玩游戏的时候,肯定对以角色为中心释放的冲击波肯定特别有震撼力,前面使用Silverlight的变换完成了升级特效和传送点特效,这次制作以中心为原点冲击的发散特效,相信效果会非常的不错。
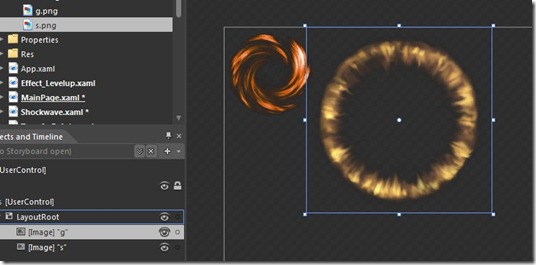
首先仍然是建立一个控件,这个控件名字,我暂时命名为Shockwave.xaml,并且准备两张作为冲击波效果基础图像,这里面的图片可以随便更换,可以拜托美术的兄弟制作一下,如果你有兴趣,可以了解有关软件的使用方法,当然了,使用Blend也能做出来,只不过考虑麻烦程度,还是先以简单的为主,我找来两张图片简单做了处理。
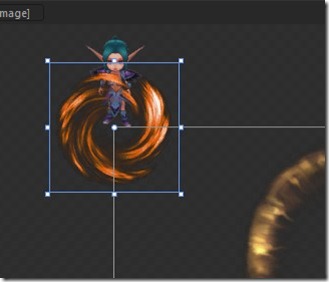
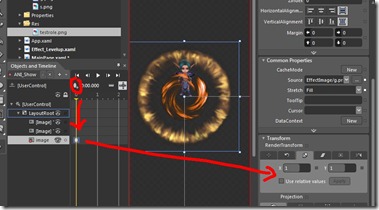
好了, 按照之前的做法,现在需要将动画制作完毕,然后再做调整,上面的两张图分别是一个蓄力圈一个冲击圈,现在先添加一个测试角色用来对齐,并将蓄力圈调整到下图的位置:
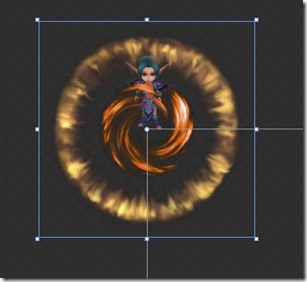
然后将冲击全也给套上
现在可以开始制作动画,我们期望是先有个蓄力效果,然后冲击出去,有了这个概念就可以具体实施。
仍然是先建立一个故事板动画:
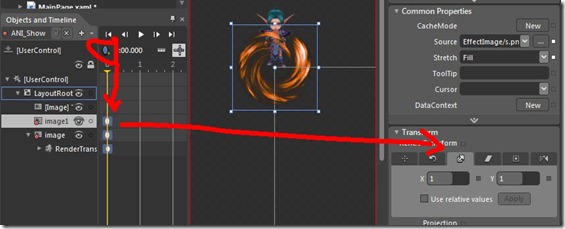
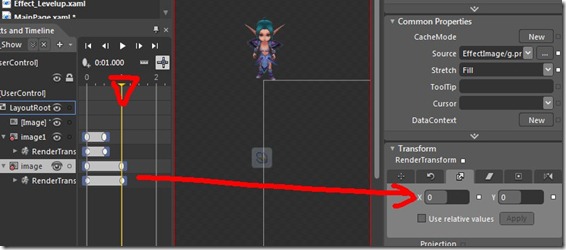
现在将冲击的火圈在最开始的时候添加一个帧,并且将它的大小设置为0,因为要在后面它才需要显示出来。
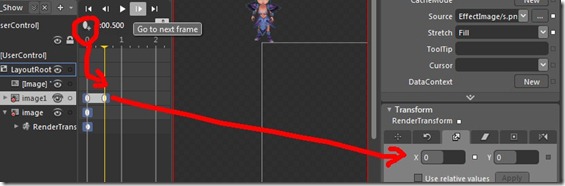
然后选择蓄力圈,同样添加关键帧,但是不修改大小
调整时间轴到0.5秒的位置再加一个关键帧,将它完全缩小到0,0的大小。
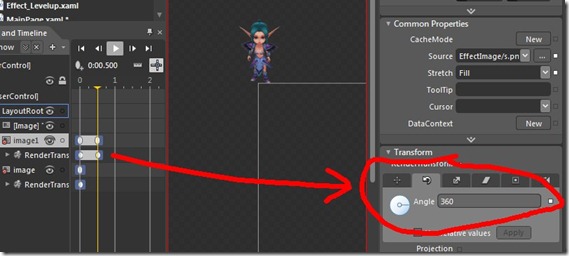
可是光有大小的放缩可能看起来比较无趣,我们再选择旋转变换,让它转圈的缩小
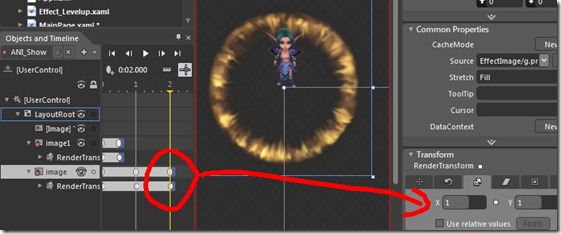
现在操作冲击的火圈,在1秒的位置上添加一个新的帧,并且保持大小,因为我们需要在这个地方上放大图片
在2秒的位置上添加放到100%的大小上,然后播放看一下,
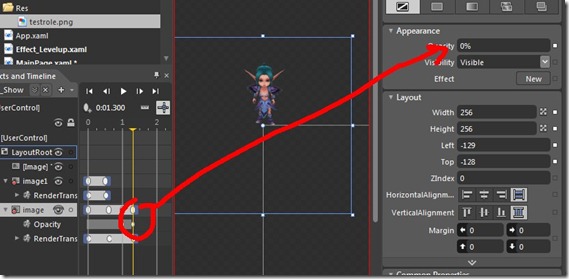
效果不错吧,可是仍然少一些工作要做,上面的1秒和2秒的关键帧位置是为了好调试,实际播放当中可能不能这么长,因此,需要做一些调整,还有透明度的问题,因为播放完毕之后应该是消失掉,所以在最后面的一帧中要将不透明度设置成为0%。
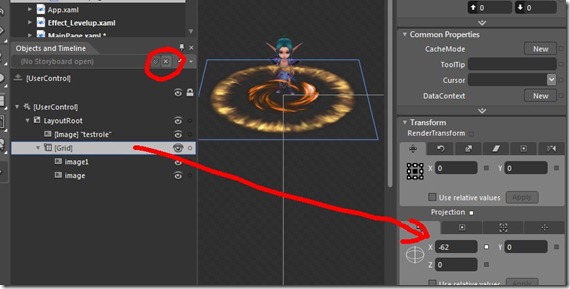
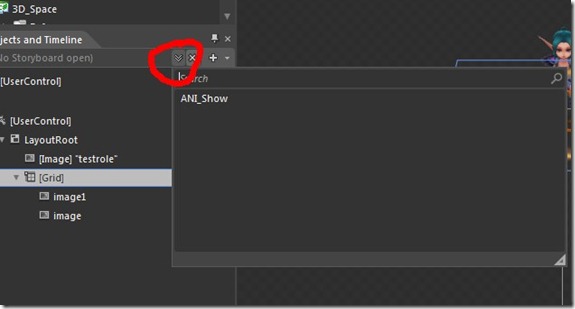
好了,我们现在退出故事板编辑模式,方法是点击下面图中标注的小叉叉,下面我们要利用投影的方法将动画变成3D的效果,相信看过前面的朋友应该比较快的理解。
现在再进入到故事板编辑模式中,查看一下动画效果吧,进入方式如下:
基本上,这次的特效已经大功告成,现在集合到MainPage当中看看效果,在下面也提供了预览,可以慢慢的看,这个技能特效其实很简单,但是却综合了2D和3D的双重变换,以及其他的小技巧,所以我将它放在了最后,期望没有给大家失望。
本篇工程源代码下载地址如下:点击直接下载
推荐Silverlight游戏开发博客:深蓝色右手