一些朋友在玩窝窝世界的时候,发现官方网站上的进入入口程序是Silverlight,但是有趣的是一个透明背景的Silverlight程序,这个效果最早我也未找资料,在未来Silverlight程序会在各个方面应用,透明背景的效果就会涉及,这种效果预览如下:
下面一步一步的告诉大家这个小技巧,
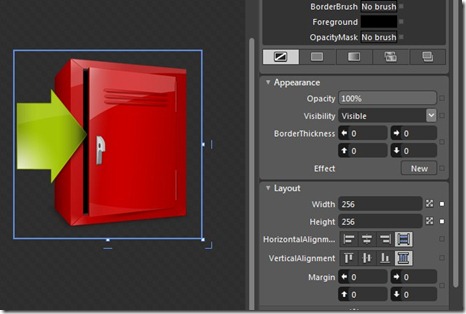
首先要准备一个Silverlight,然后将MainPage的填充色设置为透明的,还有LayoutRoot也是一样,我在这里用了一张来自网络的图片,
为了稳定,最好将MainPage的宽高定死,这样有助于我们在网页中呈现
我这张图是256x256的,大家可以依据自己的需要设置大小,但是一定要符合最终呈现的需求。
现在我们在这个上面,小做几个故事板动画,比如鼠标移入移出,这样能够更好的看这个效果,具体实现我们就不做太多的说明,大家可以直接在最后下载源工程浏览。
现在我们要整合到网页中,同样,简单准备了一个带背景的网页
现在我们需要添加Silverlight程序到网页中:
- <div>
- <object data="data:application/x-silverlight-2," type="application/x-silverlight-2" width="300" height="220">
- <param name="source" value="/ClientBin/youSilverlight.xap"/>
- <param name="windowless" value="true"/>
- <param name="background" value="#0F00" />
- <param name="minRuntimeVersion" value="4.0.50401.0" />
- </object><iframe id="_sl_historyFrame" style="visibility:hidden;height:0px;width:0px;border:0px"></iframe>
- </div>
请source属性里写你的Silverlight程序目标,可能注意background这个属性,这里设置了一个#0f00,它是一个颜色表示字段,为标准的ARGB色值,而我们将A的色值已经设置为0,有兴趣的朋友可以了解有关background的属性部分:http://msdn.microsoft.com/zh-cn/library/cc838148(VS.95).aspx
但是如果你直接运行的话,将会得到一个不是透明背景的效果,这是因为现在的Silverlight程序暂时还不是无窗口的模式,你需要将Windowless设置为true,就如上面的代码所述。
相关的资料可以查询http://msdn.microsoft.com/zh-cn/library/cc838156(VS.95).aspx
剩下的工作你需要一个页面设计师来帮你完成,比如将程序显示在什么地方之类的工作,
那么下面我们预览一下效果吧。这是和网页结合的技巧,可以制作例如登录、Banner等需要透明背景的特效程序。
本工程的源代码下载如下:点击直接下载
推荐Silverlight游戏开发博客:深蓝色右手