Vc++ express作为免费的开发环境,虽然很多功能被限制,对于普通的软件开发却也足够。Vc++ express并不支持创建自定义模板,也无法将项目保存为用户模板,但是我们可以通过修改vc++ express安装目录中的模板文件,来添加我们自己的模板。我们介绍与模板相关的文件夹及其设置.
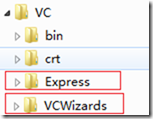
这里将[vcdir] 作为vc++ express的安装目录,在[vcdir]\vc下,与vc++ express模板相关的文件夹如图1-1所示,其中文件夹Express是点击vc++ express中的新建项目按钮时显示的模板列表,如图1-2所示,主要是关于项目模板的图标,项目名称的设置;文件夹VCWizards是放置项目模板
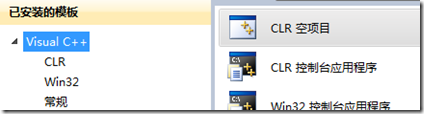
图1-1 模板文件夹 图1-2 模板列表
主体的位置。
项目模板列表文件夹
首先先介绍文件夹Express中的文件,如图1-2所示,在vc++ express当我们点击文件->新建->项目时会弹出一个关于项目模板的对话框,图1-2左边是模板的分类,右边是项目模板选项。由此我们可以看出每个项目都需要有一个模板组名( CLR,Win32或者常规),还需要项目图标,项目名称。
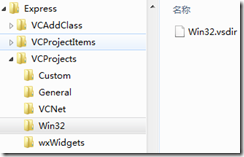
如图1-3所示,在[vcdir]\VC\Express\VCProjects中,每一次文件夹即代表一个模板的类组,图1-3中选中的是Win32模板组,如图1-4所示,此模
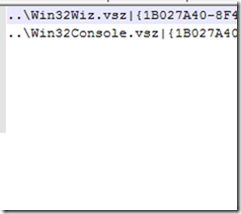
图 1-3 模板列表文件 图 1-4 Win32.vsdir
板组只有两个模板,win32项目模板和win32控制台模板,此处的 ..\Win32Wiz.vsz 代表父文件夹(即文件夹VCProjects)的Win32Wiz.vsz文件,vsz文件是项目模板的设置文件(用记事本就可以打开)。
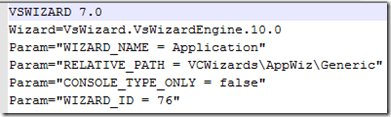
图 1-5 Win32项目列表 图 1-6 Win32Wiz.vsz
图 1-5 显示了Application模板的模板列表,ico文件是项目模板图标文件。图 1-6显示了模板的相关设置,第一行与第二行与vc++ express版本相关,第三行是模板名称,第四行是主体模板文件位置,第五行稍后介绍。
项目模板主体文件夹
下面我们开始介绍模板主体的更改,这里以Win32项目和Win32控制台项目为例。当我们建立Win32项目时,会弹出一个Welcome对话框,点击下一步后会弹出项目设置对话框,让用户选择项目的类型(exe , dll , lib),是否为空项目,是否添加预编译头等,点击完成后便成功的建立了一个Win32项目;建立Win32控制台项目却没有弹出这些对话框。这主要是源于上一节Win32Wiz.vsz中的第五行,当Param=”CONSOLE_TYPE_ONLY = false” 会弹出对话框,当其为true则不会。
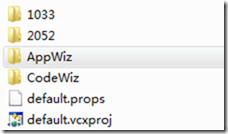
图1-7显示了主体模板根文件夹,文件夹1033和2052存放着常用的javascript文件AppWiz是存放模板的文件夹,我们是以default.vcxproj为基础来建立新项目的(因此我们可以利用简便方法建立新模板)。由图 1-6我们可以知道Win32项目的主体模板文件在文件夹[vcdir]
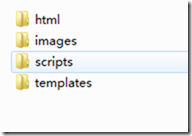
图 1-7 模板主体文件夹 图 1-8 Win32项目模板文件夹
\VC\VCWizards\AppWiz\Generic\Application中,图1-8显示了Application模板的所有文件,其中文件夹html和images与弹出的欢迎对话框与项目设置对话框有关(这个不介绍),而文件夹scripts存放了编译器与链接设置和新建工程的javascript文件,templates存放了c,c++,ico,rc文件,建立不同类型的文件需要筛选不同的文件。
下一章,我们将介绍使用javascript修改项目模板属性,主要是修改文件夹scripts和templates里的文件。