在这一节中,将会使用上故事板、变换、属性等部分,一起使蝴蝶的翅膀扇动,看起来更加自然,现在我们开始吧,在本文的最后面,会有源代码和Silverlight演示。
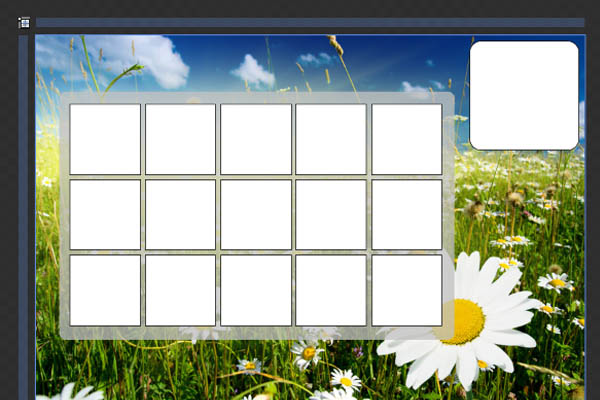
首先先简单设计一下界面,更加细致的设计工作我们在最后做调整,用Rectangle简单进行绘制,得到界面,然后就这么放着吧,我们最后才会使用上。

现在建立蝴蝶的控件,目的是将动画整合(如果不好理解控件的话,你可以理解成它就是Flash的影片)

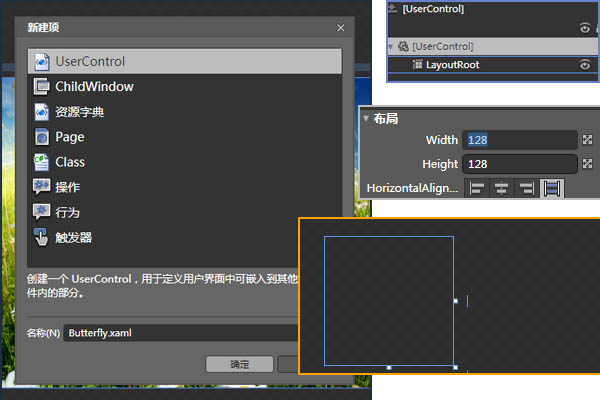
创建新控件,将名字命名为Butterfly,在"对象和时间线"界面选择UserControl,在属性里讲Width和Height设置成为128,而不是自动,因为自动会造成我们很多麻烦事,蝴蝶本身只有128x128。

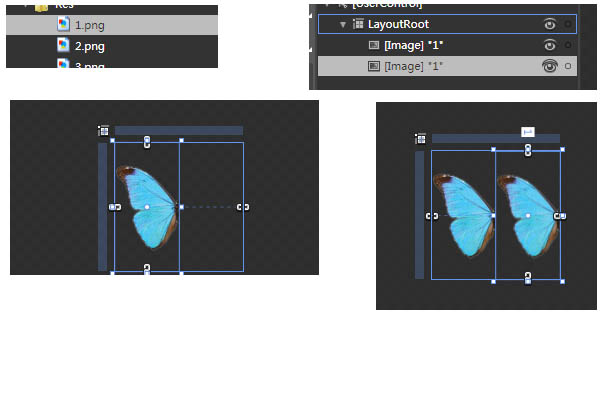
然后将蝴蝶图片托到框中对齐左上,复制一个放在右边,下面我们做镜像操作。

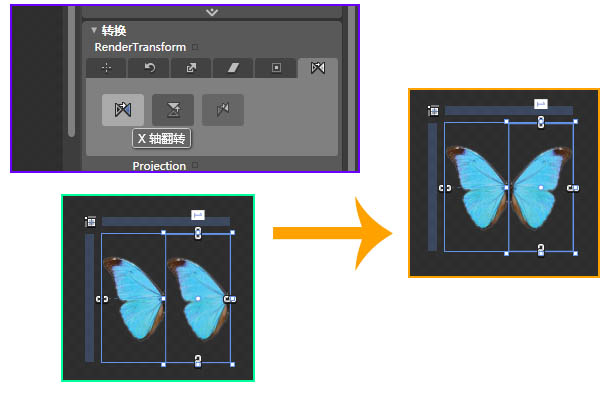
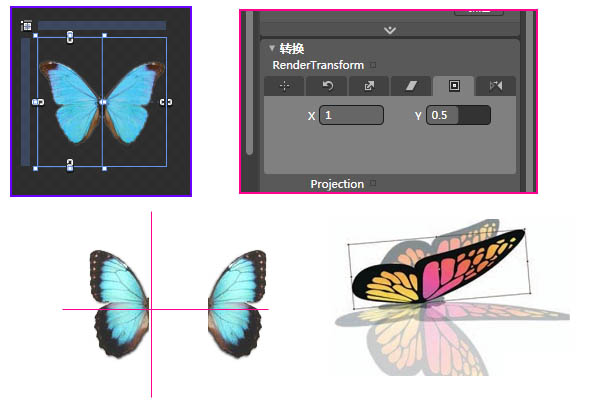
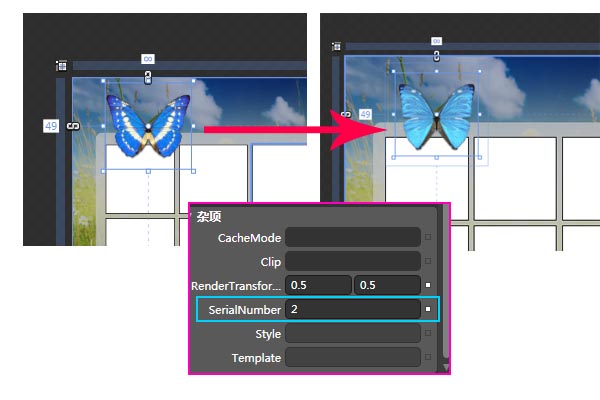
在属性界面中选择“变换”,找到镜像的小图片,选择X轴翻转。
下面我们要实现蝴蝶扇动的效果,因为扇动是一个类似挤压放缩的效果(这里没有用Projection,为的是更加容易理解,在未来的篇章中会专门介绍Projection)。

如上图所示在扇动是按照中心放缩,如果你将一个轴进行放缩,那么对齐中心点就不是中心点,Blend为了更好的理解使用整数1来表达整体,0.5代表的就是中心,将变换中心点设置到最右边数值就是x:1,y:0.5,你会看到中间有一个小点移到右边中心的位置,这时发生的放缩效果就以此为基准了,你可以尝试调整一下放缩中的X部分,很有趣吧,但是需要注意的是另外一半因为经过了翻转,所以对齐点就不太一样了,上面左下图做了一个简要的说明。

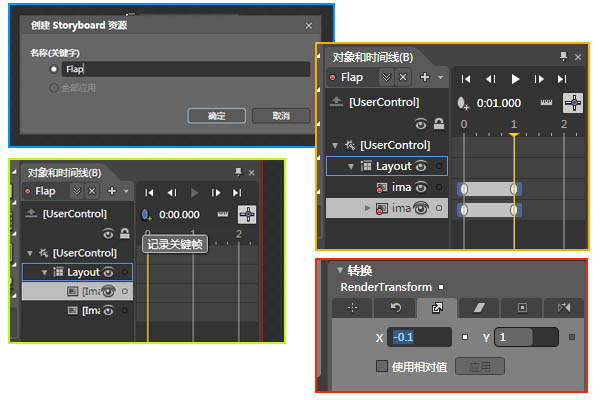
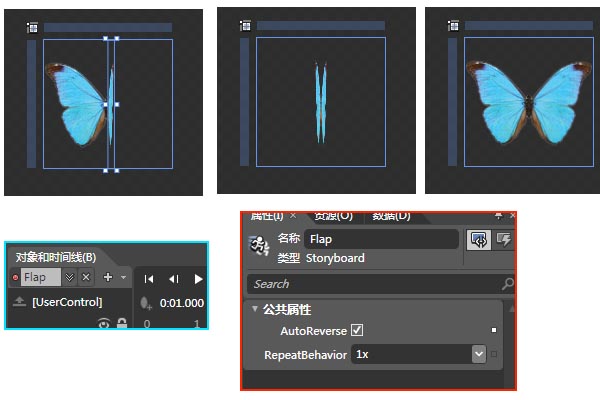
做动画,蝴蝶的一个翅膀,然后选择建立新的故事板,输入Flap(扇动)的动画名,添加关键帧,选择相应的时间轴,将对应的属性进行修改,注意,你可以看到整个画布是用红色框起来的,表示为动画操作模式,此时所有操作都会有可能记录成为动画上的关键帧,在设置完成以后,我们看看效果。

将两边的动画都做好了以后,直接选择对象和时间线的动画名字,你会发现属性的设置界面内容发生变化,将AutoReverse构选上,这时的播放会自动播回去,咱们就不用再建立新的帧了。

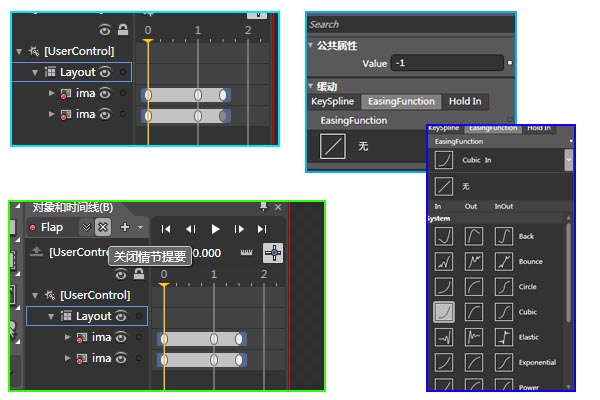
然而,我们播放的效果却是很单调,为了丰富它和让动画看起来更加真实,再添加一个帧,并且将轨迹设置成前慢后快的曲线,这样看起来就有点意思了。
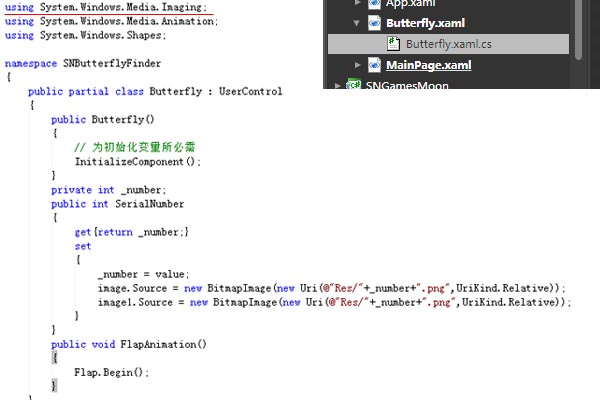
下面我们实现一组代码,这组代码将实现如下的功能:
- 简单的播放方法
- 可以改变属性直接改变图像
可能我这么说并不直观,先按照下面的代码敲进去吧:)

注意上面有一行引用命名空间,这会决定BitmapImage是不是可以用,当然了,还有image和image1都是系统的名字,如果改了名字不要忘记改回来:)
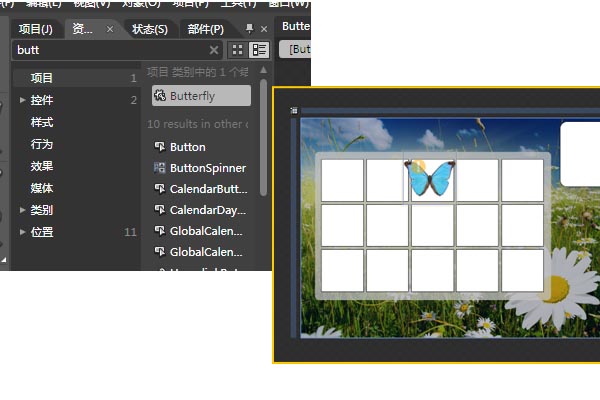
好了,这次咱们将控件放到界面中,选择MainPage,然后从资产中找到Butterfly控件,如果你没找到,可以输入快速查找——如果还没找到,重新编译一下项目就能看见。

放入之后,我们就会用上刚才设置的属性了,选择刚刚放入的蝴蝶,然后在属性面板里选择杂项,看,出了一个编号,尝试修改一下,哈,蝴蝶变成对应的了,这是Blend提供的公用默认属性的设置,可以将public的属性变成杂项直接进行操作,这样我们可以很容易控制控件的各种默认状态。

现在摆出一个界面看看效果:

还是老样子,如果需要,请自行下载源代码文件,请使用Blend打开,由于这个项目不是独立项目,你可能需要独立建立一个sln工程来搞定它。
这一次可能没有看到扇动效果到底是什么样的,包含上面的源代码文件也没有,但是你可以在下面看到我们在未来准备实现的效果,期待第10节吧:)
