目录
一、前言
我总想着一个人学了那么多东西,最后究竟有什么留了下来了?到现在回过头来一看,发现没有看到有什么时留下来的,保存在记忆中的知识也会逐渐的忘掉。所以,弄一个自己的博客,把学过的,学到的东西留下来,让自己看得到,也能让别人看得到。与这个世界的交互,从此刻开始吧!
二、账号注册与申请我的博客
这里我使用的是博客园平台。
-
1、注册账号
-
2、在自己博客园的主页中点击写博

- 3、点击写博客后,需要申请写博,你就如实填写写博理由,提交后一般等待一两个小时就能通过了。
三、设置我的博客中的板式
我的博客背景代码是参考另一个博主的博客,原博主连接:https://www.cnblogs.com/themysteryofhackers/p/11902072.html
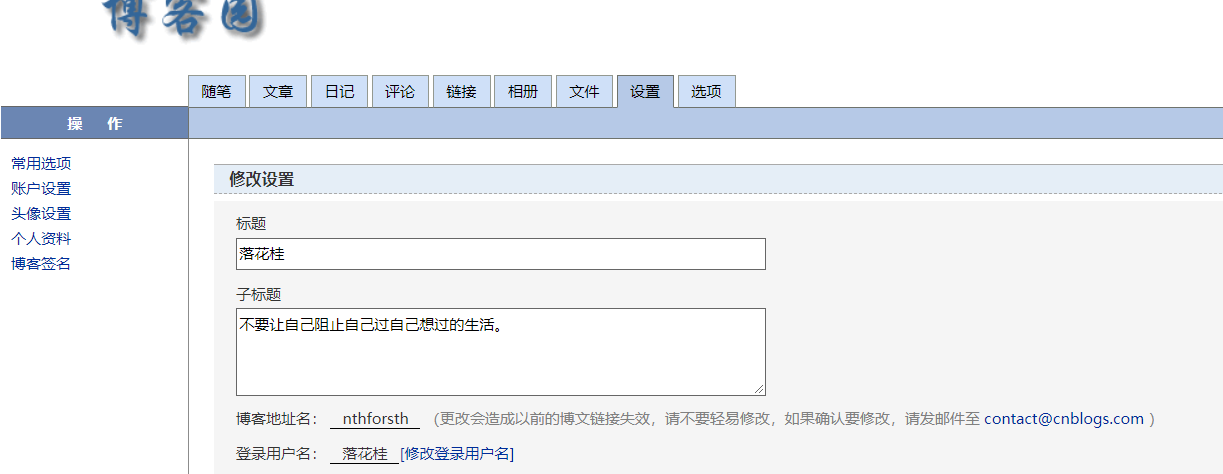
- 1、博客申请完成时候进入我的博客主页,点击设置选项。有标题、子标题等我就不一一细说了。

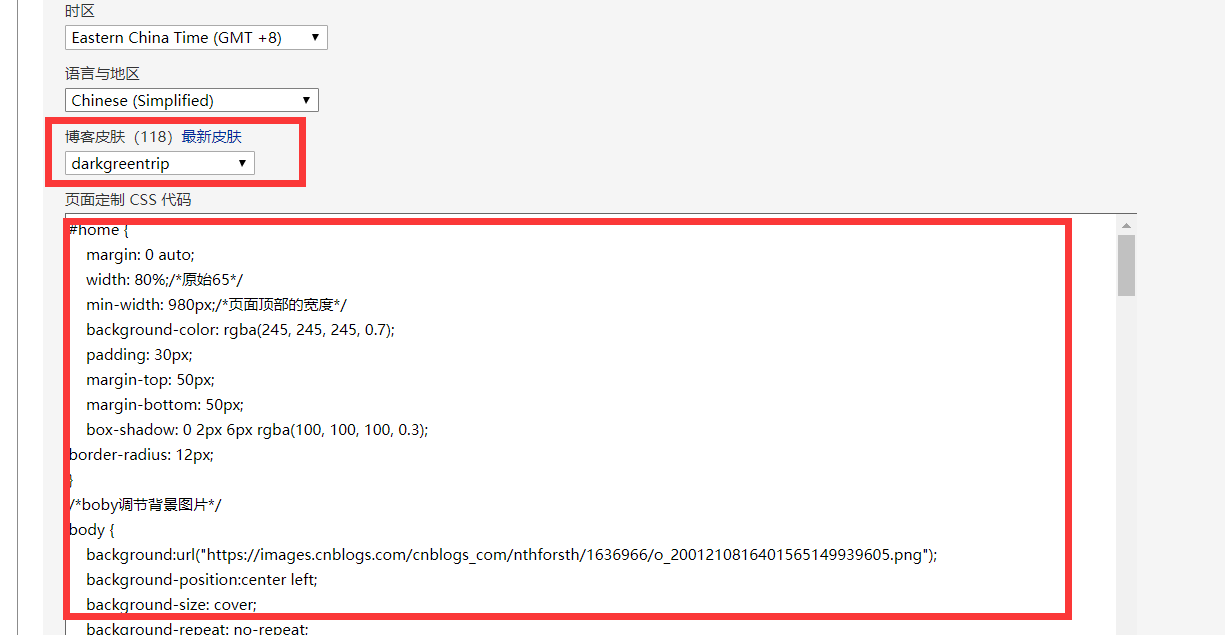
- 2、在设置中选择博客皮肤是darkgreentrip(也可以点击最新皮肤选择其他板式,不过一下代码预计会有所改动)。

- 3、选择好博客皮肤是darkgreentrip后,就在“页面定制CSS”复制下面的代码进入就行了。很多地方都会有注释,可以根据自己的喜好修改参数。修改完成后点击保存即可。
#home {
margin: 0 auto;
80%;/*原始65*/
min- 980px;/*页面顶部的宽度*/
background-color: rgba(245, 245, 245, 0.7);
padding: 30px;
margin-top: 50px;
margin-bottom: 50px;
box-shadow: 0 2px 6px rgba(100, 100, 100, 0.3);
border-radius: 12px; /*调节边框圆度*/
}
/*boby调节背景图片*/
body {
background:url("https://images.cnblogs.com/cnblogs_com/nthforsth/1636966/o_2001210816401565149939605.png"); /*背景图片链接*/
background-position:center left;
background-size: cover;
background-repeat: no-repeat;
background-attachment:fixed;
}
#blogTitle {
height: 100px; /*高度/
border-radius: 12px;
clear: both;
background-color: #cccccc69; /*博客标题的背景*/
}
#blogTitle h1 {
font-size: 36px;
color:#808080;
font-weight: bold;
line-height: 1.8em;/*原始 1.6em*/
margin-top: 10px;/*原始 15px */
}
#blogTitle h2 {
font-weight: normal;
font-size: 17px; /*原始 16px ;font-size: 1.0rem;*/
line-height: 1.8;
color: #320f9d;
font-weight: bold;
text-align: right;
float: right;
}
#navigator{
border-radius: 7px;
background-color:rgba(135,206,205, 0.5); /*标题栏下的颜色*/
}
#navList a:link, #navList a:visited, #navList a:active{
color: #FFFFFF;
font-size: 18px;
font-weight: bold;
}
.blogStats{
color: #eee;
}
.postTitle {
border-left: 8px solid rgba(132,112,255, 0);
margin-left: 10px;
margin-bottom: 10px;
font-size: 20px;
float: right;
100%;
clear: both;
}
.postTitle a:link, .postTitle a:visited, .postTitle a:active {
color: #FF6A6A;
transition: all 0.4s linear 0s;
}
.postTitle a:hover {
margin-left: 30px;
color: #EE6363;
text-decoration: none;
}
.postCon {
float: right;
line-height: 1.5em;
100%;
clear: both;
padding: 10px 0;
}
.day .postTitle a {
padding-left: 10px;
}
.day {
background: rgba(255, 255, 255, 0.5);
}
/*文章附加信息*/
.postDesc {
background: url(images/posted_time.png) no-repeat 0 1px;
color: #757575;
float: left;
100%;
clear: both;
text-align: left;
font-family: "微软雅黑" , "宋体" , "黑体" ,Arial;
font-size: 13px;
padding-right: 20px;/*5px padding-left: 90px;posted 发表时间左边距离*/
margin-top: 20px;
line-height: 1.8;
padding-bottom: 35px;
}
.newsItem, .catListEssay, .catListLink, .catListNoteBook, .catListTag, .catListPostCategory,
.catListPostArchive, .catListImageCategory, .catListArticleArchive, .catListView,
.catListFeedback, .mySearch, .catListComment, .catListBlogRank, .catList, .catListArticleCategory ,#blog-calendar
{
background: rgba(255, 255, 255, 0.5);
margin-bottom: 35px;
word-wrap: break-word;
}
.CalTitle{
background: rgba(255, 255, 255, 0);
}
.catListTitle{
background-color: rgba(255,110,180,0.6); //栏目的条纹颜色
}
#topics{
background: rgba(255, 255, 255, 0.5);
}
.c_ad_block{
display: none;
}
#tbCommentBody{
100%;
height: 200px;
background: rgba(255, 255, 255, 0.5);
}
#q{background: rgba(255, 255, 255, 0);}
.CalNextPrev{background: rgba(255, 255, 255, 0);}
.cnblogs_code{
background: rgba(255, 255, 255, 0);
}
.cnblogs_code div{
background: rgba(255, 255, 255, 0);
}
.cnblogs_code_toolbar{
background: rgba(255, 255, 255, 0);
}
#main{min- 640px;}
.entrylist{
background: rgba(255, 255, 255, 0.5);
}
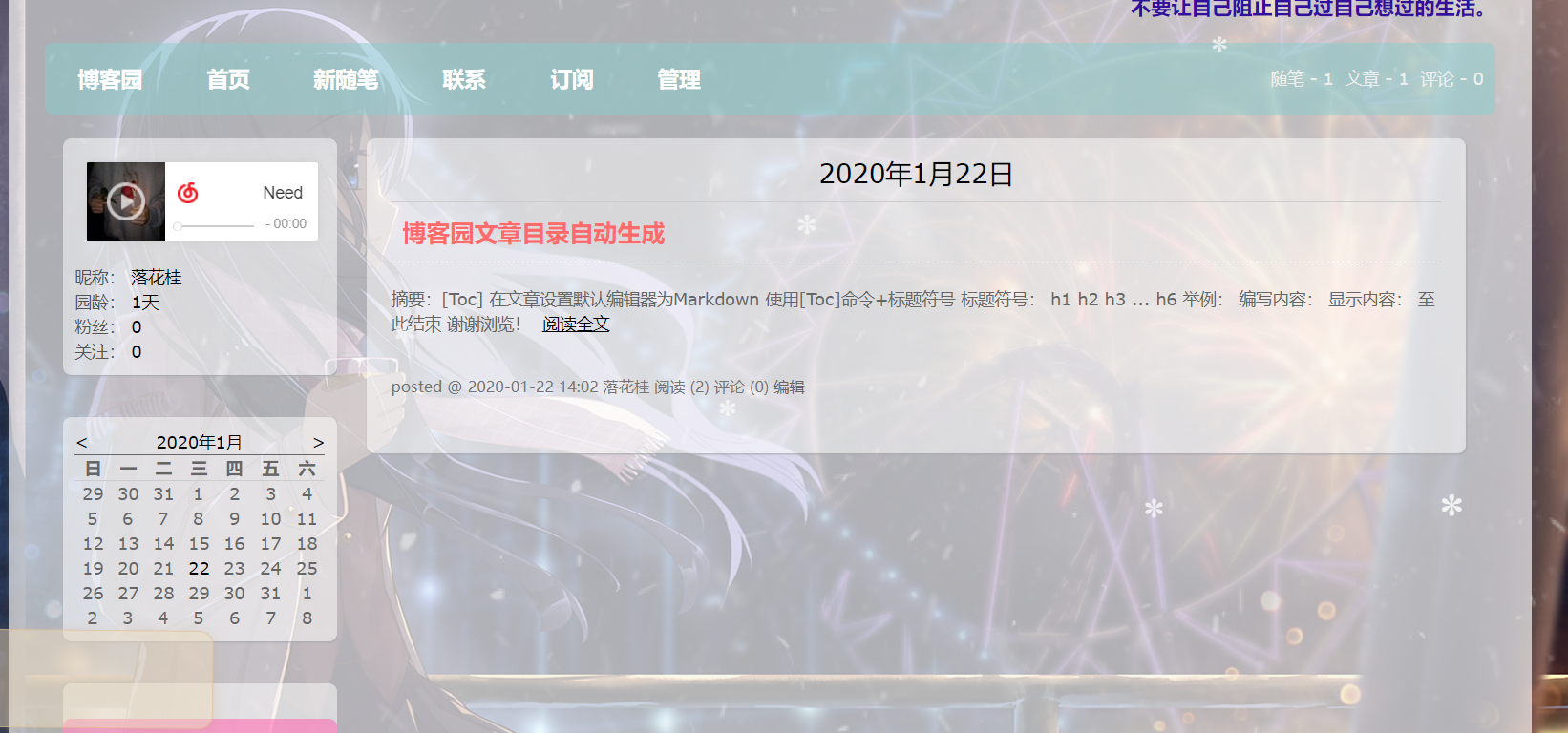
- 4、效果展示:

四、在我的博客中添加看板娘
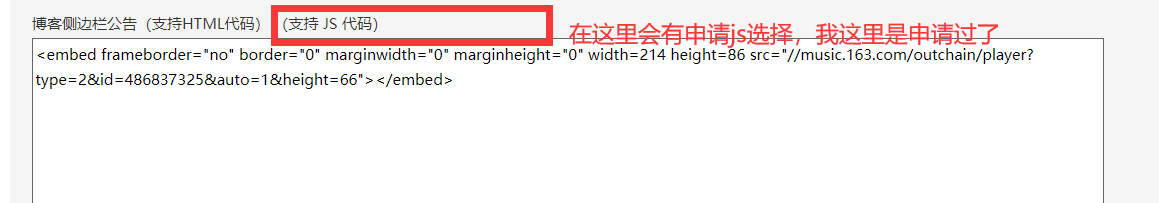
- 1、申请js。下图是已经申请过的,接下来的教程都是需要申请js后才能正常显示。提交申请理由后一般会在几个小时内审核完。

- 2、下载三个文件,并且上传到我的博客文件中,在第3步中会用到。
waifu-tips.js
waifu.css
live2d.js

-
3、把下面的代码修改后复制进“首页HTML代码块”。把步骤2中上传的三个文件,下面代码的三个文件地址替换为自己的文件地址。在博客文件中,右击文件名,复制链接地址,在如下代码中替换相对应位置。最后一行的flat-ui.min.css不用修改,然后点击保存。
```
- 4、效果展示:(如果没有出现的话,需要点几下看板娘那个地方的小眼睛图标或衣服图标,等待其加载出来即可)

五、在我的博客中添加点击特效
参考原博主连接:https://www.cnblogs.com/wkfvawl/p/9414180.html
- 1、鼠标点击特效。把下面的代码直接复制进设置的“首页HTML代码块”中去。
<script type="text/javascript">
/* 鼠标特效 */
var a_idx = 0;
jQuery(document).ready(function($) {
$("body").click(function(e) {
var a = new Array("❤富强❤","❤民主❤","❤文明❤","❤和谐❤","❤自由❤","❤平等❤","❤公正❤","❤法治❤","❤爱国❤","❤敬业❤","❤诚信❤","❤友善❤");
var $i = $("<span></span>").text(a[a_idx]);
a_idx = (a_idx + 1) % a.length;
var x = e.pageX,
y = e.pageY;
$i.css({
"z-index": 999999999999999999999999999999999999999999999999999999999999999999999,
"top": y - 20,
"left": x,
"position": "absolute",
"font-weight": "bold",
"color": "rgb("+~~(255*Math.random())+","+~~(255*Math.random())+","+~~(255*Math.random())+")"
});
$("body").append($i);
$i.animate({
"top": y - 180,
"opacity": 0
},
1500,
function() {
$i.remove();
});
});
});
</script>
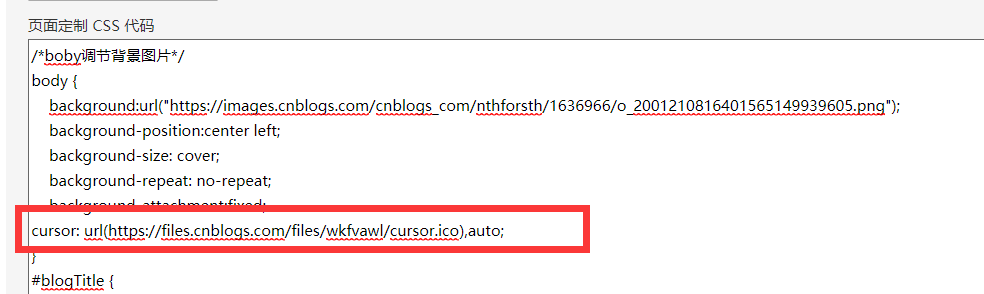
- 2、鼠标图案修改。在“页面定制 CSS 代码”中的这里增加如下代码。
(本次鼠标图案如下,如果需要修改其他团,可自行更改,也可参考该博主:https://www.cnblogs.com/tu-0718/p/11417905.html)

cursor: url(https://files.cnblogs.com/files/wkfvawl/cursor.ico),auto;

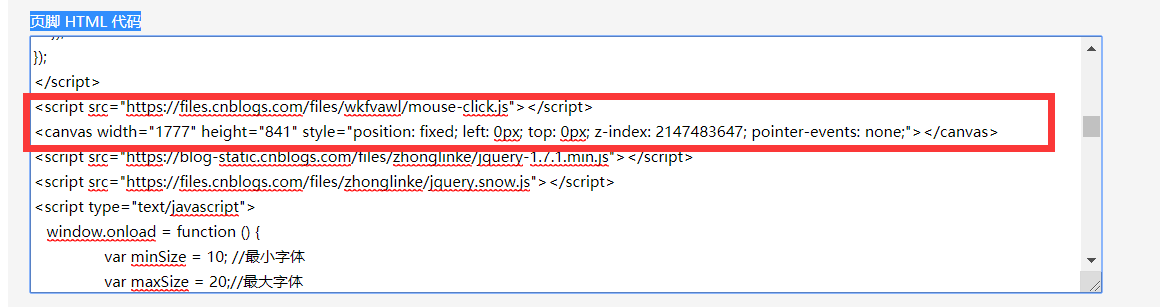
- 3、鼠标点击烟花效果。在“页脚 HTML 代码”中增加如下代码即可。
<script src="https://files.cnblogs.com/files/nthforsth/mouse-click.js"></script>
<canvas width="1777" height="841" style="position: fixed; left: 0px; top: 0px; z-index: 2147483647; pointer-events: none;"></canvas>

- 4、结果图展示:

六、在我的博客中添加雪花飘落特效
- 1、在“页脚 HTML 代码”中增加如下代码即可。
<script type="text/javascript">
window.onload = function () {
var minSize = 10; //最小字体
var maxSize = 20;//最大字体
var newOne = 600; //生成雪花间隔
var flakColor = "#f5f5f5fa"; //雪花颜色
var flak = $("<div></div>").css({position:"absolute","top":"0px"}).html("✽");//定义一个雪花
var dhight = $(window).height(); //定义视图高度
var dw =$(window).width()-80; //定义视图宽度
setInterval(function(){
var sizeflak = minSize+Math.random()*maxSize; //产生大小不等的雪花
var startLeft = Math.random()*dw; //雪花生成是随机的left值
var startOpacity = 0.7+Math.random()*0.3; //随机透明度
var endTop= dhight-100; //雪花停止top的位置
var endLeft= Math.random()*dw; //雪花停止的left位置
var durationfull = 5000+Math.random()*3000; //雪花飘落速度不同
flak.clone().appendTo($("body")).css({
"left":startLeft ,
"opacity":startOpacity,
"font-size":sizeflak,
"color":flakColor
}).animate({
"top":endTop,
"left":endLeft,
"apacity":0.1
},durationfull,function(){
$(this).remove()
});
},newOne);
}
</script>
<script language="javascript" type="text/javascript">
//生成目录索引列表
function GenerateContentList()
{
var jquery_h3_list = $('#cnblogs_post_body h3');//如果你的章节标题不是h3,只需要将这里的h3换掉即可
if(jquery_h3_list.length>0)
{
var content = '<a name="_labelTop"></a>';
content += '<div id="navCategory">';
content += '<p style="font-size:18px"><b>阅读目录</b></p>';
content += '<ul>';
for(var i =0;i<jquery_h3_list.length;i++)
{
var go_to_top = '<div style="text-align: right"><a href="#_labelTop">回到顶部</a><a name="_label' + i + '"></a></div>';
$(jquery_h3_list[i]).before(go_to_top);
var li_content = '<li><a href="#_label' + i + '">' + $(jquery_h3_list[i]).text() + '</a></li>';
content += li_content;
}
content += '</ul>';
content += '</div>';
if($('#cnblogs_post_body').length != 0 )
{
$($('#cnblogs_post_body')[0]).prepend(content);
}
}
}
GenerateContentList();
</script>
- 2、效果展现:

七、设置背景音乐
- 1、登陆网页版的网易云音乐,点击歌曲名或歌单名,然后点击生成外链播放器。

- 2、复制对应代码。

- 3、将上个步骤中所复制的代码,复制到“博客侧边栏公告”中,然后点击保存,刷新界面。

- 4、效果图展示:

八、设置博客文章评论功能
参考原博主:https://www.cnblogs.com/hafiz/p/9276689.html
- 1、在“页首HTML代码”中最后添加如下代码:
<link type="text/css" rel="stylesheet" href="https://files.cnblogs.com/files/hafiz/feedback.css">
- 2、在“页脚Html代码”中最后添加如下代码:
<script type="text/javascript">
$(function(){
$('#blogTitle h1').addClass('bounceInLeft animated');
$('#blogTitle h2').addClass('bounceInRight animated');
// 删除反对按钮
$('.buryit').remove();
initCommentData();
});
function initCommentData() {
$('.feedbackItem').each(function() {
var text = $(this).find('.feedbackListSubtitle .layer').text();
// 将楼层信息放到data里面
// $(this).find('.blog_comment_body').attr('data-louceng', text.replace(/^#/g, ''));
if($(this).find('.feedbackListSubtitle .louzhu').length>0) $(this).addClass('myself');
var avatar = $(this).find('> .feedbackCon > span').html() || 'http://pic.cnitblog.com/face/sample_face.gif';
$(this).find('> .feedbackCon > .blog_comment_body').append('<img class="user-avatar" src="'+avatar+'"/>')
});
}
$(document).ajaxComplete(function(event, xhr, settings) {
// 监听获取评论ajax事件
if(settings.url.indexOf('/mvc/blog/GetComments.aspx') >= 0) {
initCommentData();
}
});
</script>
- 3、效果展示:

九、设置博客点赞按钮
参考原博主:https://www.cnblogs.com/hafiz/p/9276689.html
- 1、在“页面定制CSS代码”中添加如下CSS代码:
#div_digg{
padding: 5px;
border-radius: 5px;
position: fixed;
left: 0;
bottom: 80px;
80px;
z-index:100;
}
.diggit{
background: url(http://images2017.cnblogs.com/blog/894443/201709/894443-20170920105433618-867225449.png) no-repeat;
60px;
height: 60px;
}
#div_digg .diggnum{
position: absolute;
bottom: -20px;
left: 6px;
background: #D0D0D0;
padding: 2px 0;
display: block;
color: #555;
font-size: 12px;
text-align: center;
60px;
-moz-border-radius: 4px;
-webkit-border-radius: 4px;
font-weight: bold;
}
/* 删除反对按钮,有点邪恶了 */
.buryit{
display: none;
}
- 2、效果展示:

十、设置博客文章返回顶端按钮
- 1、在"页面定制CSS代码"中添加如下代码:
/* 定制返回顶部按键 */
#back-to-top {
background-color: #87cefe;
bottom: 0;
box-shadow: 0 0 6px #bdc3c7;
color: #444444;
padding: 10px 10px;
position: fixed;
right: 50px;
cursor: pointer;
border-radius: 30px;
}
- 2、在"页脚Html代码"中添加如下代码(可以将文字改为图片):
<span id="back-to-top"><a href="#top">返回顶端</a></span>
- 3、效果展示:

在文章的结尾,我想说希望本文能对大家有帮助。
喜欢小编的就给我一个关注吧!