闪烁
可复现性:必然发生
发生步骤:在问答界面(https://ask.csdn.net/),处于页面最顶部的时候,鼠标滚轮往下滚动时,顶部导航栏会闪一下后重新出现

-
页面缺失交互滚动条
可复现性:必然发生
发生步骤:网页加载完成后
-
-
Bug具体情况描述
- 在问答主页(https://ask.csdn.net/),处于页面最顶部的时候,鼠标滚轮往下滚动时,顶部导航栏会闪一下后重新出现。在页面中间部分滚动页面不会出现这个情况
- 在问答主页,页面缺少上下滚动条与左右滚动条(当缩小浏览器的时候),再加上当缩放到一定小的程度,会导致内容遮挡并且无法查看
-
Bug分析
-
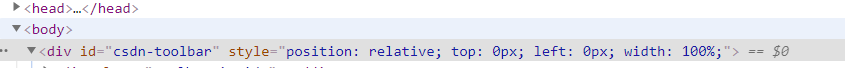
通过按下键盘F12打开Chrome DevTools找到导航栏元素
页面处于顶部时

从顶部往下滚动后

可以看到导航栏div的style属性内容发生改变导致导航栏闪烁,此处position样式的改变,应该是为了当页面滚动时,让其还处于用户可见的状态;此处z-index属性的出现,并且可以看到值设的很大,应该是为了让其处于页面所有元素顶部
-
垂直滚动条的消失,个人猜测是因为滚动条本来就是滑动整个页面的,但是实际上需要的效果是,当滚动到中间时,只对中间问答列表进行滚动,旁边的元素都固定下来,所以开发人员认为没必要加上垂直滚动条。
水平滚动条的消失,个人猜测是因为和垂直滚动条一并隐藏了

-
结论
好,不错。当初还是个编程新手的时候,在上面也回答和提问过一些问题,整个操作流程友好,适合新手。
Stack Overflow(SO)
(SO网站问答首页域名就是一级域名stackoverflow.com,可以看出他就是专一做问答的...)
体验
-
介绍
Stack Overflow是一个与程序相关的IT技术问答网站。用户可以在网站免费提问,浏览问题,索引相关内容
同时SO是一个纯英文网站(如果尝试在上面用中文回答或者提问,可能会被downvote得不知所措),需要一定的英文阅读能力,但如果是日常接触这些领域并且不排斥英语的中国用户,在专业领域词汇的加成下,阅读起来也并不会十分困难。
-
使用
-
问答主页

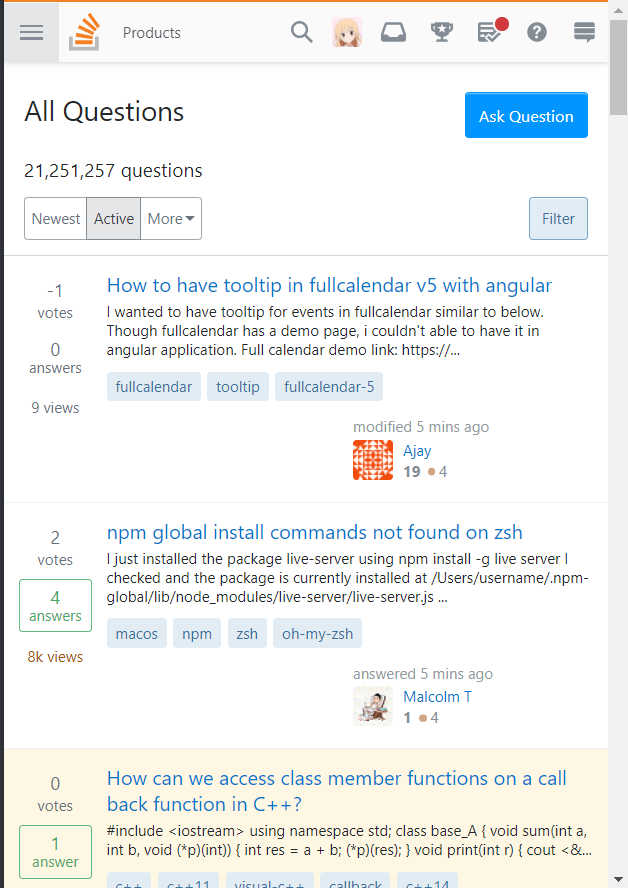
界面布局清晰,左边可以选择查看问题、标签、用户等界面,右边展示了SO网站的一些热门信息和博客,另外还展示了用户标签等一些只需要占用屏幕一点点空间的元素,合理安排页面布局。相比CSDN,在缩放界面到很大或者很小的时候,都有很好地自适应,比如把浏览器窗口拉成手机大小时:

可以看到左列内容被收到了一个hamburger icon里,右边的元素被放到了问答的底部,此处充分考虑到了用户可能进行的浏览器缩放操作,体验极佳
另外可以看到有些问题项的背景是淡黄色的,这些其实是你的Watched Tag相关问题,也就是问题的tag中包含了你关注的tag,其余不包含关注tag的问题背景则是白色(算是一个用户体验小加成,即使没有实际使用到这个特性,但也感觉赏心悦目)
-
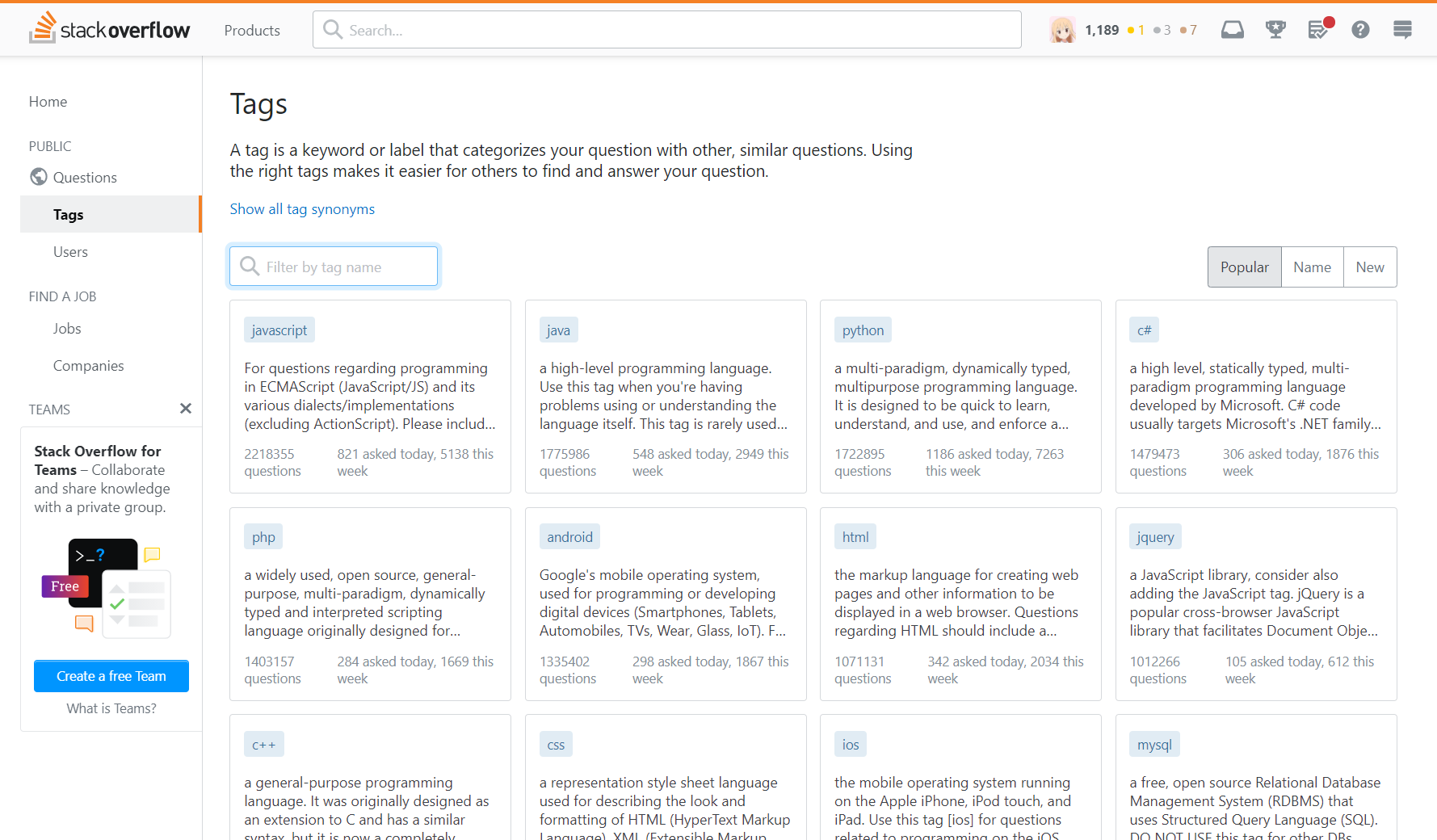
标签(tag)页

上一个介绍的页面如果叫问题大全,那么这个页面就可以称为标签大全,支持tag搜索功能,这个功能应该是在当你想在SO上通过回答问题赚分时,快速找到自己熟悉的回答领域的一个有效途径。同时也有助于快速找到自己感兴趣的领域。
-
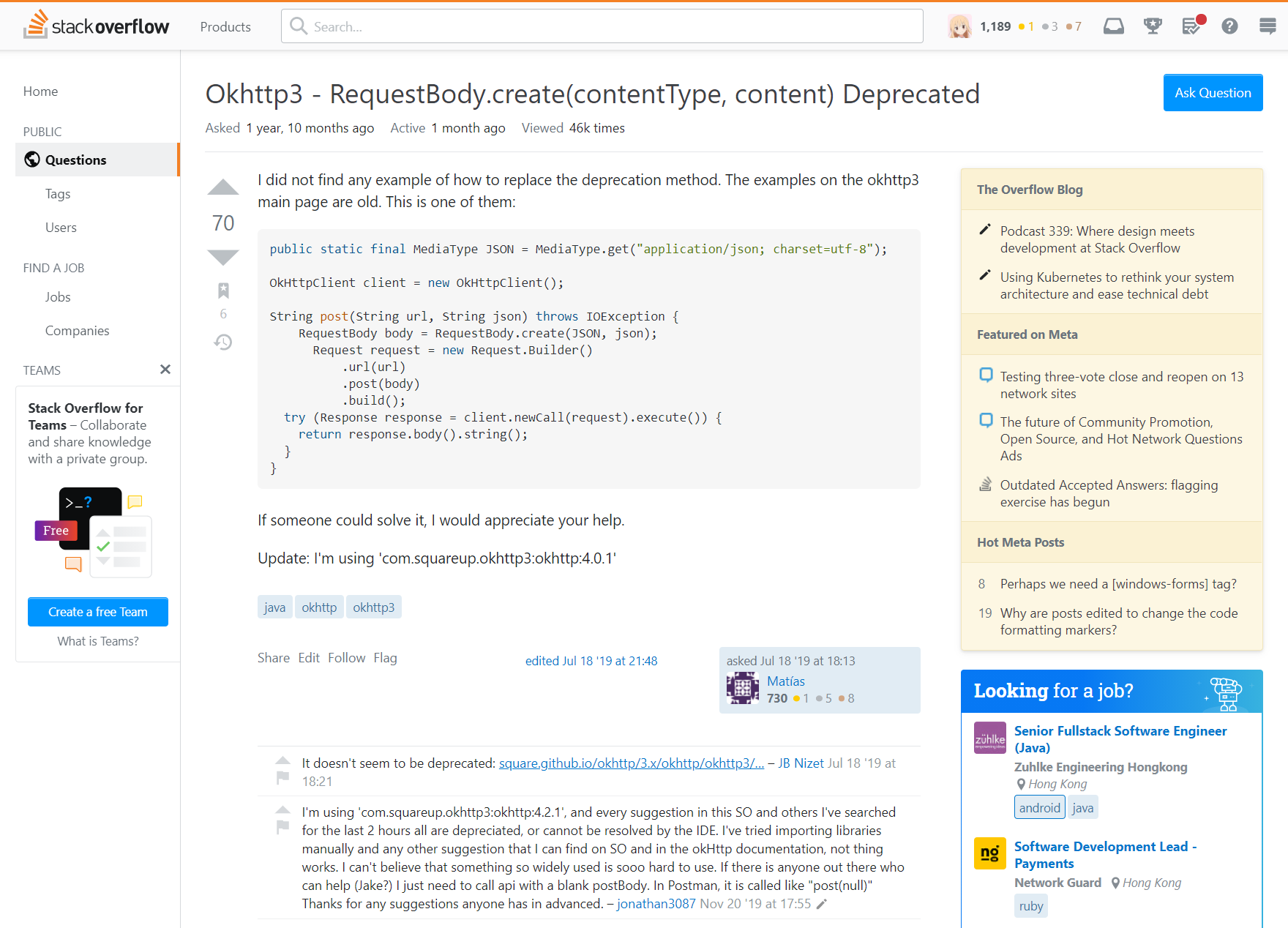
问答详情页


可以对别人的提问和回答发起投票、评论。但是SO为了规范社区,提高用户质量,投票和评论有50荣誉点的门槛,用户可以通过回答问题和发布问题获取别人的投票来赚取(但是SO刚成立的时候如果也用的这个制度,大家都是0 rep,怎么投)

对那些好答案或者好问题发起的投票有助于利用SEO提高搜索引擎能搜到的几率,从而让更多人发现好问题或者好答案。
另外可以对别人的问题或者答案发起协作编辑,以实现勘误或者补充,下面是一个回答的原始作者和协作者

在所有回答的下方是回答编辑框,支持markdown,可以写自己的回答并发布,提问者可以对回答进行采纳,以帮助更多看到这个问题的人,以第一眼就定位到问题的答案。

-
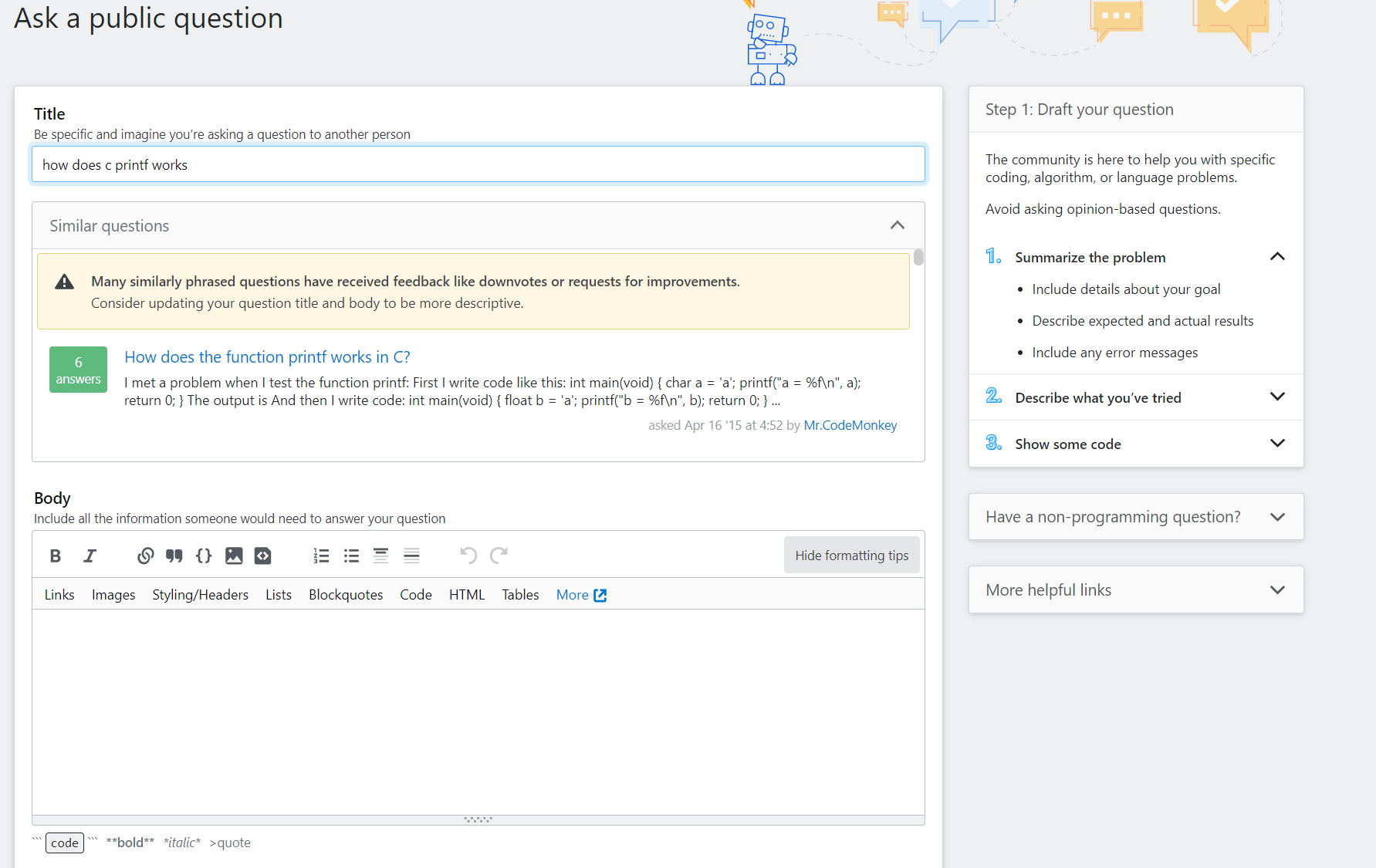
发起提问页

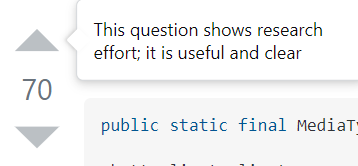
提问内容支持markdown,输入问题标题时会显示类似的问题,而且还会有各种温馨提示,比如上面的问题已经有很多类似的,并且这些类似的问题都得到了downvotes,建议修改问题,十分人性化
-
-
优缺点分析
优点:目前为止拥有全球庞大的用户基数,问题与回答的更新活跃。问题和回答质量相对高,社区规范严格,比如规定不能在评论中出现类似"谢谢你"之类对问题解答没有意义,甚至妨碍到用户寻找有用的评论的内容、投票和评论要一定荣誉点。界面布局清晰明了,标签搜索好评。另外SO没有Follower机制,一定程度上避免了友情刷赞...
缺点:强大的问答网站的出现,可能会被程序员滥用、依赖,查阅文档的能力逐渐减弱(很多可以通过查阅文档解决的问题,却通过SO一下how & why搞定)
-
改进意见
加一个SOChina...(想peach系列
BUG
- 暂无发现BUG
结论
非常推荐。社区回答质量高,一般初级甚至中级开发中遇到的问题都能直接找到答案,或者找到相关答案描述,并且答案质量普遍高。(评论质量有时也很高,甚至有的答案是在评论里找到的
SegmentFault(SF)
体验
-
问答主页

SF也能查看标签大全
-
问答详情页

相对SO还是会有很多无意义评论
撰写回答前会有引导

回答撰写内容支持md甚至支持各类图表、数学公式等

-
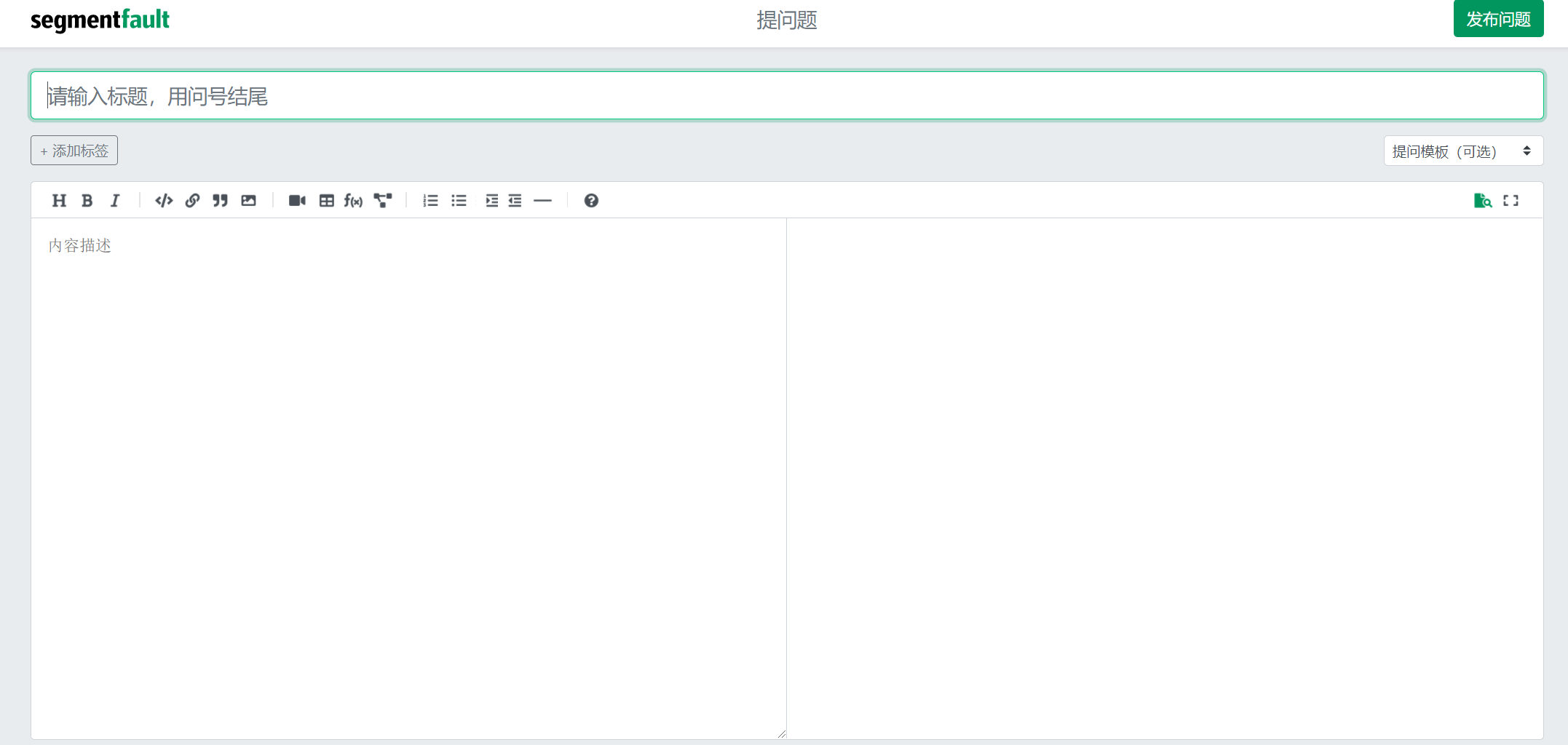
提问页

-
优缺点分析
优点:页面干净利落,问答有一定的质量保证
缺点:用户少,撰写博客当天过了十几个小时了还没出现一个新问题
-
改进意见
不忘初心,继续打造良好的SF社区
BUG
-
Bug发生时的测试环境
操作系统:win10家庭中文版
浏览器版本:Google Chrome 90.0.4430.93(正式版本) (64 位)
-
Bug的可复现性及具体复现步骤
可复现性:登录成功后的页面跳转时发生
复现步骤:在未登录状态下挑一个问答点击进去,然后点击登录,登录成功后自动跳转去其它看过的历史页面
-
Bug具体情况描述
在未登录状态下挑一个问答点击进去,然后点击登录,登录成功后自动跳转去其它看过的历史页面
-
Bug分析
可能是缓存原因
结论
好,不错。SF问答对于我来说是不会平时专门花时间来找什么问题来回答,或者发起提问的地方。一个是因为奖惩机制的形同虚设,声望奖励对于一个用户数少的网站并没有很大的吸引力,而且投票或者评论也不需要声望门槛。还有许多功能可以添加和完善。不过问答只是作为SF其中的一个模块,做成这样小而精其实也很能完成SF问答它自己的使命了。
第二部分 分析
开发时间估计
-
CSDN:4个月
-
Stack Overflow:8个月
-
SegmentFault:4个月
同类产品对比排名
(以下排名1-3)
- Stack Overflow:问答及其他围绕问答的相关操作流程有严格社区规范,用户意识好质量高,会共同维护社区。由于是全球最大程序员问答社区,用户数目庞大,大佬多,所以各种在初中级开发中会遇到的问题,甚至有些偏门问题或者新技术问题都能在SO上找到相关问答。
- SegmentFault:问答质量有一定的保证,SF问答属于后起之秀,在国内大学新生以及年龄更低的群体中名声不大,因此选择SF作为自己常用博客平台或者问答平台的用户很多经过择优而选,用户质量也有一定的保证。但是但仅仅围绕与问答板块来说,SO下的努力会更多,效果也更显著,而且SF面对大群体是国内中文开发用户,问答板块也只是SF其中的一个子服务,所以思否还有很长一段路要走
- CSDN:在搜索引擎的帮助下,积累了一大批质量参差不齐的用户,在问答当中很容易就会看到标题类似于:“能不能帮我做个项目,要求如下...”的问答,“同问”、“+1”等毫无意义的灌水回答,有种硬生生把问答做成贴吧的感觉。导致真正想解决某个领域某个技术难题的用户,在查找解决方案时遭到阻碍
软件工程方面的建议
- CSDN:加强管理社区
- Stack Overflow:对新手不友好,除了问答的部分,页面信息过多,可以考虑重构UI,使得问答部分更加突出显示,或者在第一次登录后加上类似于蒙版的引导页,以突出该网站的主要功能(问答)
- SegmentFault:加强奖励机制,吸引用户,但同时保证问答质量
BUG存在的原因分析
开发者在这些小BUG上并没有很重视,或者是开发者技术不够...验收认为这点小问题不会影响大局的用户体验和公司收益,甚至可能在CSDN内部不能称之为BUG...
第三部分 建议和规划
市场概况
本次调研的软件类别为IT问答类,最直观地:IT从业人员数直接影响直接用户数量,而当前社会的许多行业有的也离不开计算机,比如金融从业人员、建筑行业等,因为对其专业了解甚微,故不作统计,但他们都能成为IT问答社区的潜在用户。
对于Stack Overflow来说,因其面向全球IT从业人员的定位,所以其直接用户数包含了CSDN和思否的直接用户数
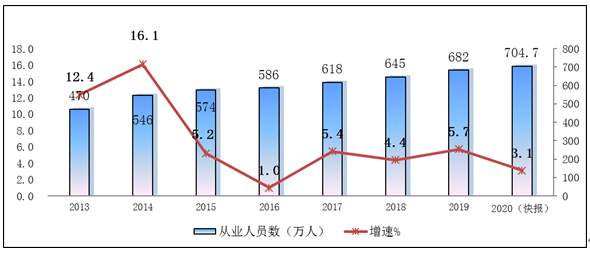
对于CSDN和思否,根据工信部、搜狐网等显示,IT从业人数稳步增加,工资总额逐步恢复。2020年末,全国软件和信息技术服务业从业人数704.7万人,比上年末增加21万人,同比增长3.1%。从业人员工资总额9941亿元,同比增长6.7%,低于上年平均增速。下图是我国2013-2020年软件业从业人员数变化情况

对于Stack Overflow,根据Evans Data Corporation、Statista等网站统计数据显示,全球软件开发人数达2300w+,预计到2024年将达到2870w+软件工程师。
市场现状
目前站在国内市场来看,国内不仅有CSDN、SegmentFault,还有例如老牌博客园的博问等、经典百度知道。而且因为国内的搜索引擎的设定,对于人们搜索的IT问题,大多搜索到的是博客,而不是问答,问答的功能被弱化了,取而代之的是大篇的博文,所以像CSDN上经常出现那种大篇代码贴上去的现象也不足为奇。而国内引擎一般搜索不到Stack Overflow的回答,给国内企业的在国内的扩张带来好处。
站在国外的市场来看,国外不仅有Stack Overflow,还有Stack Exchange等问答网站,当然,这个网站已经不止步与编程知识的分享,还有烹饪、摄影等等(个人认为如果停留在IT问答,估计在Stack Overflow的光芒下,也无法撑下去)。Stack Overflow用户是来自全球范围不同国家的IT从业人群,而且内容质量得到较高保障。
市场与产品生态
-
这个产品的核心用户群是什么样的人?典型用户是什么样的?学历,年龄,专业,爱好,收入,表面需求,潜在需求都是什么?
核心用户:IT从业人员
典型用户:
- 学历:大学本科及以上
- 年龄:18+
- 专业:计算机相关专业
- 收入:无收入学生、在私企打工的码农(收入看岗位)
表面需求:解决开发中遇到的问题
潜在需求:找工作、赶项目、通过答题赚取声誉(类似考证?一个几k甚至几十k的SO声誉肯定有一定的实力说服力了)
-
产品的用户群体之间是否存在一定的关系?是否有利用其相互作用二次构成特定用户生态的可能性?
用户群体之间的交集即在技术方面有共同需求,而且在不同的技术领域上,有各种各样的代表性高手,可以以这些代表性人群为中心,创建一个专业知识问答圈,提高技术之间的碰撞与融合,使得技术上不局限于已有技术的提问与回答。
产品规划
-
你要在当前软件的基础上设计什么样的新功能?为何要做这个功能,而不是其他功能?为什么用户会用你的产品/功能?你的创新在哪里?可以用NABCD分析。
新功能:给CSDN问答板块的编辑器加上支持markdown的功能
为何:因为md语法简单易学,可以说是程序员必备,而且sf和so都支持md,不能在这点上落后。
为何不是其他功能:没想到要做什么其他功能
为何会用:因为键盘敲击的快感,不需要鼠标操作来加粗、斜体之类的操作
创新点:紧跟潮流,全民markdown
-
如果你是项目经理,可以招聘6个人,并且有4个月的时间,你认为应该如何配置角色(开发,测试,美工等等) 才能在第16周如期发布软件的改进版本,并取得预想中的成绩。
分配角色:1个美工(便于统一页面风格),2个前端,2个后端,1个后端测试
预想成绩:4个月内按时完工
-
请为你的团队设计16个周期每周的详细规划。
| 周数 | 安排 |
|---|---|
| 第1、2周 | 讨论需求,征求大家意见,最后我来整合和分配任务 |
| 第3周 | 原型设计 |
| 第4周 | 系统架构设计 |
| 第5~12周 | 前端页面实现、后端API的开发 |
| 第13、14周 | 前后端联调,修改bug |
| 发布alpha内测 | |
| 第15、16周 | 根据alpha反馈,修改或新增功能,并做好回归测试 |
| 发布beta公测 |