最近的一个项目采用前后端完全分离的架构,前端组件:vue + vue-router + vuex + element-ui + axios,后端组件:Spring Boot + MyBatis。之所以这样做是为了考虑后端水平扩容的便利性,在部署的时候完全可以将前后端彼此独立部署,前端部署可以直接使用诸如Nginx这样的高性能Web服务器。

前端需要知道它所访问的后端服务器IP地址才能访问到数据,但是如果将IP地址硬编码在前端代码中的话,在部署的时候会存在一个问题:当服务器端IP地址变化之后必须重新打包发布(开发,测试和产线的环境不同,也需要针对特定环境打包)。
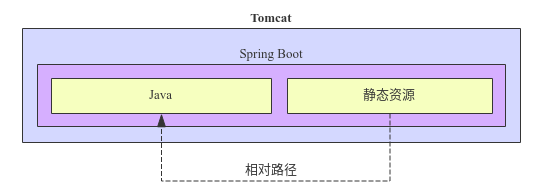
相对路径

如果后端项目的上下文路径为“/”,那么出于对资源利用率的考虑,在项目前期(规模小)可以将前后端部署在同一个嵌入式Tomcat容器中(Spring Boot框架支持静态页面)。此时,在前端项目的Ajax请求中可以使用相对路径,如下所示:
var url = "/api/v1/data"
$.get(url, function(data){
alert("Data Loaded: " + data);
});
此时Ajax会自动在相对路径前面加上http://host:port ,并且上下文路径为“/”,那么最终的请求的API路径为:http://host:port/ + 相对路径。此时就不用在前端的代码中硬编码后端地址和端口了,但是注意这个用法的前提必须满足2个条件:
(1)前后端必须部署在同一个容器
(2)后端的上下文路径必须为“/”
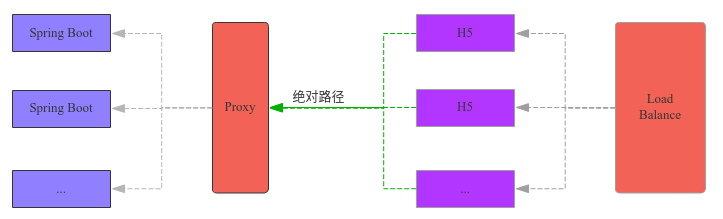
绝对路径

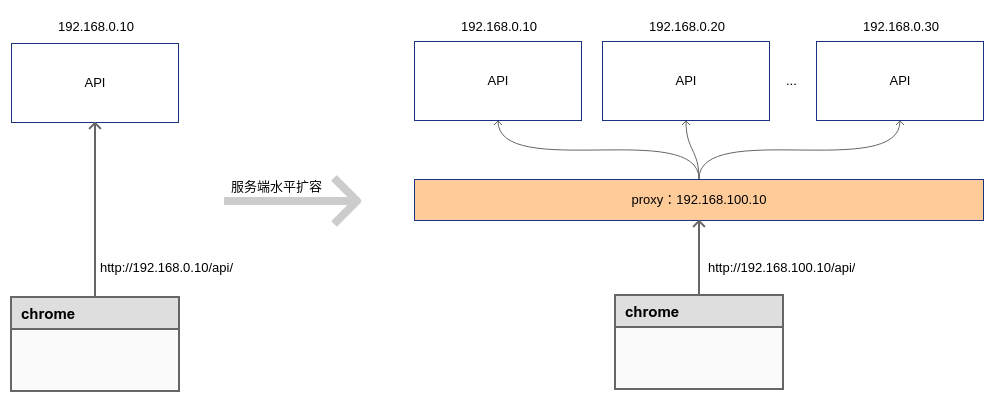
随着项目的发展,前后端要同时支持水平扩容(集群化),此时需要考虑将前后端完全独立部署,那么在前端的Ajax请求中就不能使用相对路径了(因为主机地址已经不同,存在跨域),对于后端API的访问只能使用绝对路径,而且也只能硬编码后端的访问地址和端口(如:http://host:port/api/xxx )。为了应对这种尴尬的局面,可以考虑使用域名的方式访问后端服务,这样只要域名不变,前端的访问地址就不用变更。