1. 设置绝对定位后,元素会脱离标准文档流,其原来的位置会被别的元素替代
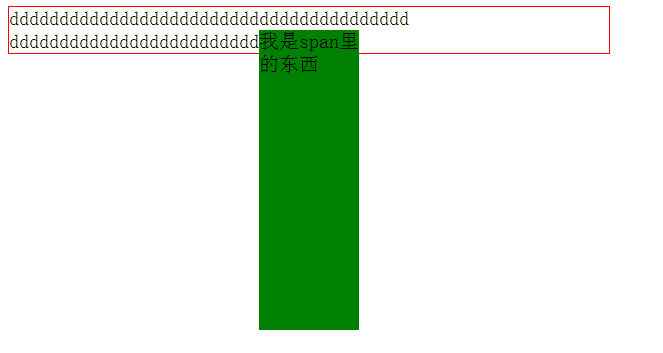
2. span标签被设置成绝对定位,就可以设置height和width属性,而且不占有原本的空间。
另外,定位absolute的时候,如果top,right,left不设具体值而是默认或者auto的时候,该元素会在其未定位前,及最原来的标准文档流中的位置开始。
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8" />
<title>Document</title>
<style>
div{
width: 600px;
border: 1px solid red;
position: relative;
}
span{
position: absolute;
top: 0;left: 1em;right: 1em;
width: 100px;
height: 300px;
margin: 0 auto;
background-color: green;
}
</style>
</head>
<body>
<div>dddddddddddddddddddddddddddddddddddddddd
<span>我是span里的东西</span>ddddddddddddddddddddddddddd
</div>
</body>
</html>

具体可以c参研《css权威指南》一书。
3. 设置绝对定位后,top:1em;right:2em;这里的top或者right边界,是以外边框来算的,及将margin包住的那个边框。这里设置的width依然是默认的content-box;
4. 还是上面那段代码,如果把外边距为auto去掉,结果会怎样?
结果是浏览器代理会忽略掉right的值。这是对从左往右的语言来说。如果是从右往左,用户代理(浏览器)会忽略left;
即过度受限的情况下,忽略right值。
5. 如果一边的外边距为auto,另一边有值,则重新计算auto这边的外边距。
6.

7. 绝对定位元素的垂直居中,同水平居中,设置好定位后,注意top,left,right,bottom都要有,再给margin个auto 0,就可以垂直居中了。绝对定位后的元素可以设置宽高哦。
8. 在水平布局中,如果值设置为auto,right或left都可以根据其静态位置放置。但在垂直布局上,只有top可以取静态位置。bottom做不到。也许是按照标准文档的顺序来看吧,书上没给出解释。
9. 如果一个绝对定位元素的大小在垂直方向上过度受限,那么将忽略其bottom,以height为重点布局。