这里的估清,我用在了菜单上,也就是这个菜品当天能不能点餐,这就是估清的功能。
进行估清的菜单,我是写在了数据库中,让数据库这张菜单表进行遍历出想要显示的内容:
一、数据库的结构
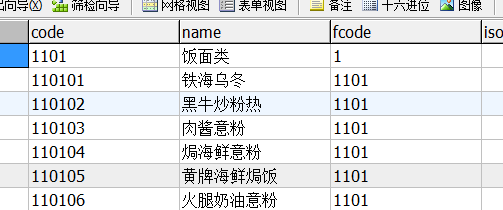
在数据库中建立一张菜单表,字段内容有点关联,比如这个类别中的菜品
下面的表就是我建立的表

二、表建立结束后,就是想想这个功能了
(1)用什么方式显示出这个这个功能
(2)显示出来,进行估清时,是不是要对应数据库的修改
一步一步的来,首先是这个估清功能的样式
注意:在编写代码之前,要把将要运用到的所有东西提前调入,比如bootstrap、封装好的数据库的类
1.可以通过一个按钮来进行显示菜单,单击这个按钮进行弹出框,然后显示菜单
<div data-toggle="modal" data-target="#myModal2" style="font-size:20px; font-weight:bold">估清</div>
这是对这个估清添加了弹出模态框效果
2.模态框可以运用bootstrap的模态框
<div class="modal fade" id="myModal2" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h4 class="modal-title" id="myModalLabel">估清餐品</h4>
</div>
<div class="modal-body" id="content">
//这里就是遍历数据库的菜单内容
</div>
<div class="modal-footer">
<button id="tijiao" type="button" class="btn btn-default" data-dismiss="modal">关闭</button>
</div>
</div><!-- /.modal-content -->
</div><!-- /.modal -->
</div>
3.进行遍历数据库,这里的遍历时有条件的
(1)如果它的状态是1的话就是这个菜是不能点餐的,相反则是可以别点餐
(2)因为类别有点多,这里也是可以借助bootstrap的标签页
(3)可以用ajax也可以直接写php,我这里是直接写的php代码
3.1 这是显示类别的,相当于一个标签,点击每一个标签名会显示不同的标签内容
<ul id="myTab" class="nav nav-tabs">
<li class="active" style=" font-size:30px" ><a href="#home" data-toggle="tab"> 饭面类</a>
</li>
<li style=" font-size:30px"><a href="#ios" data-toggle="tab">特色小吃</a>
</li>
<li class="dropdown" style=" font-size:30px">
<a href="#" id="myTabDrop1" class="dropdown-toggle"
data-toggle="dropdown">酒水饮品 <b class="caret"></b>
</a>
<ul class="dropdown-menu" role="menu" aria-labelledby="myTabDrop1" style=" font-size:25px">
<li><a href="#jmeter" tabindex="-1" data-toggle="tab">酒水</a>
</li>
<li><a href="#ejb" tabindex="-1" data-toggle="tab">饮品</a>
</li>
</ul>
</li>
</ul>
3.2 这个就是遍历数据中的菜品:要调用封装好的类
include("DBDA.php");
$db = new DBDA();
<div class="tab-pane fade in active" id="home"> <p id="mian">
<?php $sql = "select * from caidan where fcode =('1101')"; //查询这个类别中的所有菜单 $attr = $db->Query($sql); //执行封装好类中的方法 foreach($attr as $v) { $v1 = $v[4]; //让菜单中的状态相等 $sql1 = "select isok from caidan "; $attr1 = $db->StrQuery($sql1); if($attr1=$v1) {
//如果等于那就像是出来,这里的aa1的样式灰色,表示不能点;aa就是绿色表示能点 echo "<input type='button' value='$v[2]' class='aa1' biaoshi='lv' code='$v[1]' />"; } else { echo "<input type='button' value='$v[2]' class='aa' biaoshi='hui' code='$v[1]' />"; } } ?> </p> </div>
下面就是显示的按钮的样式了,也就是aa1和aa
.aa{ 200px; height:50px; font-size:16px; float:left; margin:5px; background-color:#3F6;text-align:center; vertical-align:middle; line-height:50px}
.aa1{ 200px; height:50px; font-size:16px; float:left; margin:5px; background-color:#999;text-align:center; vertical-align:middle; line-height:50px}
3.3 最后的关闭按钮了
<div class="modal-footer">
<button id="tijiao" type="button" class="btn btn-default" data-dismiss="modal">关闭</button>
</div>
可以看一下从数据库中遍历出来的内容和样式了

4.以上只是遍历出来的,还没有给它添加功能,单一任意一个菜品名称,成灰色,并且改变数据库的状态,使前台也是显示不能点菜;再次单击呈绿色,数据库也是改变状态,使前台可以点餐
在进行遍历时已经加上个事件,叫做biaoshi
"<input type='button' value='$v[2]' class='aa' biaoshi='hui' code='$v[1]' />";
4.1 对这个添加事件就可以
$(".aa").click(function(){
var aa=$(this).attr("biaoshi");
if(aa=="hui")
{
$(this).css("background-color","#999"); //是灰色就把背景色变成灰色
$(this).attr("biaoshi","lv");
}
else
{
$(this).css("background-color","#3F6"); //否则就是绿色
$(this).attr("biaoshi","hui");
}
})
4.2 这只是进行了单击变色,数据库还是没有修改,下面就是进行修改数据库了
var code = $(this).attr("code"); //遍历数据库时,已经标出code是数据库中的那一列
$.ajax({
url:"guqing.php", //处理页面
data:{c:code}, //将code传过去
type:"POST", //传输方式
dataType:"TEXT", //返回格式
success: function(data){ //处理页面成功后执行下面
if(data.trim()=="ok")
{
}
}
})
4.3 编写处理页面
<?php
include("DBDA.php"); //调用封装好的类
$db = new DBDA();
$code = $_POST["c"]; //接受穿过来的值
$sql=" update caidan set isok=1 where code='{$code}' "; //编写语句,如果code和数据库中的一样,那么就把状态改成1
$attr = $db->Query($sql,0); //执行语句
echo "ok";
?>
4.4 这样就把4.2步骤添加到4.1中的灰色部分就好了
4.5 变回原来颜色的那个是一样的做法,不多说直接上完整的代码
注意:这只是对aa进行了单击事件,也要对aa1进行单击事件,同样的做法而已
//对aa的点击事件
$(".aa").click(function(){ var aa=$(this).attr("biaoshi"); if(aa=="hui") { $(this).css("background-color","#999"); $(this).attr("biaoshi","lv");
var code = $(this).attr("code"); $.ajax({ url:"guqing.php", data:{c:code}, type:"POST", dataType:"TEXT", success: function(data){ if(data.trim()=="ok") { } } }) } else { $(this).css("background-color","#3F6"); $(this).attr("biaoshi","hui");
var code = $(this).attr("code"); $.ajax({ url:"guqing1.php", //处理页面和guqing的处理页面只有状态值的不同
data:{c:code}, type:"POST", dataType:"TEXT", success: function(data){ if(data.trim()=="ok") { } } }) } }) //对aa1的单击事件 $(".aa1").click(function(){ var aa=$(this).attr("biaoshi"); if(aa=="hui") { $(this).css("background-color","#999"); $(this).attr("biaoshi","lv"); var code = $(this).attr("code"); $.ajax({ url:"guqing.php", data:{c:code}, type:"POST", dataType:"TEXT", success: function(data){ if(data.trim()=="ok") { } } }) } else { $(this).css("background-color","#3F6"); $(this).attr("biaoshi","hui"); var code = $(this).attr("code"); $.ajax({ url:"guqing1.php", data:{c:code}, type:"POST", dataType:"TEXT", success: function(data){ if(data.trim()=="ok") { } } }) } })
到此,就这样这个估清功能就写完了
这样数据库也是可以修改其状态的